Tín hiệu xếp hạng mới Page Experience có thực sự mạnh?
Trong tháng 05/2020, Google đã công bố Page Experience – một tín hiệu sẽ trở thành yếu tố xếp hạng mới và sẽ được áp dụng chính thức vào một thời điểm cụ thể trong năm 2021 (các chủ sở hữu website sẽ nhận được thông báo 6 tháng trước đó). Nó gộp nhiều tín hiệu con (một vài trong số đó hiện cũng đang được sử dụng như là các yếu tố xếp hạng) thành một tín hiệu lớn hơn.
Ngoài ra, Google cũng thông báo rằng tín hiệu Page Experience mới này sẽ là một yếu tố xếp hạng cho khu vực Top Stories trên thiết bị di động và yêu cầu về AMP sẽ bị loại bỏ. Vì vậy, tín hiệu mới này sẽ có ảnh hưởng đến những kết quả tìm kiếm tự nhiên trên trang nhất và mục Top Stories (vốn là một nguồn mang lại traffic khổng lồ cho nhiều đơn vị xuất bản tin tức).
Phương pháp hướng đối tượng (Object-Oriented Approach)
Đối với tín hiệu mới này, Google sử dụng phương pháp hướng đối tượng. Cụ thể, mỗi yếu tố là một phần trong tín hiệu mới đều có thể được xem như là một đối tượng riêng. Mỗi đối tượng sẽ cung cấp một mức điểm số, và điểm số này sẽ được tổng hợp để tính toán điểm số Page Experience cuối cùng.
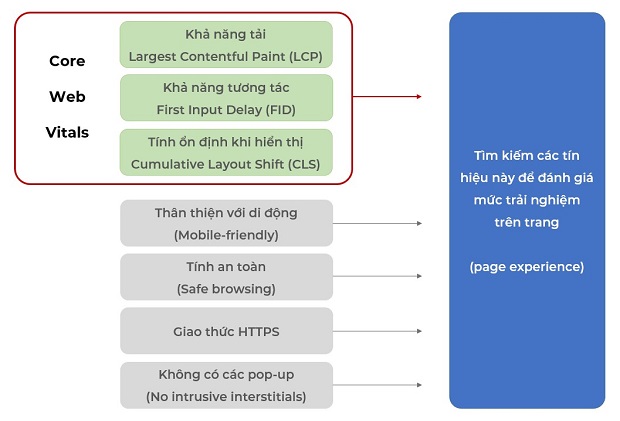
Chú ý: Chúng ta không biết được trọng số của từng đối tượng là bao nhiêu và con số này có khả năng sẽ thay đổi, điều chắc chắn duy nhất đó là tất cả tín hiệu (như hình dưới đây) sẽ được gộp thành một tín hiệu lớn hơn tên là Page Experience. Cách tiếp cận này khiến cho việc điều chỉnh điểm số giữa các yếu tố, thêm hoặc tinh chỉnh các yếu tố, bỏ đi các yếu tố khác… trở nên rất dễ dàng và nó cũng cực kỳ dễ mở rộng về quy mô.
Trong bài viết này, Đào tạo SEO Á Âu sẽ trình bày các nội dung liên quan đến phương pháp hướng đối tượng đối với việc xây dựng tín hiệu mới, các yếu tố khác nhau có liên quan cũng như sức mạnh của tín hiệu mới này. Bên cạnh đó là những tín hiệu có thể sẽ được thêm vào trong thời gian sắp tới, và một số chia sẻ từ những nhân sự của Google về tín hiệu xếp hạng kế tiếp.
Tầm quan trọng của một UX mạnh mẽ
Google cực kỳ xem trọng trải nghiệm người dùng (user experience hay UX) và tầm quan trọng của nó đã được thể hiện qua các yếu tố xếp hạng mới trong những năm gần đây. Chẳng hạn, việc có các trang thân thiện với thiết bị di động là rất quan trọng đối với những người dùng xem nội dung của bạn trên các thiết bị di động, các website nên tránh sử dụng những pop-up hay nội dung xen ngang (interstitial) che phủ màn hình và ảnh hưởng đến UX, ngoài ra thì một website cũng cần có tính bảo mật cao để bảo vệ thông tin của người dùng…
Dựa trên một số yếu tố ảnh hưởng đến trải nghiệm người dùng trong số này, Google đã xem xét một vài tín hiệu cho mục đích xếp hạng. Tuy nhiên trước đây thì Google chưa gộp chúng lại thành một tín hiệu lớn hơn. Nhưng với Page Experience thì đây chính xác là những gì Google đang thực hiện.
