Image SEO: Chiến lược sử dụng hình ảnh để được xếp hạng cao hơn
Google không đọc các webpage như cách chúng ta đọc. Chắc chắn đây không phải là một khẳng định gây tranh cãi. Nhưng với sự kiên định không ngừng về quan điểm tạo ra các page cho “con người” (humans) từ năm 2006, thì việc bỏ qua một số nguyên tắc kỹ thuật cơ bản ngày càng diễn ra nhiều hơn.
Đó là lý do trong bài viết này, Khóa học SEO Á Âu sẽ cùng bạn tìm hiểu về một số kỹ thuật technical SEO bị bỏ quên, cụ thể, là cách tối ưu hóa hiệu quả cho hình ảnh để thúc đẩy thứ hạng. Những nội dung được trình bày bao gồm: Tối ưu hóa cho hình ảnh là gì và tại sao nó lại quan trọng; các bước chi tiết để đưa hình ảnh vào trong các web page và những công cụ nào chúng ta có thể sử dụng để tối ưu hóa một cách hiệu quả nhất.
Image SEO là gì và tại sao nó lại quan trọng?
Image optimization là gì?
Image optimization có nghĩa là tối ưu hóa cho hình ảnh – ở đây có nghĩa là tuân thủ theo các cách làm SEO tốt nhất khi chèn hình ảnh vào web page để tạo ra lợi ích xếp hạng lớn nhất có thể.
(Nguồn: Nomiscom WebDesign)
Cụ thể hơn, nó bao gồm việc mã hóa hiệu quả (coding), thêm đánh dấu Schema markup cho các đối tượng hình ảnh, sử dụng độ phân giải tốt nhất sẵn có và audit lại các trang của bạn bằng những công cụ chẳng hạn như Website Auditor.
Tại sao việc tối ưu về mặt kỹ thuật cho hình ảnh lại quan trọng?
Hiện nay đang có hàng triệu trang SERPs chứa hàng đống nội dung có thể đọc được một cách hoàn hảo chứa tất cả các từ khóa phù hợp, mỗi kết quả lại được bổ trợ bởi hàng đống backlink.
Một con người không thể xếp hạng những trang này từ 1 đến 10, vì trong mắt chúng ta tất cả đều tuyệt vời. Nhưng Google không gặp khó khăn gì trong việc xác định ra top 3 kết quả – nhận được 55% lượt nhấp vào. Và tất cả đều phụ thuộc vào cách Google, không phải con người, nhìn thấy trang của chúng ta như thế nào.
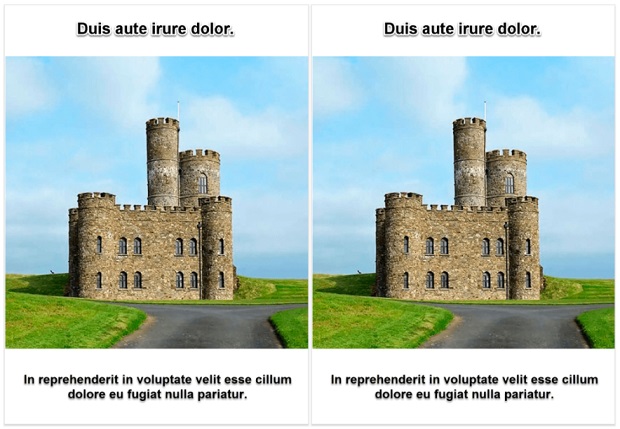
Hãy nhìn vào 2 trang dưới đây và thử tìm sự khác biệt quan trọng nào làm cho 1 trang có thể được xếp hạng cao hơn trang còn lại:
(Nguồn: Internet)
Bạn có phát hiện ra được điểm khác nhau không? Câu trả lời là không bởi vì chúng không có gì khác cả, hai hình ảnh này là bản sao của nhau và đối với một con người, thì không có cách nào để xác định một hình ảnh có khả năng được xếp hạng cao hơn hoặc liên quan hơn hình ảnh còn lại.
