Mobile-first Indexing là gì và những câu hỏi cực kỳ quan trọng cho hoạt động SEO (Phần 1)
Chúng ta có thể đã nghe qua và thắc mắc “Mobile-first indexing là gì?” rất nhiều lần trong thời gian vừa qua. Đây là một điểm cập nhật mới trong số những nỗ lực hoàn thiện không ngừng của Google nhằm làm cho website trở nên thân thiện với thiết bị di động hơn và phản ánh xu hướng hành vi của người dùng.
Tuy vậy, cũng có nhiều thắc mắc và nhầm lẫn xoay quanh khái niệm này đối với nhiều người làm SEO cũng như chủ sở hữu các website. Vậy bạn có cần phải thay đổi gì không? Liệu chúng ta cần phải điều chỉnh lại tất cả mọi thứ? Nếu website của bạn đang thân thiện với thiết bị di động rồi vậy thì có cần làm gì nữa không? Hoặc liệu đây có phải là một phiên bản khác của thuật toán “Mobilegeddon” (tên gọi của thuận toán sử dụng mức độ thân thiện với bị di động làm yếu tố xếp hạng)?
(Nguồn ảnh: Internet)
Hôm nay, Đào tạo SEO Á Âu sẽ giúp bạn tìm hiểu những nội dung cơ bản về “mobile-first indexing” và những việc cần làm để thích nghi với sự thay đổi này. Ngoài ra, các câu hỏi thường gặp về cơ chế này cũng sẽ được trình bày cụ thể. Hãy cùng đến với phần 1 của bài viết nhé!
Xêm thêm: Deindex là gì? Cách deindex để tăng nhanh lượng truy cập tự nhiên
“Mobile-first indexing” là gì?
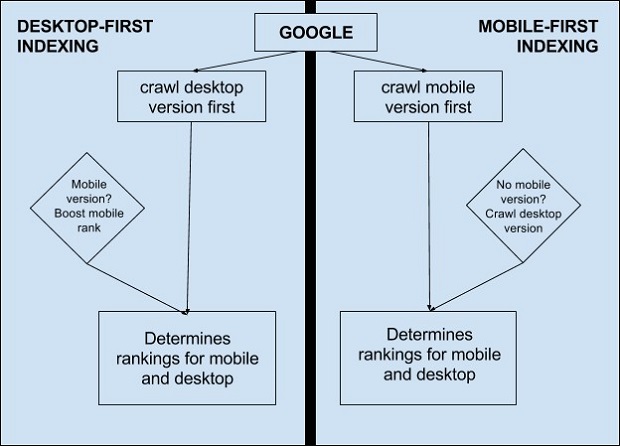
Mobile-first indexing là cơ chế mà Google sẽ ưu tiên sử dụng phiên bản của nội dung trên thiết bị di động để lập chỉ mục và xếp hạng. Trong khi trước đây, thì quá trình này chủ yếu sẽ sử dụng phiên bản desktop của nội dung trên một trang khi đánh giá về mức độ liên quan của trang đó với truy vấn của người dùng.
Nếu bạn theo dõi truy cập của các bọ quét (crawlbot) đến website, bạn có thể thấy có một lượng truy cập tăng lên đến từ các Smartphone Googlebot (để thu thập dữ liệu trên các thiết bị điện thoại thông minh), và các phiên bản của các trang được lưu lại trong bộ nhớ đệm (cache) thường sẽ là các phiên bản trên thiết bị di động (mobile version),
Nó được gọi là “mobile-first” thay vì “mobile-only” vì đây là cơ chế lập chỉ mục ưu tiên, không phải chỉ lập chỉ mục cho duy nhất phiên bản di động: ví dụ, nếu một website không có phiên bản nào thân thiện với thiết bị di động, thì phiên bản desktop vẫn có thể được đưa vào danh sách lập chỉ mục. Nhưng việc không tích hợp trải nghiệm thân thiện với thiết bị di động cho người dùng có thể ảnh hưởng tiêu cực đến thứ hạng của website đó, và một website có trải nghiệm trên thiết bị di động tốt hơn sẽ có khả năng được thúc đẩy thứ hạng, thậm chí đối với những người dùng tìm kiếm trên desktop.
(Nguồn ảnh: Internet)
Bạn cũng có thể nghĩ về cụm từ “mobile-first” theo nghĩa phiên bản di động sẽ được xem là phiên bản chính của website. Vậy nên nếu các phiên bản mobile và desktop của website giống nhau – chẳng hạn như nếu bạn đã tối ưu hóa nội dung cho các thiết bị động, và/hoặc nếu website có áp dụng thiết kế đáp ứng linh hoạt (responsive design) – thì sự thay đổi này (về mặt lý thuyết) sẽ không tạo ra ảnh hưởng đáng kể nào đến hiệu quả của website trong các kết quả tìm kiếm.