Cách tiếp cận hướng đối tượng tuy có nhiều ưu điểm nhưng nó vẫn tồn tại những hạn chế nếu bóc tách chi tiết hơn (cũng giống như mọi thứ khác trong SEO). Trước khi tìm hiểu sâu hơn, hãy cùng tìm hiểu về các “đối tượng” – cụ thể là các thành phần của tín hiệu xếp hạng mới Page Experience.
Có 5 tín hiệu bao gồm:
- Core Web Vitals (mới)
- Largest Contentful Paint (LCP) – đo lường hiệu suất tải trang (page loading performance)
- First Input Delay (FID) – đo lường khả năng tương tác trên trang (interactivity)
- Cumulative Layout Shift (CLP) – đo lường tính ổn định về mặt hiển thị (visual stability)
- Mobile-friendly (đang được áp dụng)
- Safe browsing (đang được áp dụng, nhưng nó có ảnh hưởng đến các trang trên Google Search về phần nhìn, chẳng hạn như hiện lên một thông báo)
- HTTPS (đang được áp dụng)
- Mobile popup algorithm/no intrusive interstitials – (đang được áp dụng)
Như đã trình bày ở trên, chúng ta không biết được trọng số của từng tín hiệu thành phần và con số này có lẽ sẽ không bao giờ được tiết lộ. Ngoài ra, Google cũng cho biết họ sẽ cập nhật tín hiệu Page Experience này cũng như Core Web Vitals định kỳ hằng năm. Vậy nên những tín hiệu UX mới có thể sẽ được thêm vào, loại bỏ, ấn định các trọng số khác nhau… Tuy là vậy nhưng rất có khả năng các kỹ sư của Google vẫn có thể tinh chỉnh các tín hiệu xuyên suốt trong cả năm miễn họ thấy điều đó là cần thiết.
Ngoài ra, cũng có một số người tin rằng Core Web Vitals sẽ được chấm điểm giống như cách mà Lighthouse chấm điểm cho họ, nhưng chúng ta không kiểm chứng được việc này. Những nhân sự trong đội ngũ Chrome Team phụ trách phát triển Core Web Vitals không phải là những kỹ sư phụ trách mảng xây dựng tín hiệu xếp hạng.
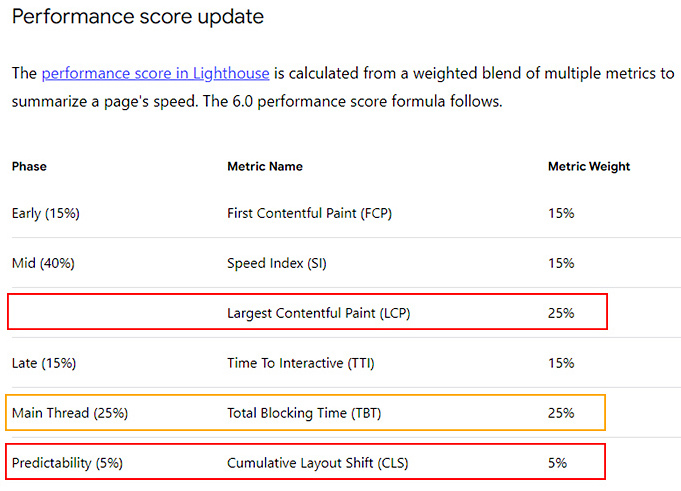
Dưới đây là mức điểm của các chỉ số đối với công cụ Lighthouse 6:
(Nguồn: Internet)
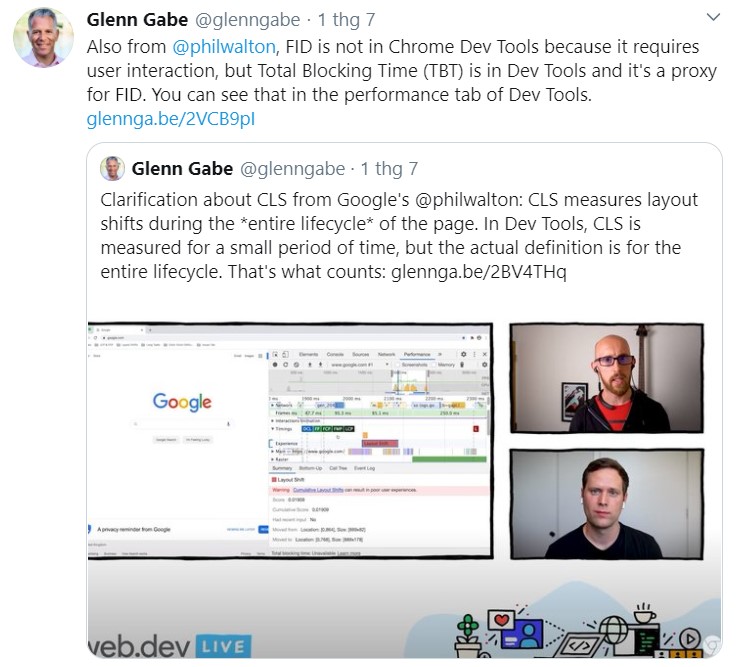
