Website Navigation là gì? Những lưu ý khi thiết kế điều hướng web (Phần 2)
Tiếp nối phần 1 của bài viết về chủ đề Website Navigation hôm trước, mời bạn đến với phần 2 để được hướng dẫn về những lưu ý quan trọng khi thiết kế hệ thống điều hướng trên website của mình. Hãy cùng Đào tạo SEO Á Âu tìm hiểu ngay nhé!
(Nguồn ảnh: Internet)
Thiết kế điều hướng web sử dụng các hiệu ứng JavaScript
Đôi khi, các đường link và các trang trên một website được viết bằng ngôn ngữ JavaScript. Đây sẽ là một vấn đề bởi vì các máy tìm kiếm gặp khó khăn trong việc định vị các liên kết nội bộ được tạo ra bằng mã JavaScript.
Dù cho Google đã hoàn thiện hơn trong việc đọc hiểu JavaScript những năm gần đây, nhưng các chuyên gia về SEO đã kết luận rằng những kết quả hiện tại vẫn chưa ổn định.
(Nguồn ảnh: Internet)
Các máy tìm kiếm khác cũng chưa có khả năng đọc được mã JavaScript. Điều này có nghĩa là việc xây dựng liên kết nội bộ của bạn có thể bị lãng phí khi các máy tìm kiếm quét qua và thu thập dữ liệu từ nội dung.
Có nhiều quan điểm xoay quanh việc áp dụng JavaScript có mang lại giá trị thực tế hay không:
- Một mặt, thì một số chuyên gia về SEO luôn hạn chế sử dụng JavaScript.
- Mặt khác, các nhà thiết kế web và những chuyên gia đánh giá tính khả dụng cho rằng JavaScript là cần thiết đối với trải nghiệm người dùng,
Bạn có nghĩ là sẽ có một điểm “cân bằng”, vừa có thể sử dụng JavaScript, vừa tránh được các vấn đề về mặt SEO có thể xảy đến không?
Các liên kết hiển thị và ẩn đi các nội dung đã có trên trang
JavaScript có thể được sử dụng để hiển thị và ẩn đi những nội dung nhất định trên một trang mà không cần phải thay đổi trang hiện tại sang một trang khác. Tất cả các nội dung của bạn đều đã được tải xuống trang từ trước (pre-loaded) rồi.
Trong trường hợp này, các máy tìm kiếm vẫn có thể thu thập tất cả nội dung của bạn, ngay cả khi có một số nội dung bị ẩn đi. Tuy nhiên, việc này chỉ có thể được thực hiện khi lượng nội dung bị ẩn đi phải không đáng kể, nếu toàn bộ trang thay đổi nhưng địa chỉ URL vẫn như cũ thì khi đó vấn đề sẽ xảy ra.
Lý do là vì bạn đã ẩn quá nhiều nội dung bên trong một địa chỉ URL, và nó sẽ làm loãng đi mức độ tập trung vào nội dung mà trang đó đang thể hiện. Nếu đó là một chủ đề hoàn toàn khác thì nên dành một trang riêng cho nó.
Kế hoạch hành động
- Đối với lượng nội dung ít, hãy bỏ đi thẻ anchor tag và thay thế bằng một nút onclick event được viết bằng mã JavaScript (nút này sẽ hiển thị nội dung bị ẩn khi bạn nhấp vào).
- Sử dụng CSS để kiểm soát con trỏ chuột (cursor) và thay đổi biểu tượng mũi tên (arrow) thành ngón tay trỏ vào (hand pointer).
- Đối với khối lượng nội dung lớn, bao gồm cả những website có trang đơn sử dụng hiệu ứng cuộn song song (parallax scrolling), thì tất cả nội dung không nên được tải xuống trước.
- Chỉ tải xuống trước (pre-load) những nội dung có liên quan trực tiếp đến địa chỉ URL.
- Đối với tất cả các thẻ anchor, nên có một giá trị thuộc tính href (địa chỉ URL trỏ đến cùng một website hoặc website khác, trỏ đến một thành phần với id cụ thể nào đó trên trang, một đoạn mã…) và thiết lập onclick (kích hoạt khi người dùng nhấp chuột vào).
- Giá trị thuộc tính href này dẫn đến một địa chỉ URL mới mà địa chỉ này chỉ tải xuống trước các nội dung có liên quan đến nó.
- Hàm onclick sẽ ngăn không cho tải xuống địa chỉ URL mới nhưng sẽ cho phép tải xuống những nội dung có trong địa chỉ URL đích.
- Sử dụng hàm pushState (có chức năng lưu lại trạng thái mong muốn tại một trang nào đó vào lịch sử duyệt (history) và có thể truy xuất lại được trạng thái) để cập nhật địa chỉ URL ngay cả khi trang đó không tải.