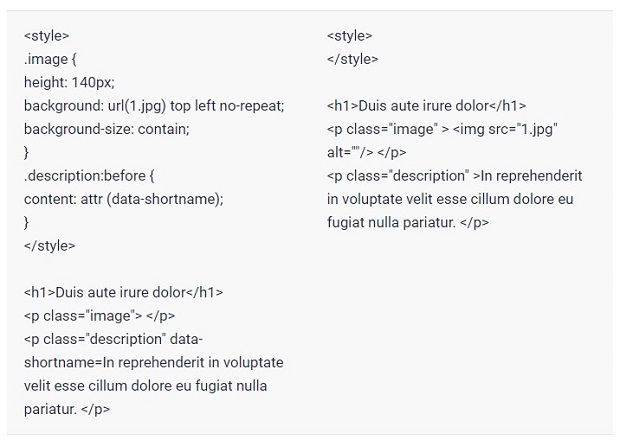
Bây giờ, hãy cùng nhìn vào 2 page này ở dưới một góc độ khác, có lẽ bạn sẽ thấy rõ được sự khác biệt:
(Nguồn: Internet)
Dù cho kết quả on-page hoàn toàn giống nhau, nhưng nói về code thì lại hoàn toàn khác biệt – đến mức mà đoạn bên trái có thể làm cho trang không được xếp hạng gì cả. Và các đoạn mã (code) chính là cái mà máy tìm kiếm thực sự đọc, không phải những gì có thể nhìn thấy được từ giao diện của một trang.
Đây chính là lý do tại sao việc tuân thủ theo những phương pháp hiệu quả nhất khi chèn hình ảnh vào trang lại rất quan trọng. Cách bạn thêm những hình ảnh này và đặt chúng tại các vị trí trên trang, những tag mà bạn sử dụng, những nội dung mà bạn viết trong thẻ mô tả, những hình ảnh bạn cho phép hiển thị – tất cả những điều này đều có ý nghĩa với máy tìm kiếm đọc những đoạn mã đó.
Mẹo nâng cao: Những trang nào cần ưu tiên tối ưu hóa cho hình ảnh
Dù cho có vẻ như bất kỳ website nào cũng có thể nhận được lợi ích từ việc tối ưu hóa cho hình ảnh tốt hơn, nhưng những trang cần ưu tiên hàng đầu chắc chắn là các website thương mại điện tử (e-commerce website),
Không chỉ có mức độ cạnh tranh cao mà nội dung còn phụ thuộc nhiều vào hình ảnh làm cho chúng trở thành những trang hàng đầu trong ngành cần làm tốt công việc tối ưu hóa này.
Hãy xem xét điều này: với hàng trăm hàng nghìn trang, mỗi trang có ít nhất một hoặc hai hình ảnh về sản phẩm được đề cập, các website thương mại điện tử có rất nhiều cơ hội để khai thác. Thêm vào đó là thực tế: việc tối ưu hóa đúng cách sẽ mang đến nhiều không gian hơn để triển khai các từ khóa phù hợp, và như vậy, nhu cầu tối ưu hóa cho hình ảnh đã trở nên rất rõ ràng
Những cách làm tốt nhất để tối ưu cho hình ảnh
Giờ thì bạn đã biết khái niệm image optimization là gì và tầm quan trọng của nó, chúng ta sẽ cùng tìm hiểu về cách làm thực sự như thế nào.
Mặc dù dưới đây là một số nguyên tắc đã được chứng minh là mang lại hiệu quả thực tế, nhưng cũng giống như bất kỳ lời khuyên SEO nào khác, bạn cần phải hiểu tất cả những gì bạn nghe và đọc được có thể không hoàn toàn đúng 100%, vì việc xếp hạng có thể diễn ra rất khác nhau đối với các chủ đề, các lĩnh vực và các mức độ cạnh tranh khác nhau.
Những điều bạn cần biết về thẻ <img>
Lời khuyên hàng đầu cho việc tối ưu hóa hình ảnh chính là sử dụng thẻ <img> cùng với thuộc tính <alt>, ví dụ như:
(Nguồn: Internet)
Trong đó, thẻ <img> chèn hình ảnh vào và thuộc tính <alt> miêu tả cho hình ảnh đó.