Bạn cũng có thể nhận thấy rằng chỉ số FID (First Input Delay) không nằm trong kết quả chấm điểm của Lighthouse. Phil Walton đến từ đội ngũ Chrome Team (phụ trách Core Web Vitals) của Google đã giải thích rằng vì chỉ số này đòi hỏi phải có sự tương tác (interactitity), nên nó không nằm trong các kết quả báo cáo của Lighthouse (vì Lighthouse là công cụ đo lường sử dụng Lab Data, không phải Field Data). Thay và đó, bạn có thể nhìn vào Total Blocking Time – một chỉ số thay thế cho FID.
Để tìm hiểu thêm về các tín hiệu thành phần của Page Experience, bạn có thể tham khảo các tài liệu của Google trong trung tâm dành cho nhà phát triển và thông qua các bài blog post của họ.
Sức mạnh của tín hiệu Page Experience mới
Nếu tín hiệu này không mạnh, thì nó sẽ không được xem trọng. Chắc chắn là nó có sức mạnh để tác động đến thứ hạng tìm kiếm và những người làm SEO nên bắt đầu quan tâm nó từ bây giờ.
Ngoài ra, nhiều người cũng sẽ có quan điểm rằng việc cải thiện trải nghiệm người dùng sẽ không mang lại kết quả mong muốn trừ khi chủ sở hữu website đang gặp một vấn đề nào đó làm cho điểm Page Experience của họ bị thấp. Phản hồi về vấn đề này, thì đội ngũ Chrome Team cũng giải thích rằng họ đang nghiên cứu để tìm ra một điểm cân bằng phù hợp nhưng điều quan trọng nhất: Nội dung tốt vẫn sẽ thắng thế. Nếu có một trang sở hữu nội dung tuyệt vời (killer content), và nó là trang tốt nhất xét về mức độ thích hợp cho người dùng thì nó vẫn sẽ có thứ hạng tốt (ngay cả khi điểm Page Experience của nó thấp).
Điều này cũng đúng đối với các tìm kiếm liên quan đến thương hiệu (branded search). Chẳng hạn, nếu một người dùng tìm kiếm về Starbucks, Google sẽ không trả về các kết quả của Dunkin Donuts nếu Starbucks có điểm số Page Experience tệ. Rõ ràng điều này hoàn toàn không hợp lý.
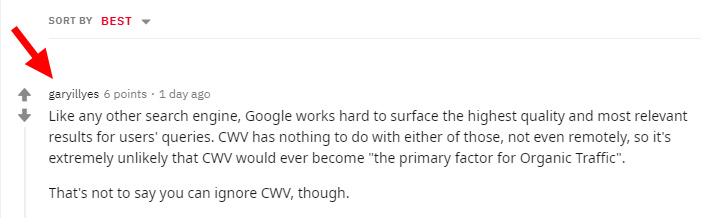
Ngoài ra, chuyên gia phân tích Gary Illyes của Google cũng đã gây chú ý khi đưa ra phản hồi trong một chuyên mục trên Reddit về Core Web Vitals (và cả tín hiệu mới Page Experience). Gary giải thích rằng Google dành rất nhiều nguồn lực để nghiên cứu và phát triển để đưa ra những kết quả phù hợp và có chất lượng cao nhất cho người dùng. Và Core Web Vitals thì lại gần như không liên quan đến mục tiêu này.