Tuy nhiên, có một sự đảo ngược cơ bản trong cách mà Google nghĩ về nội dung trên website của bạn cũng như việc quét, thu thập dữ liệu và lập chỉ mục. Hãy nhớ là cho đến hiện tại thì website phiên bản desktop được xem là phiên bản chính (có tính chất tương đồng với một canonical URL) và phiên bản mobile được xem là một phiên bản “thay thế” khi sử dụng cho một mục đích cụ thể nào đó.
Đây là lý do Google khuyến khích các nhà quản trị website sở hữu một website riêng dành cho di động (m.domain.com) sử dụng các thẻ switchboard (giới thiệu website còn có một phiên bản URL cho thiết bị di động bằng thẻ rel=alternate). Google có thể thậm chí không cần phải quét và lưu lại trên bộ nhớ đệm các phiên bản của tất cả những trang này, vì họ có thể chỉ cần hiển thị địa chỉ mobile URL đó cho những người tìm kiếm trên thiết bị di động.
Việc xem phiên bản desktop là phiên bản chính thường phù hợp với thực tế rằng website phiên bản desktop sẽ được ưu tiên bởi những người làm SEO và Marketing và được xem là phiên bản toàn diện nhất của một website, với đầy đủ nội dung, các dữ liệu có cấu trúc (structured data markup), thẻ hreflang (hay các thẻ ngôn ngữ, giúp công cụ tìm kiếm trích xuất dữ liệu theo đúng ngôn ngữ đang triển khai trên trang), nhiều backlink…; trong khi phiên bản mobile thường có nội dung nhẹ hơn, và/hoặc không bao gồm đầy đủ các dữ liệu cấu trúc, gần như không nhận được nhiều backlink hay sự chú ý từ các website bên ngoài.
Nên thay đổi những gì để thích nghi với cơ chế mobile-first indexing?
Theo như bài hướng dẫn gần đây nhất của Google về chủ đề này, nếu website của bạn có thiết kế đáp ứng linh hoạt để hiển thị trên đa thiết bị (responsive design) hoặc có các phiên bản desktop và mobile giống nhau, bạn có thể không cần phải thay đổi.
(Nguồn ảnh: Internet)
Tuy nhiên, ngay cả khi bạn có một website hoàn toàn có thể hiển thị tốt trên nhiều thiết bị khác nhau, bạn cũng cần đảm bảo ưu tiên cho tốc độ trang (page speed) và thời gian tải (load time) trên thiết bị di động, cũng như những hình ảnh cùng những yếu tố động (dynamic elements) khác phải được tối ưu hóa đúng cách để nâng cao trải nghiệm trên di động cho người dùng.
Lưu ý là với cơ chế mobile-first indexing này, các nội dung bị ẩn đi trong các tab (khi người dùng nhấp vào thì nội dung sẽ hiện ra) do giới hạn về không gian vẫn sẽ được tính giống như là các nội dung có thể nhìn thấy được trực tiếp (không giống như trước đây), bởi vì cách quy hoạch nội dung trong không gian màn hình như thế về bản chất là rất hiệu quả đối với việc hiển thị trên thiết bị di động.
Nếu bạn có một website riêng cho thiết bị di động, bạn nên kiểm tra những yếu tố sau đây:
- Nội dung: đảm bảo rằng phiên bản mobile có đầy đủ các nội dung giá trị, có chất lượng cao hiện đang có trên phiên bản desktop. Các nội dung này có thể bao gồm văn bản, hình ảnh, và video. Bên cạnh đó, hãy đảm bảo các định dạng sử dụng trên phiên bản di động có thể quét được và được lập chỉ mục (bao gồm cả các thẻ thuộc tính alt cho hình ảnh).
- Các dữ liệu có cấu trúc: bạn nên sử dụng đồng nhất các thông tin đánh dấu dữ liệu có cấu trúc (structured data markup) trên cả phiên bản mobile và desktop của website. Các địa chỉ URL hiển thị trong dữ liệu cấu trúc trên các trang di động nên là phiên bản di động của địa chỉ URL đó. Tránh thêm vào các dữ liệu cấu trúc không cần thiết nếu nó không liên quan đến nội dung cụ thể của một trang.
- Các dữ liệu meta (Metadata):đảm bảo rằng các tiêu đề và đoạn mô tả meta description đều tương đương với nhau trên cả hai phiên bản của tất cả các trang. Chú ý rằng trong bài hướng dẫn chính thức, Google sử dụng từ “equivalent” (tương đương) thay cho từ “tương tự” (identical) – vì đề trên thiết bị di động để tối ưu hóa cho tiêu đề có thể cần một số lượng ký tự ngắn hơn, nhưng các thông tin chính và những từ khóa liên quan về cơ bản vẫn giống nhau.
- Thẻ ngôn ngữ hreflang:nếu bạn sử dụng thẻ rel=hreflang nhằm mục đích quốc tế hóa, thì phần khai báo của thẻ hreflang cho địa chỉ mobile URL nên trỏ đến phiên bản di động của quốc gia hoặc ngôn ngữ tương ứng, và các địa chỉ desktop URL nên trỏ đến các phiên bản desktop.