Một cách tổng quát, thì đây là một cách làm tốt, nhưng như thường lệ, mọi thứ thường phức tạp hơn nhiều so với tưởng tượng.
Tại sao chúng ta phải điền nội dung văn bản thay thế alt text?
Khi Google thu thập dữ liệu trang của bạn, trước tiên nó sẽ tải xuống toàn bộ nội dung văn bản được tìm thấy trên đó dưới dạng một đống mã lớn (code).
Sau đó, nó sẽ chia nội dung này thành các nhóm – đây là lúc vai trò của HTML-5 bắt đầu phát huy tác dụng, vì các thẻ ngữ nghĩa (semantic tag) giúp Google tự định hướng xung quanh văn bản của bạn và xác định xem chúng là gì.
Tại thời điểm này, một thẻ <img> với thuộc tính <alt> được đọc theo cách giống hệt như những nội dung văn bản khác, chẳng hạn như các nội dung được nhóm lại bởi thẻ <p>.
Khi Googlebot đọc đến thẻ image tag, một trong những điều sau đây sẽ xảy ra, tùy thuộc vào cách bạn triển khai thuộc tính <alt> như thế nào:
- Không có thuộc tính <alt> nào cả — đây là kịch bản tệ nhất, bởi gì Google sẽ không thể lấy được bất kỳ ngữ cảnh nào cho chính hình ảnh đó và sẽ xem hình ảnh đó không quan trọng đối với web page. Hình ảnh này sẽ không bao giờ được xếp hạng và thậm chí có thể làm ảnh hưởng đến thứ hạng của trang.
- Thuộc tính <alt> trống — đây là một tình huống tốt hơn nhiều so với ở trên. Khi nhìn thấy một <alt> text trống, máy tìm kiếm sẽ tự động xem hình ảnh của bạn là một yếu tố minh họa – trang trí thêm cho trang, và cố gắng hiểu ý nghĩa của nó thông qua ngữ cảnh của những đoạn văn xung quanh nó.
- Thuộc tính <alt> đã được điền nội dung — đây là điều hữu ích nhất cho mục đích xếp hạng. Bọ quét/trình thu thập thông tin (crawler) của máy tìm kiếm sẽ sử dụng thuộc tính <alt> để xác định ý nghĩa của hình ảnh, và bổ trợ bằng cách phân tích thêm những nội dung ở xung quanh để có thể đánh giá xem hình ảnh có ý nghĩa gì, ngữ cảnh ra sao và mức độ liên quan của nó với người tìm kiếm.
Trước khi bọt quét xử lý các nội dung phi văn bản (non-textual content) của trang, thẻ <img> của bạn thực sự không được đọc, trong khi thuộc tính <alt> vẫn được đọc giống như bất kỳ nội dung văn bản nào nằm trên web page.
Đây chính xác là lý do tại sao việc tối ưu hóa hình ảnh tốt hơn trước tiên yêu cầu bạn luôn bổ sung thêm thuộc tính <alt>, ngay cả khi bạn không có tài nguyên để điền vào từng cái một. Và thứ hai, bạn cần biết được cách làm đúng để thêm nội dung vào thuộc tính <alt> để nâng cao khả năng xếp hạng.
Mẹo nâng cao: Đừng lo lắng về thuộc tính <title> và các chú thích cho hình ảnh (caption)
Trong thẻ <img> có chứa thuộc tính <title>, chỉ ra tiêu đề của bức ảnh, nhưng nó không giống với tên thật của hình ảnh đó. Thuộc tính <title> có thể quan trọng, nhưng nó chỉ được sử dụng để xem xét một hình ảnh nếu không có thuộc tính <alt> nào. Ngay cả khi bạn có một thuộc tính <alt> trống, thì nội dung của <title> cũng sẽ không thành vấn đề.