Tóm lại, bạn không nên “ngó lơ” Core Web Vitals vì Page Experience sẽ sớm trở thành một yếu tố xếp hạng, nhưng chúng sẽ không trở thành yếu tố xếp hạng CHÍNH.
(Nguồn: Internet)
Ngoài những chia sẻ trên từ Chrome Team và chuyên gia Gary, một điều quan trọng bạn cần nhớ đó là một vài trong số những tín hiệu hợp thành Page Experience hiện đang được áp dụng rồi. Việc đánh giá lại sức mạnh hiện tại của chúng là cần thiết nếu bạn muốn ước tính xem tín hiệu mới sẽ mạnh mẽ ra sao.
Dưới đây là một số nhận xét về những tín hiệu hiện tại rút ra được từ quá trình kiểm nghiệm của các chuyên gia.
Các nội dung mobile pop-up/interstitial
Nhiều người đã rất phấn khích khi thuật toán về mobile pop-up được triển khai trong năm 2016 (làm giảm hạng các trang hiển thị quảng cáo pop-up hoặc các nội dung xen ngang che phủ đi màn hình của người dùng).
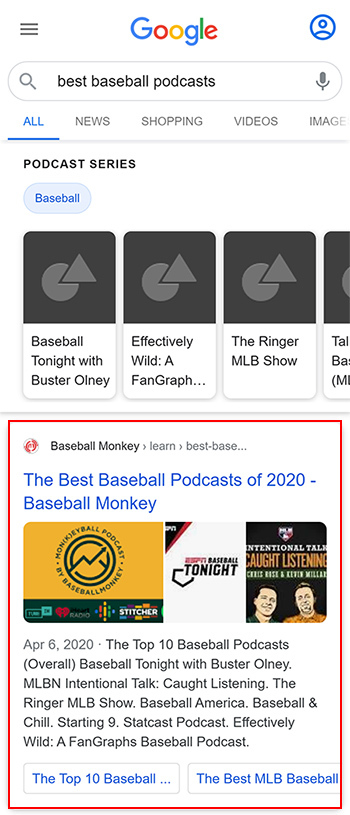
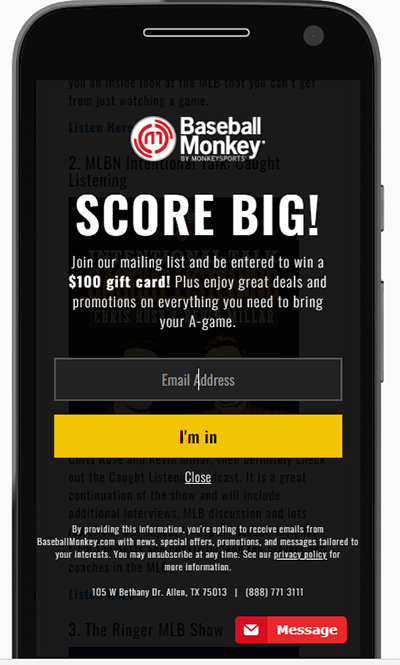
Tuy nhiên thì thuật toán này không có quá nhiều sức mạnh. Bằng chứng là có những trang vẫn xếp hạng tốt dù cho chúng sử dụng mobile pop-up. Chẳng hạn như ví dụ dưới đây, khi tìm kiếm từ khóa “best baseball podcasts” (những podcast hay nhất về bóng chuyền), thì chỉ vài giây sau khi truy cập vào trang đó, cả màn hình đều bị che phủ bởi một thông báo kêu gọi người dùng đăng ký:
Giao thức bảo mật HTTPS
Không giống như mobile pop-up, chúng ta đều biết rằng HTTPs là một yếu tố cực kỳ quan trọng. Google cũng đã giải thích việc này rất nhiều lần. Đúng là các chủ sở hữu trang đã phải chuyển toàn bộ website của mình sang giao thức HTTPs (trên nhiều cấp độ) rồi, nhưng sức mạnh ảnh hưởng đến xếp hạng chỉ là một phần nhỏ.