Sử dụng tracking parameter gắn vào địa chỉ URL
Các chuyên gia nghiên cứu về tính khả dụng cùng với những nhân sự chuyên tối ưu hóa chuyển đổi theo dõi hành vi người dùng bằng nhiều cách khác nhau, trong đó bao gồm cách sử dụng các tracking parameter (tạm dịch: tham số theo dõi) gắn vào các địa chỉ URL có trong một website.
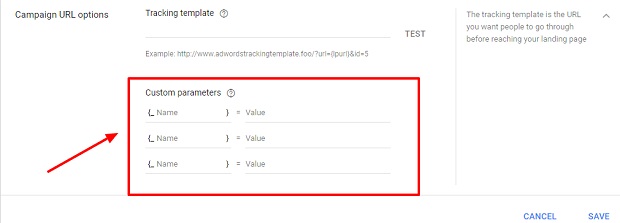
Hình ảnh minh họa giao diện thiết lập tham số theo dõi tùy chỉnh trong Google Adwords (Nguồn ảnh: Internet)
Việc này gây ra các vấn đề liên quan đến nội dung trùng lặp (duplicate content) do trỏ link đến những địa chỉ URLs khác nhau nhưng lại có cùng một nội dung giống hệt nhau.
Để cụ thể hơn, giả sử bạn có một bài viết về “từ khóa x” tại địa chỉ https://www.example.com/từ-khóa-x và nội dung đó cũng tồn tại tại địa chỉ https://www.example.com/article-category/từ-khóa-x. Hiện tượng này không quá hiếm gặp, nó xảy ra rất nhiều trong những hệ thống quản lý nội dung hiện đại (CSS hay Content Management System). Sau đó, giả sử bài viết này được những người khác sử dụng và một số thì trỏ link đến địa chỉ đầu tiên trong khi số còn lại thì trỏ link đến địa chỉ thứ 2. Đây là lúc vấn đề xảy ra, vì giá trị mà bạn nhận được đang bị phân tán cho 2 đường link khác nhau và nội dung thì đang bị trùng lặp. Nếu tất cả đều trỏ đến cùng một địa chỉ URL, thì cơ hội thăng hạng đối với “từ khóa x” đó sẽ cao hơn.
Kế hoạch hành động
- Tránh sử dụng các tracking parameter trong địa chỉ URL. Thay vào đó, bạn có thể sử dụng các handler theo dõi của chức năng onclick event (một nhóm các lệnh lập trình được gắn vào một nút bấm) được viết bằng mã JavaScript, hoặc nếu sử dụng Google Analytics, thì bạn có thể sử dụng chức năng event tracking.
- Luôn sử dụng một thẻ canonical tự tham chiếu đến mình (trang chính thống) để tránh được nhiều vấn đề khác nhau có liên quan đến nội dung trùng lặp.
Cơ chế ưu tiên liên kết đầu tiên (first link priority)
Một web page chứa hai hoặc nhiều link hơn trỏ đến cùng một địa chỉ URL được cho là sẽ gây ra các vấn đề trong việc thu thập dữ liệu của máy tìm kiếm, vì chỉ có duy nhất đường link đầu tiên được ghi nhận và những đường link trùng lặp còn lại sẽ bị không được công nhận.
Chủ đề này đã được thảo luận trên các diễn đàn và kiểm chứng vào năm 2008, bởi rất nhiều người, trong đó có cả những nhà nghiên cứu SEO nổi tiếng như Rand Fishkin.
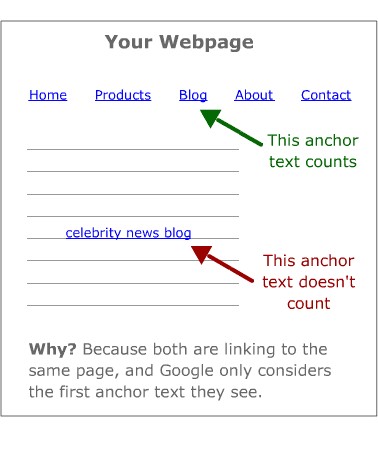
Minh hoạt về cơ chế ưu tiên liên kết đầu tiên trong liên kết cùng trỏ đến một URL đích (Nguồn ảnh: Moz)
Có một vài điểm đáng lưu ý như sau:
- Trong năm 2014, kỹ sư Matt Cutts – nguyên trưởng nhóm quản lý vấn đề về spam của Google đã phát biểu rằng đây không còn là vấn đề nữa. Tuy nhiên nhiều người làm SEO chuyên nghiệp vẫn có nhiều ý kiến khác nhau xoay quanh việc này. Đến thời điểm hiện tại, vẫn chưa có một đơn vị nào công bố những kết quả được chứng minh chính thức.