Do vậy, trừ khi bạn cố tình bỏ qua lời khuyên này và không đặt bất kỳ <alt> text nào, thì việc thay đổi tên file hình ảnh sẽ không tác động đến thứ hạng của bạn bằng cách này hay cách khác.
Tiếp đến là caption của hình ảnh. Dù cho có nhiều lời khuyên nên sử dụng các chú thích cho hình ảnh, nhưng một lần nữa, mọi thứ đều không rạch ròi và đơn giản đến thế.
Trong thẻ <img> – là thẻ bạn nên sử dụng để thêm các hình ảnh của mình, thì không có thuộc tính nào giống như <caption>. Thay vào đó, nó là một thuộc tính của thẻ <figure>, đôi khi thẻ này cũng được sử dụng để thêm hình ảnh vào web page.
Thế tại sao chúng ta lại không sử dụng thẻ <figure> cho các hình ảnh của mình, thậm chí nó còn có thêm thuộc tính <caption>? Vấn đề ở đây đó là không giống như <img>, <figure> có một mục đích rất riêng – đó là để thông báo cho các máy tìm kiếm biết là hình ảnh chứa trong thẻ này là độc tập (self-contained), nghĩa là nó cho search engine biết rằng nên diễn giải hình ảnh này một cách tách biệt khỏi phần còn lại trên trang của bạn, rằng trang của bạn không cần đến nó, vẫn có thể hoạt động hiệu quả mà không có hình ảnh này…. Nói cách khác, nó hoàn toàn trung hòa lại bất kỳ sức mạnh xếp hạng nào mà hình ảnh đó có thể tạo ra cho trang của bạn.
Tuy nhiên, nếu bạn gặp trường hợp cần sử dụng một lượng lớn văn bản mà không đóng vai trò như là <alt> text – thì những gì bạn cần chính là HTML-5. Trong ngôn ngữ, này, bạn thêm vào một đoạn văn bản cụ thể. Và văn bản này sẽ được các máy tìm kiếm đọc như bất kỳ văn bản nào khác mà không có ảnh hưởng lớn gì đến hình ảnh.
Các viết <alt> text hoàn hảo cho SEO
(Nguồn: Perfect Search Media)
Hai cách làm tối ưu nhất để khai thác tối đa hình ảnh của bạn bao gồm:
- Các thẻ <alt> cần được triển khai không chỉ như là các mô tả cho hình ảnh, mà còn là một phần của nội dung bạn đang viết.
- Hình ảnh mà bạn đang miêu tả cần thực sự liên quan và phù hợp với những nội dung xung quanh nó.
Điều bạn cần ghi nhớ ở đây chính là thuộc tính <alt> cho hình ảnh không phải là tên tập tin (filename) của nó, cũng không phải là bản sao của title.
Không giống như hai đối tượng trên, <alt> text nên là đoạn văn bản có thể thay thế cho hình ảnh của bạn, và phù hợp với ngữ cảnh của nội dung xoay quanh nó.
Có 2 lỗi phổ biến mà các webmaster thường mắc phải đó là:
- Sao chép lại title của hình ảnh hoặc webpage và sử dụng chúng như là <alt> text
- Sử dụng cùng một <alt> text cho một vài hình ảnh khác nhau
Hãy hạn chế những lỗi này tối đa, vì <alt> text trùng lặp thường sẽ bị bỏ qua bởi các bọ quét của máy tìm kiếm cũng giống như bất kỳ những đoạn văn bản nào hoàn toàn giống nhau.
Việc điền vào <alt> text chỉ vì cần phải điền chắc chắn sẽ không tạo ra sức mạnh gì dưới góc độ tối ưu hóa, và sẽ làm suy yếu đi tính hiệu quả của hình ảnh mà lẽ ra đã có thể giúp bạn xếp hạng cao hơn, nếu bạn triển khai <alt> text một cách hợp lý và đúng đắn.
Thay vào đó, những gì bạn nên làm, đó là tuân theo các phương pháp tối ưu hiệu quả nhất để tiền vào các thẻ văn bản (text tag) chẳng hạn như thẻ <p> – làm cho <alt> text của bạn dễ hiểu, bắt đầu nó bằng một ký tự viết hoa cũng giống như khi mở đầu một doạn văn, và đặt dấu chấm cuối câu trước khi đóng lại thẻ.