Với luận điểm này, chuyên gia John Mueller từ Google cũng đã đăng tải một video hữu ích nói về HTTPS, và ở phút 8:59, John có đưa ra bình luận về tác động nhỏ đến thứ hạng của HTTPS:
https://www.youtube.com/watch?v=ZyKZm6kF0QI
Tốc độ trang (page speed)
Chúng ta cũng biết rằng Page Speed luôn là một yếu tố xếp hạng có trọng số không cao (như Google đã xác nhận một vài lần và từ những gì nhìn thấy được trên SERPs). Bằng chứng là có nhiều website rất mạnh với những trang có tốc độ cực kỳ chậm nhưng vẫn xếp hạng rất cao.
Bạn có thể tham khảo các chuyên gia Martin Splitt và Eric Enge của Google giải thích rằng tốc độ trang không tạo ra sự thúc đẩy lớn đến thứ hạng tại phút thứ 3:00 của video dưới đây:
https://www.youtube.com/watch?v=XUOD6pcvnso
Từ những gì hiện có thì có khả năng là tín hiệu Page Experience cũng có trọng số không cao. Để nó có đủ sức mạnh quan trọng đòi hỏi đội ngũ Google phải nghiên cứu để gia tăng sức mạnh của những tín hiệu thành phần từ mỗi “đối tượng” có liên quan. Tuy không có gì là chắc chắn nhưng chúng ta nên hi vọng đây lại không phải là một yếu tố có trọng số ít khác bị xem nhẹ bởi các chủ sở hữu trang, các nhà phát triển web và người làm SEO.
Vai trò (ngày càng tăng) của Chrome trong yếu tố “Experience”
Trong năm 2017, Google đã giới thiệu những trường hợp vi phạm Ad Experience trong đó Chrome có thể xóa toàn bộ quảng cáo khỏi website của bạn nếu bạn vi phạm các tiêu chuẩn Better Ads Standards. Rõ ràng Chrome đang có được một vai trò lớn hơn liên quan đến cách Google đảm bảo một trải nghiệm người dùng mạnh mẽ. Tuy nhiên cần phải làm rõ là đây không phải là một yếu tố xếp hạng, nhưng Chrome có thể phạt các chủ sở hữu website nếu họ chạy các quảng cáo “thúc ép” gây phiền nhiễu bằng cách gỡ tất cả quảng cáo khỏi trang đó.
Và hiện tại chúng ta có Core Web Vitals – được đo lường dựa trên các dữ liệu thực từ những đối tượng thực khi họ truy cập website của bạn.
Google không cần chạy các bài kiểm tra thử nghiệm (lab test) để dự đoán xem người dùng tương tác với website của bạn như thế nào cũng như hiệu suất có thể tác động đến trải nghiệm người dùng ra sao. Thay vào đó, nó có thể phân tích dữ liệu trực tiếp từ các người dùng (dựa trên việc truy cập website từ khu vực địa lý nào và thông qua thiết bị họ sử dụng). Bạn có thể xem dữ liệu này ở một số nơi, chẳng hạn như báo cáo về trải nghiệm người dùng của Chrome (Chrome User Experience Report hay CrUX), báo cáo về Core Web Vitals trong Search Console, và thông qua các công cụ kiểm tra như Lighthouse hay PageSpeed Insights.
Dựa trên khả năng truy cập vào các dữ liệu này, nhiều người hoàn toàn mong đợi Google sẽ tận dụng Chrome để tăng cường và củng cố tín hiệu về Page Experience theo thời gian. Chúng ta đều biết rằng cả Core Web Vitals và Page Experience đều sẽ được cập nhật hằng năm, nhưng Chrome còn có nhiều thứ hơn là chỉ các chỉ số về hiệu suất (performance metrics). Chrome có thể phát hiện nhiều yếu tố ảnh hưởng đến trải nghiệm người dùng. Và đây sẽ là một gợi ý tốt cho những bản cập nhật trong tương lai.
Một số yếu tố tiềm năng có thể được bổ sung vào tín hiệu Page Experience
Lưu ý: Đây chỉ là nhận định và suy đoán từ những chuyên gia, chưa được Google xác nhận chính thức.