- Khi cơ chế này lần đầu được thử nghiệm và nhận diện, thì phiên bản của HTML là 4.1, XHTML 1.1 thì sắp sửa ra mắt và phiên bản HTML 5 còn chưa ra đời. Ngày nay, HTML 5 đã được sử dụng rộng rãi với các thẻ như <header>, <article> và <sidebar>. Có thể lần này Google sẽ xem xét đến các liên kết nằm trong phần header, thanh bên sidebar và các thẻ bài viết (article tag).
Các vấn đề SEO xuất phát từ cơ chế ưu tiên liên kết đầu tiên
Thanh điều hướng ở trên đầu (top-bar navigation) và thanh bên ở bên trái (left side-bar) thường xuất hiện đầu tiên trong mã nguồn, trước cả nội dung chính. Thêm vào đó, các thành phần điều hướng (element) trong các menu này thường có anchor text ngắn. Chúng thường ít tập trung vào từ khóa mà tập trung về mặt thiết kế nhiều hơn.
Các đường link nằm phía trong nội dung chính của một trang lại chú trọng nhiều đến từ khóa, với những nội dung xung quanh hỗ trợ cho từ khóa đó. Ngoài ra chúng cũng linh hoạt hơn trong độ dài, với các anchor text dài và cụ thể hơn; việc này giúp gia tăng sự đa dạng của các từ khóa tiềm năng mà một trang có thể xếp hạng. Tuy nhiên, bởi vì các vấn đề liên quan đến cơ chế ưu tiên liên kết đầu tiên, nên những đường link này thường bị bỏ qua bởi các máy tìm kiếm.
Kế hoạch hành động
Hãy cân nhắc đến thứ tự khi viết mã, ưu tiên đặt những nội dung chính (main content) trước đoạn mã của thanh bên (sidebar) và thanh điều hướng trên cùng (top bar navigation). CSS có thể được sử dụng để quản lý hướng của thành phần trên trang (float direction), từ trái sang phải hoặc từ phải sang trái để làm cho thanh bên điều hướng tải xuống sau nội dung chính. Còn thanh điều hướng trên cùng có thể được kiểm soát bằng thiết lập vị trí position:absolute (xác định vị trí tuyệt đối của một thành phần nào đó trên trang).
Thiết kế điều hướng trên những website lớn
Đối với những website lớn (có hàng trăm, hàng ngàn hay hàng triệu trang), thì việc xây dựng hệ thống điều hướng cho website có thể là một vấn đề cực kỳ to lớn. Hệ thống điều hướng website tự nhiên bên trong các menu được phân chia thành các danh mục nhìn chung sẽ liên kết đến tất cả các trang có trong một website và một bản đồ trang XML sitemap có thể giúp index tất cả các trang này.
Thiết kế điều hướng trên những website lớn sẽ khó khăn hơn (Nguồn ảnh: Internet)
Tuy nhiên, việc thiếu đi liên kết chéo giữa các silo nội dung có thể tạo ra khoảng cách giữa các trang. Trên một website lớn, việc xác định tất cả các liên kết khả thi giữa trang sản phẩm và trang tiếp thị tương ứng cho sản phẩm đó cũng có thể gặp nhiều khó khăn.
Ngoài ra, một số khu vực trên các website lớn có thể đang không nhận được nhiều liên kết nội bộ trỏ đến từ các page khác. Thêm vào đó, các vấn đề như cơ chế ưu tiên liên kết đầu tiên và các vấn đề liên quan đến JavaScript cũng có thể rất khó để nhận diện được với số lượng trang lớn.
Dưới đây là 3 giải pháp cho những thách thức này:
1. Ủy thác cho các bộ phận khác
Các công ty lớn thường sẽ có các website quy mô tương ứng với nhiều nhân sự thuộc nhiều bộ phận khác nhau. Nhiều bộ phận có thể phụ trách các khu vực khác nhau trên website.
Hãy đảm bảo rằng tất cả những người tham gia vào quá trình vận hành các khu vực khác nhau đó đều tuân thủ theo cùng những nguyên tắc và cách làm SEO đã được thống nhất. Sau đó, hãy phân bổ nhân sự cho việc tối ưu hóa điều hướng trên toàn bộ website.
2. Sử dụng hoặc xây dựng các công cụ
Trừ khi bạn có một công cụ hoặc quy trình được thiết kế độc quyền cho riêng mình, nếu không thì không có một công cụ tự động nào có thể xác định và xử lý cùng lúc tất cả các vấn đề được đề cập ở trên.
Các công cụ thu thập dữ liệu như Xenu, Screaming Frog, DeepCrawl hay Botify có thể phân tích những liên kết hiện có, nhận diện các vấn đề, và đưa ra một mô tả về cấu trúc hiện tại của website. Nếu bạn muốn thể hiện cấu trúc này dưới dạng hình ảnh trực quan, thì các công cụ như DynoMapper và PowerMapper sẽ rất hiệu quả.