Làm thể nào để kiểm tra tình trạng tối ưu cho thuộc tính <alt> và các hình ảnh bị hỏng (broken image)
Việc quản lý tối ưu hóa hình ảnh cho một website với hàng trăm hàng nghìn hình ảnh không hề dễ dàng, và nếu không có môt công cụ mạnh mẽ, việc này gần như không thể thực hiện được.
Trong bài viết này, Hướng Nghiệp Á Âu sẽ giới thiệu với bạn một công cụ đó là Website Auditor. Trong công cụ này, có một vài cách bạn có thể theo dõi tình trạng của các thuộc tính <alt>: bạn có thể xem báo cáo tổng quan hoặc đi vào chi tiết và phân tích mức độ tối ưu hóa hình ảnh ở cấp độ từng trang.
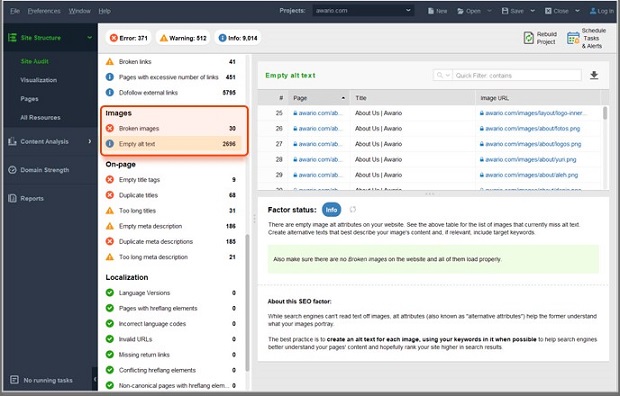
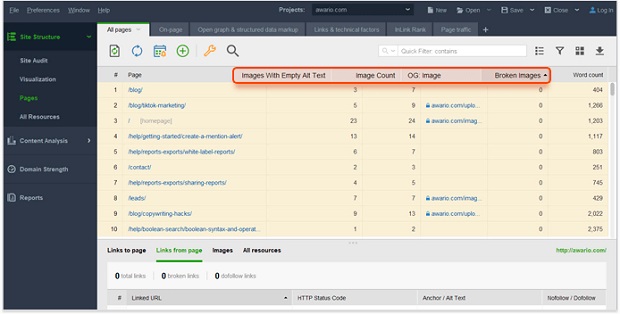
Đầu tiên, nếu bạn muốn xem một bức tranh tổng quan về hoạt động image optimization, bạn có thể nhấp vào module “Site Audit” ở bên thanh công cụ bên trái và cuộn xuống cột “Images”.
(Nguồn: Website Auditor)
Khi đó, bạn sẽ có được một báo cáo tổng quan về tất cả hình ảnh bị hỏng và các <alt> text bị trống mà Website Auditor tìm thấy trên website của bạn.
Nhưng nếu bạn muốn kiểm tra một nhóm các hình ảnh cụ thể, bạn có thể chuyển sang module “Pages”, đây là nơi lưu trữ lại tất cả hình ảnh đã được quét qua của bạn. Bạn có thể thêm vào các bộ lọc hình ảnh, và kiểm tra một số lượng trang nhất định mà bạn muốn tập trung tối ưu hóa hình ảnh trên đó.
(Nguồn: Website Auditor)
Nếu kết quả mà bạn nhìn thấy đó là phần lớn các trang của bạn không có <alt> text được điền đầy đủ, thì hãy bắt đầu từ những trang cần sức mạnh thúc đẩy thứ hạng nhất: trang chủ (homepage), các landing page quan trọng và các trang sản phẩm (product page).
Vì việc tích hợp một hình ảnh được tối ưu hóa phù hợp lên trang là một công việc khá mất thời gian, nên hãy cấu trúc sao cho nó mang lại sức mạnh lớn nhất cho những trang cần nó nhất.