Tiêu chuẩn Better Ads Standards
Như đã trình bày trước đó, vào tháng 02/2018, Chrome đã bắt đầu gỡ các quảng cáo từ những website chạy những quảng cáo gây phiền nhiễu và xâm phạm không gian của người dùng (aggressive and intrusive ad experiences). Các định dạng có khả năng vi phạm đều được trình bày trong tiêu chuẩn Better Ads Standards. Nếu một website vi phạm, Chrome sẽ loại bỏ tất cả quảng cáo từ page đó. Dù vậy, cơ chế lọc này chỉ có tác động đến những quảng cáo gây ra trải nghiệm cực kỳ tệ hại. Hầu hết website sẽ không vi phạm vào các tiêu chuẩn này.
Nhưng, sẽ rất thú vị nếu Google bắt đầu đưa “đối tượng” này vào trong tín hiệu Page Experience. Những quảng cáo xâm phạm và gây phiền toái này hoàn toàn tác động tiêu cực đến trải nghiệm người dùng, vậy nên về mặt kỹ thuật nó sẽ phù hợp với tín hiệu về mức trải nghiệm trên trang.
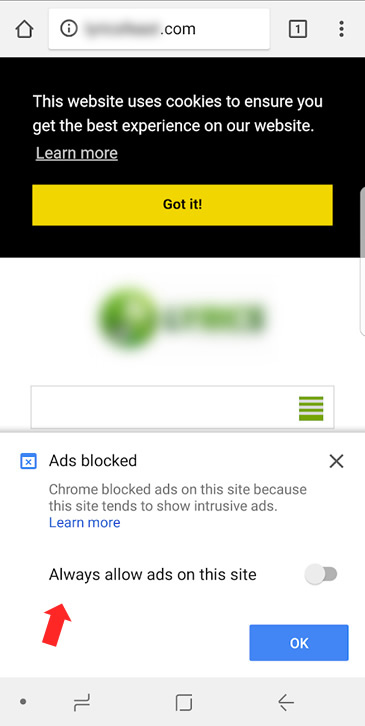
Dưới đây là ví dụ về một website vi phạm và quảng cáo của nó đã bị Chrome chặn:
(Nguồn: Internet)
Các trải nghiệm đánh lừa người dùng (abusive experience)
Trong năm 2017, Google đã giới thiệu các khung đánh giá để gắn cờ (flag) và xử lý các trường hợp đánh lừa người dùng thông qua Chrome. Ví dụ như các trang chuyển hướng (redirect) người dùng khi họ không mong muốn, đưa ra các liên kết trỏ đến các website bên thứ 3 được ngụy trang dưới dạng các nút phát (play button) hoặc các thành phần trong giao diện người dùng (user interface element), hoặc sử dụng các overlay trong suốt (transparent) để thu lượt click từ người dùng… Khi Chrome phát hiện được những trải nghiệm như thế, Chrome sẽ chặn chúng xuất hiện và báo cáo về Google Search Console trong báo cáo về Abusive Experiences.
Các trường hợp đánh lừa người dùng bị xem là vi phạm thật sự rất phiền nhiễu và làm người dùng bực mình. Cũng giống như những điều khoản vi phạm Ad Experience, tín hiệu này cũng có khả năng được đưa vào Page Experience.
(Nguồn: Internet)
Các quảng cáo có dung lượng “nặng” (heavy ad load)
Vào tháng 05/2020, Chrome thông báo rằng nền tảng này muốn xử lý các quảng cáo tiêu thụ một lượng lớn tài nguyên của thiết bị mà người dùng không biết đến việc đó (vì nó có thể ảnh hưởng đến những thứ như tuổi thọ pin và việc tiêu thụ dữ liệu mạng di động). Đối với những quảng cáo này, Chrome sẽ giới hạn lượng tài nguyên mà nó có thể sử dụng và thậm chí là gỡ đi quảng cáo đó nếu nó đạt đến giới hạn được cung cấp.
Google cũng đã đăng tải một bài blog post trình bày rằng chỉ có 0.3% quảng cáo nằm trong diện này, vậy nên cũng sẽ không có nhiều quảng cáo bị ảnh hưởng. Dù vậy, đây có vẻ như là loại tín hiệu có khả năng được tích hợp vào trong một tín hiệu Page Experience lớn hơn; vì nó ảnh hưởng trực tiếp đến UX.