- Các dữ liệu meta dành cho mạng xã hội (Social metadata):các thẻ OpenGraph, các thẻ Twitter và các dữ liệu meta khác cho mạng xã hội nên được bao gồm trong cả phiên bản mobile và desktop.
- Sơ đồ trang XML sitemap: XML sitemap là sơ đồ trang dành cho các máy tìm kiếm (còn HTML sitemap là dành cho người dùng). Hãy đảm bảo rằng bất kỳ đường link nào trong sitemap đều có thể truy cập được từ phiên bản mobile của website. Áp dụng tương tự cho các lệnh chỉ thị liên quan đến robot (robot directives) như file robots.txt và các thẻ meta-robots trên trang, và có thể bao gồm cả các tín hiệu về độ tin cậy (trust signals), chẳng hạn như các đường link trỏ đến trang chính sách bảo mật của bạn.
- Xác minh trong Search Console: Nếu bạn chỉ mới xác minh phiên bản desktop của website trong Google Search Console, thì hãy xác minh bổ sung thêm cho phiên bản mobile.
- App indexation hay App Indexing: Với cơ chế App Indexing, thì những nội dung trong ứng dụng có thể được lập chỉ mục giống với các website. Người dùng đã cài đặt ứng dụng của bạn có thể mở các liên kết trực tiếp từ Google search trên mobile (gọi là deeplink) để được dẫn đến nội dung cụ thể trong ứng dụng; nếu ứng dụng chưa được cài trên thiết bị, thì các truy vấn thích hợp sẽ kích hoạt cài đặt ứng dụng trong kết quả tìm kiếm cho người dùng. Để tích hợp được App Indexing, bạn cần xác minh website của mình trong Search Console. Nếu bạn đã thiết lập cơ chế app indexation cho website phiên bản desktop, thì cũng cần kiểm tra xem đã xác minh cho phiên bản mobile được kết nối với các tệp ứng dụng liên kết (app association files, là những tệp liên kết một website với một ứng dụng trên thiết bị) hay chưa.
- Khả năng xử lý của máy chủ (Server capacity): Hãy đảm bảo rằng các máy chủ của bạn có thể xử lý được trong trường hợp crawl rate tăng lên (theo Google, crawl rate là thuật ngữ chỉ số lượng yêu cầu (requests) trên mỗi giây mà Googlebot thực hiện đối với website của bạn khi nó đang quét và thu thập giữ liệu trên đó); mục này chỉ áp dụng đối với các website có phiên bản mobile nằm trên một host riêng biệt, chẳng hạn như tên miền m.domain.com.
- Các thẻ Switchboard:Nếu bạn đang áp dụng các thẻ swithboard cho mobile thì không cần phải thay đổi, hãy cứ giữ nguyên như thế.
FAQ: Những câu hỏi thường gặp về mobile-first indexing
Có phải cơ chế mobile-first indexing đang lập một danh sách chỉ mục riêng dành cho các trang phiên bản di động hay không?
Với cơ chế mobile-first indexing, thì vẫn chỉ có một kho dữ liệu chỉ mục duy nhất (chính là danh sách chỉ mục mà Google đang sử dụng hiện tại). Việc áp dụng cơ chế mobile-first indexing không tạo ra một danh sách chỉ mục mới chỉ ưu tiên cho các trang phiên bản mobile (mobile-first index), hoặc tạo ra một danh sách chỉ mục độc lập chỉ bao gồm các trang phiên bản mobile (mobile index) bên cạnh danh sách desktop index hiện đang sử dụng. Thay vào đó, nó chỉ đơn thuần thay đổi cách mà nội dung được bổ sung vào danh sách chỉ mục hiện tại mà thôi.
Liệu Google sẽ chỉ sử dụng website phiên bản mobile để quyết định thứ hạng không?
“Mobile-first” có nghĩa là phiên bản di động sẽ được xem là phiên bản chính khi dùng để xếp hạng cho trang. Tuy nhiên, cũng có những trường hợp phiên bản desktop có thể được xem là phiên bản chính (chẳng hạn như khi bạn không có phiên bản di động cho một trang nào đó).
(Nguồn ảnh: Internet)
Bạn sẽ có thể thấy những kết quả được xếp hạng khác nhau khi so sánh giữa trang SERPs trên di động và trang SERPs trên máy tính (dựa trên hành vi người dùng và những yếu tố khác), bạn vẫn nên theo dõi cả hai.
Phần 1 của bài viết về Mobile-first Indexing xin tạm khép tại đây. Mời bạn đón đọc phần 2 để được giải đáp các câu hỏi quan trọng còn lại có liên quan đến cơ chế này nhé!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com



















































Ý kiến của bạn