Và khi đã xác định được một trang nào đó mà bạn muốn tối ưu hóa cho nó tốt hơn, hãy nhấp chuột phải, chọn “Analyze Page Content” và tiếp tục chuyển đến module “Page Audit” – tại đây bạn không chỉ nhìn thấy được <alt> text đã được điền hay chưa, mà còn cả các từ khóa có liên quan có được đặt trong đó hay không.
Cách sử dụng các thuộc tính src và srcset để index những hình ảnh có chất lượng cao nhất
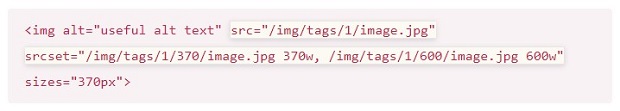
Trong thẻ <img>, có 2 thuộc tính rất quan trọng trong SEO nhưng thỉnh thoảng vẫn thường bị bỏ qua đó là src và srcset. Dưới đây là ví dụ về đoạn code của hai thuộc tính này trong thực tế:
(Nguồn: Internet)
Thuộc tính src tuy khá cũ nhưng vẫn có giá trị mạnh mẽ, nó đã tồn tại từ khi thẻ <img> ra đời và dùng để chỉ định địa chỉ URL nguồn cho hình ảnh mà bạn muốn triển khai.
Còn thuộc tính srcset chỉ mới xuất hiện cùng với sự ra mắt của HTML-5 cách đây 6 năm, và nhiệm vụ của nó là xác định một tập hợp (src_set) bao gồm các hình ảnh nhất định với các kích thước, độ phân giải… khác nhau.
Điều này được thực hiện để cho phép trình duyệt web chỉ hiển thị những hình ảnh hoàn toàn phù hợp với loại thiết bị đang truy cập vào page. Có một câu hỏi hợp lý mà các chuyên gia SEO sẽ hỏi ở đây, đó là: nhưng vậy thì hình ảnh nào trong tập hợp này sẽ được Google index?
Câu trả lời rất đơn giản: Để một hình ảnh được index, hãy sử dụng thuộc tính src. Để một hình ảnh được hiển thị, hãy sử dụng thuộc tính srcset.
Điều này có nghĩa là trừ khi bạn cần hỗ trợ cho các trình duyệt web đời cũ, nếu không thì bạn có thể làm cho Google index hình ảnh tốt nhất, có độ phân giải cao nhất trong khi người dùng truy cập vào trang của bạn sẽ thấy được hình ảnh phù hợp nhất với thiết bị của họ.
Điều này có thể giúp ích rất nhiều, vì chất lượng hình ảnh là một trong những cách làm hiệu quả được khuyến nghị bởi Google và cũng là một yếu tố xếp hạng quan trọng xét về tổng thể.
Mẹo nâng cao: Tăng độ phân giải cho hình ảnh (image resolution)
Độ phân giải của hình ảnh có ảnh hưởng khi bạn đang cố gắng xếp hạng cho các visual content. Tất nhiên là, Googlebot có khả năng xác định được bạn đã dùng phần mềm để “kéo” hình ảnh đó ra và nó có thể biết hình ảnh đó bị mờ hay khó xem…
Nhưng, dù chúng ta biết là vẫn nên index cho hình ảnh có độ phân giải cao nhất, thì, thậm chí ngay cả khi bị xem là mờ, hình ảnh đó vẫn sẽ được index và được xem là có độ phân giải rất cao.
Có một ứng dụng thực sự hiệu quả trong việc này đó là ImageMagick:
https://imagemagick.org/
Trong ứng dụng này, nó không chỉ “kéo dãn” hình ảnh của mình trong khi giảm chất lượng, mà còn thêm vào nhiều lớp bộ lọc. Bạn càng muốn “kéo” nhiều, thì hình ảnh sẽ càng mờ, nhưng nó vẫn là một trong những giải pháp miễn phí tốt nhất hiện nay.
Cách dùng Schema markup ImageObject để thúc đẩy khả năng xếp hạng
Các dữ liệu có cấu trúc (structured data) là một cách tuyệt vời để kích hoạt những tính năng của két quả trên SERPs (SERP feature), từ đó giúp tăng tỉ lệ CTR.