(Nguồn: Internet)
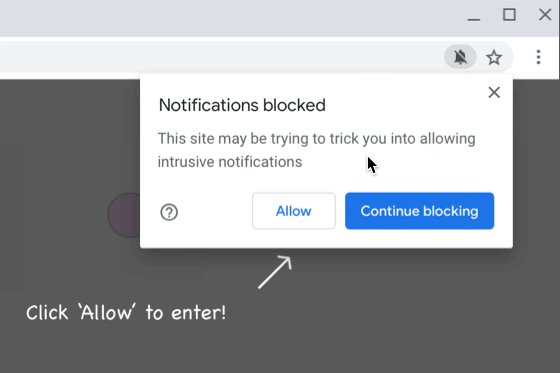
Các thông báo đánh lừa người dùng (abusive notification)
Chrome cũng đã xử lý các website có thông báo đánh lừa người dùng. Bắt đầu từ tháng 07/2020, các website tích hợp các yêu cầu cấp quyền (permission request) hoặc các thông báo (notification) không xác đáng sẽ được áp dụng API thông báo tĩnh (quiet notifications API) và người dùng sẽ được thông báo khi truy cập các website này.
Cũng tương tự như trên, yếu tố này cũng tác động đến UX nên có thể được bổ sung vào tín hiệu Page Experience trong tương lai.
(Nguồn: Internet)
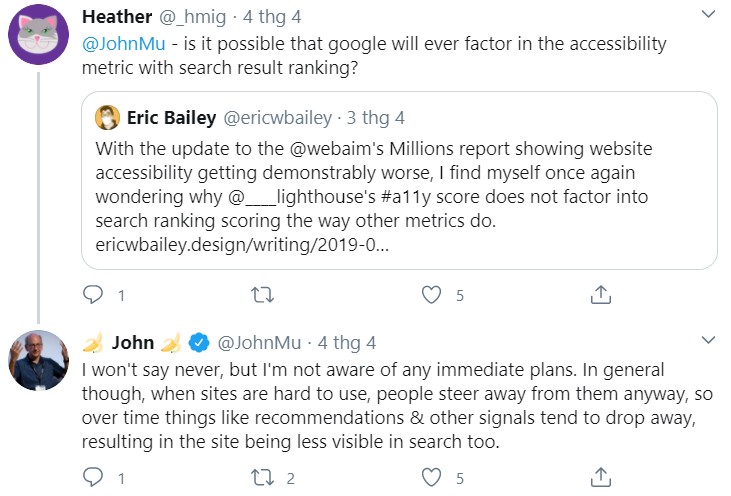
Tín hiệu về khả năng tiếp cận (accessibility signal)
Tuy ít có khả năng nhưng chúng ta cũng nên cân nhắc đến yếu tố này. Khả năng tiếp cận (accessibility) ở đây đề cập đến khả năng có thể sử dụng được đối với những người khuyết tật (khiếm thị, khiếm thính, người cao tuổi và những người gặp thiệt thòi trong cuộc sống).
Không may là, hầu hết website đều thất bại thảm hại dưới góc nhìn về “accessibility”. Đối với những người sử dụng thiết bị screen-reader (một loại thiết bị sử dụng công nghệ hỗ trợ để xử lý các nội dung văn bản/hình ảnh thành giọng nói hoặc chữ nổi cho những người khiếm khuyết) để truy cập website, thì đây có thể là một trải nghiệm cực kỳ tệ hại.
Vậy nên, nếu Google muốn thay đổi để đảm bảo rằng các website đều có thể tiếp cận được, họ có thể đưa yếu tố “accessibility” này vào tín hiệu Page Experience. Cũng giống như “mobile-friendly” và “https”, việc bổ sung thêm tín hiệu về khả năng tiếp cận có thể thúc đẩy sự phát triển trong mảng này. Nhận thức sẽ tăng lên và sự đổi chắc chắn sẽ diễn ra.
Tuy vậy, điều này khó có thể xảy ra. Google đã được hỏi nhiều lần về việc khả năng tiếp cận liệu có phải là một yếu tố xếp hạng không và chắc chắn câu trả lời ở thời điểm này là không. Nhưng có thể trong tương lai câu trả lời sẽ khác.