Các công cụ nghiên cứu về link như Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT và Cognitive SEO có thể phân tích xem những trang nào đang nhận được nhiều backlink từ bên ngoài nhất và sau đó bạn có thể bổ sung thêm các liên kết chéo từ những trang này dẫn đến những trang quan trọng hơn trên website.
3. Phân chia thành từng giai đoạn
Các website lớn không phải lúc nào cũng có một đội ngũ hùng hậu phía sau để phân bổ công việc tối ưu hóa cho các trang. Nếu nguồn lực hiện tại đang thiếu, bạn có thể tự xây dựng nên các công cụ để hỗ trợ triển khai quy trình này dễ dàng hơn. Còn nếu các công cụ này không đáp ứng được nhu cầu của bạn, thì hãy cân nhắc đến việc phân chia theo giai đoạn.
Cách làm này đòi hỏi phải tập trung xử lý một khu vực nào đó trên website, trong một khoảng thời gian, với một lịch trình tối ưu hóa cụ thể. Đây là một quá trình hằng ngày và có thể mất nhiều thời gian hơn, nhưng bằng việc tham khảo các chỉ số như lượng truy cập từ tìm kiếm tự nhiên (organic search traffic) có thể giúp bạn quyết định xem nên ưu tiên tối ưu cho những nội dung nào.
7 kết luận quan trọng
- Ưu tiên cho người dùng trước tiên: Hệ thống điều hướng trên website trước hết phải thỏa mãn cho người dùng. Sau đó, hãy tối ưu hóa điều hướng web cho hoạt động SEO. Đừng bao giờ làm ảnh hưởng đến trải nghiệm người dùng.
- Liên kết chéo giữa các silo nội dung với nhau: Sự liên quan và phù hợp về mặt nội dung giữa các trang với nhau là yếu tố quan trọng để xếp hạng, và nội dung nên được tổ chức thành một cấu trúc phân cấp theo tầng với các nhóm danh mục riêng. Tuy nhiên, điều này có thể tồn tại một số hạn chế nhất định khi phải đánh đổi bằng việc thiếu đi sự liên kết chéo giữa các silo nội dung với nhau, do một số trang nằm quá sâu hoặc quá xa trong hệ thống phân cấp để nhận được một lượng link juice (thuật ngữ dùng để chỉ sức mạnh truyền đi qua một liên kết) đủ lớn từ những nguồn khác.
- Các trang blog trỏ đến sản phẩm và ngược lại: Tạo ra các nội dung có chất lượng cao, hữu ích và liên quan đến đối tượng mục tiêu. Nếu những bài đăng blog này hỗ trợ người dùng trong quá trình ra quyết định mua hàng, hãy trỏ link đến bài viết đó từ một (hoặc nhiều) trang sản phẩm cụ thể.
- Các tracking parameter: Hãy tránh sử dụng chúng; thay vào đó hãy sử dụng các tệp mã handler “gắn” vào chức năng on-click event. Ngoài ra để an toàn thì hãy sử dụng thể một thẻ canonical tự tham chiếu để chỉ ra đâu là trang chính thống.
- Các liên kết JavaScript: Tránh sử dụng ngôn ngữ lập trình JavaScript để viết các nội dung và liên kết. Nếu bắt buộc phải sử dụng, thì hãy áp dụng những gợi ý ở trên để đảm bảo tính hiệu quả.
- Cơ chế ưu tiên liên kết đầu tiên: Lý tưởng nhất thì nên đặt nội dung chính trước tiên, tiếp đến là thanh bên, và sau đó là thanh trên cùng trong mã HTML. Cuối cùng là đến chân trang (footer). Ngoài ra, nếu có thể, cũng cần kiểm tra thêm để xem liệu cơ chế này hiện có đang được áp dụng thế nào, nhưng tốt nhất là bạn có thể thực hành theo cách làm này vì nó không gây hại gì cả.
- Các website lớn: Việc có hàng ngàn hay hàng triệu trang đều rất khó để thực hiện theo những gợi ý phí trên. Hãy phân công cho một đội ngũ, tự động hóa các hạng mục công việc bằng cách sử dụng các công cụ, hoặc xử lý các vấn đề theo từng giai đoạn, mỗi giai đoạn chỉ tập trung vào một khu vực cụ thể.
Hai phần của bài viết cũng đã khép lại những nội dung tổng quan về website navigation mà Hướng Nghiệp Á Âu muốn chia sẻ với các bạn. Hi vọng những nội dung này đều có tính thiết thực và hữu ích để giúp cho việc thiết kế điều hướng web của các bạn trở nên hiệu quả hơn.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




















































Có (0) bình luận cho: Website Navigation là gì? Những lưu ý khi thiết kế điều hướng web (Phần 2)
Chưa có đánh giá nào.