Dù vậy, có đến hàng trăm các markup (đánh dấu) khác nhau mà Google có thể đọc được. Chúng hoàn toàn không ảnh hưởng gì đến kết quả của bạn trên Google, vậy nên đáng tiếc là trong phần lớn trường hợp chúng thường bị bỏ qua rất nhiều.
Markup quan trọng nhất đối với Image SEO chính là ImageObject:
https://schema.org/ImageObject
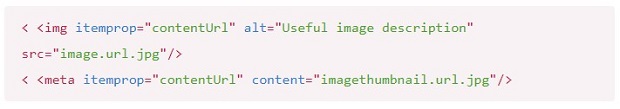
Nó được sử dụng để báo hiệu vị trí của hình ảnh và cung cấp các thông tin về hình ảnh đó. Dưới đây là một ví dụ về Schema này trong thực tế:
(Nguồn: Internet)
Lý do chính mà chúng ta cần sử dụng Schema này đó là vì thuộc tính <thumbnail>.
Thuộc tính <thumbnail>
Google có đưa ra một guideline cho cả các hình ảnh bài viết (article image) và các hình ảnh sản phẩm (product image):
“Để có kết quả tốt nhất, hãy đưa ra nhiều hình ảnh có độ phân giải cao […] với các tỉ lệ như sau: 16:9, 4:3 và 1:1.”
Điều này có nghĩa là với mỗi hình ảnh mà bạn upload, bạn cũng cần phải có thêm 3 hình ảnh có các tỉ lệ này. Đương nhiên là, người dùng sẽ không bao giờ nhìn thấy 3 hình ảnh phụ này, và chúng ta cũng không muốn điều đó xảy ra.
Thông qua thuộc tính <thumbnail>, bạn có thể thêm 3 hình ảnh bổ sung cho mọi hình ảnh trên trang của mình. Các thumbnail (hình ảnh thu nhỏ) này sẽ được thu thập dữ liệu và index – và chúng cũng sẽ là các hình ảnh xuất hiện trên kết quả tìm kiếm đối với các truy vấn của người dùng.
Hay nói cách khác, webpage có chứa một Schema markup, và trong đánh dấu này có chứa các liên kết trỏ đến các hình ảnh mà người dùng sẽ không bao giờ nhìn thấy nhờ vào các thẻ meta tag có nhiệm vụ duy nhất là báo cho máy tìm kiếm biết rằng một hình ảnh có các preview thumbnail (hình ảnh thu nhỏ xem trước) nào.
Sau đó, máy tìm kiếm sẽ sử dụng các thumbnail này trong các kết quả tìm kiếm của chúng.
Tìm hình ảnh để sử dụng ở đâu: Nên dùng hình stock hay tự tạo hình ảnh của riêng mình?
Một trong những vấn đề quan trọng nhất trong Image SEO chính là tính duy nhất. Không cần phải nói là bạn không nên “ăn cắp” visual content từ một website khác vì đó là một hành vi vi phạm đạo luật bản quyền kỹ thuật số DCMA, và bạn có thể bị một số ảnh hưởng nghiêm trọng.
Mặc dù tất cả chúng ta đều thừa nhận rằng tính độc nhất của hình ảnh là một yếu tố quan trọng trong tối ưu hóa, nhưng nhiều người vẫn chọn sử dụng các hình ảnh stock bởi vì chúng nhanh hơn và dễ dàng hơn.
Nhưng khuyến nghị tốt nhất vẫn là nên ưu tiên tự tạo ra các hình ảnh của riêng mình và không sử dụng các hình ảnh stock, dù cho bạn có mua nó. Hãy xem xét đến điều này: thậm chí khi bạn đã mua một hình ảnh stock, thì Google cũng không biết về thông tin đó. Thay vào đó họ chỉ biết rằng đây là một hình ảnh đã được index từ rất lâu trước đó rồi.