Đây là câu trả lời của chuyên gia John Mueller đến từ Google cho vấn đề này:
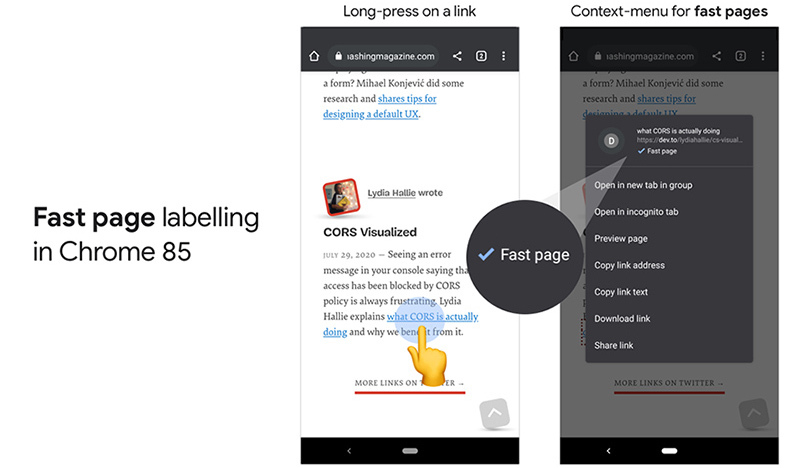
Nhãn “Fast page” trong Chrome (fast page label)
Cuối cùng là một nội dung về sự cải tiến của Chrome đối với UX. Giám đốc kỹ thuật Addy Osami phụ trách phát triển Chrome đã đăng tải nhiều thông tin hơn về tính năng gắn nhãn “Fast page” sẽ xuất hiện trên ứng dụng Chrome của hệ điều hành Android. Khi nhấn giữ lâu một đường link, bạn sẽ thấy xuất hiện một nhãn “Fast page” cho các địa chỉ URL có hiệu suất tốt dựa trên các chỉ số Core Web Vitals (hoặc dựa trên những trang tương đồng với trang đó).
Nhãn “Fast page” sẽ được hiển thị giống như ví dụ dưới đây:
(Nguồn: Internet)
Addy cũng đã chia sẻ rằng họ sẽ thử nghiệm thêm các thay đổi khác về giao diện người dùng (User Interface hay UI) trong Chrome để chuyển tải trải nghiệm trang đến người dùng một cách rõ ràng. Liệu Chrome có bổ sung thêm một nhãn “User-friendly” (thân thiện với người dùng) bao gồm nhiều tín hiệu hơn chỉ là tốc độ không? Và liệu những nhãn định danh như thế có thể xuất hiện tại nơi nào khác trong Chrome nữa không (chẳng hạn như tại các khu vực dễ nhìn thấy hơn so với khi phải nhấn giữ lâu một đường link)?
Không thể biết chắc được những điều kể trên có được thực hiện không nhưng nhìn chung nó đều là một cách thức khác để Google và Chrome nhấn mạnh tầm quan trọng của một UX mạnh mẽ. Hãy chú ý và cập nhật thông tin về yếu tố này.
Tổng kết: Sức mạnh thật sự của tín hiệu xếp hạng Page Experience?
Chúng ta sẽ sớm được biết. Thật tuyệt vời khi được thấy Google tạo nên một tín hiệu xếp hạng mới mang tên Page Experience sử dụng phương pháp hướng đối tượng. Đây là một cách làm rất thông minh, linh hoạt và có thể dễ dàng mở rộng về quy mô. Theo nhiều quan điểm của chuyên gia, thì để tín hiệu này được xem xét nghiêm túc bởi các chủ sở hữu website, các nhà phát triển web và người làm SEO, nó phải có một sức mạnh đáng kể đủ để tạo ra sự ảnh hưởng đến thứ hạng. Nếu không, nó sẽ bị phớt lờ và xem nhẹ.
Google cũng đã nói rằng họ sẽ thông báo 6 tháng trước khi tín hiệu mới này chính thức được áp dụng. Và hiện tại chúng ta vẫn chưa nhận được thông báo nào nên các chủ sở hữu website vẫn có thời gian để tối ưu cho những tín hiệu thành phần nằm trong tín hiệu lớn Page Experience. Và đến một thời điểm nào đó trong năm 2021, những nỗ lực này sẽ mang lại kết quả xứng đáng.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com






























































Ý kiến của bạn