Google biết được nguồn gốc của bức ảnh đó, tác giả của nó, ngày xuất bản… nghĩa là dù cho bạn đã đăng tải nó lên website của mình, thì cách duy nhất để khai thác được một vài lợi ích từ việc đó chính là đảm bảo rằng mình có được chất lượng cao nhất có thể – tốt hơn là, cao hơn cả chất lượng mà ảnh stock đó đã được index ban đầu.
Nếu là vậy, thì thật ra bạn không có gì phải lo lắng cả. Nhưng không may là, có một thông lệ đối với những nhà cung cấp hình ảnh stock: họ sẽ bán hình ảnh có độ phân giải bằng hoặc thấp hơn đáng kể hình ảnh mà họ đã tải lên website.
Khi đó, hình ảnh sẽ không giúp gì cho nỗ lực tối ưu hóa của bạn, và bạn nên yêu cầu được hoàn trả tiền lại.
Mẹo nâng cao: Tránh tình trạng hình ảnh bị “ăn cắp” bằng cách thuộc tính by-line, source, và CopyrightNotice
Việc lấy hình ảnh của nhau thường xuyên diễn ra trên online. Vì Google yêu thích các trang có hình ảnh và việc tự tạo ra hình ảnh vừa mất thời gian và tiền bạc, bạn có thể thường thấy một website khác “đánh cắp” hình ảnh cùng toàn bộ đoạn code của mình và cố gắng sử dụng chúng để có thứ hạng cao.
Để tránh tình trạng này, bạn cần yêu cầu bộ phận mã hóa của mình bổ sung thêm những thuộc tính cụ thể chỉ ra ai là chủ sở hữu của bức ảnh, có thể là thông qua chuẩn IPTC hoặc markup ImageObject.
Có 3 thuộc tính quan trọng cần quan tâm ở đây:
- Author (artist; creator) — tác giả của hình ảnh sẽ được đặt vào đây.
- copyrightNotice — đặt liên kết dẫn đến giấy phép bản quyền của bạn và phần mô tả của nó
- source (credit) — chèn đường link trỏ về website của bạn hoặc website mà bạn lấy hình ảnh từ đó.
Nếu các đối thủ có sao chép đoạn code mà bạn sử dụng cho hình ảnh, thì Google vẫn xem bạn là chủ sở hữu thực sự của nó và ưu tiên cho bạn nhờ vào những tag trên. Tuy nhiên, nếu những người lấy cắp muốn xóa bỏ các thẻ đó, thì Google vẫn sẽ ưu tiên cho bạn vì họ khuyến khích chúng ta sử dụng những thẻ này.
Format hình ảnh nào hiệu quả nhất cho SEO
(Nguồn: Creative Bloq)
Trước đây thì chúng ta có nhiều định dạng hình ảnh cần cân nhắc như JPEG, PNG hay GIFs. Còn hiện tại, vấn đề về “đuôi” hình ảnh nào tốt nhất đã được giải quyết gọn gàng hơn nhiều: bởi vì định dạng webP hiện nay gần như không có đối thủ.
Gần như mọi trình duyệt web phổ biến hiện nay đều tích hợp khả năng gốc hỗ trợ định dạng webP, quá trình chuyển đổi không mất nhiều thời gian và các hình ảnh có đuôi webP có kích thước nhỏ hơn khoảng 25% so với hình ảnh ở đuôi JPEG và PND, dù chúng ta có đang đề cập đến việc hình ảnh có bị mất dữ liệu hay không (lossless).
Chắc chắn là có những phần mềm tiện ích thậm chí có thể nén hiệu quả hơn nữa, nhưng chúng lại không được hỗ trợ bởi cùng một số lượng trình duyệt web như nhau.
Thêm nữa, webP được hỗ trợ bởi 80% trình duyệt của người dùng Internet trên toàn cầu. Nghĩa là chúng ta nên ưu tiên đầu tư một cách khôn ngoan cho những đối tượng này và sử dụng định dạng webP. Và đối với 20% còn lại, chúng ta vẫn có thể sử dụng định dạng JPEG truyền thống.
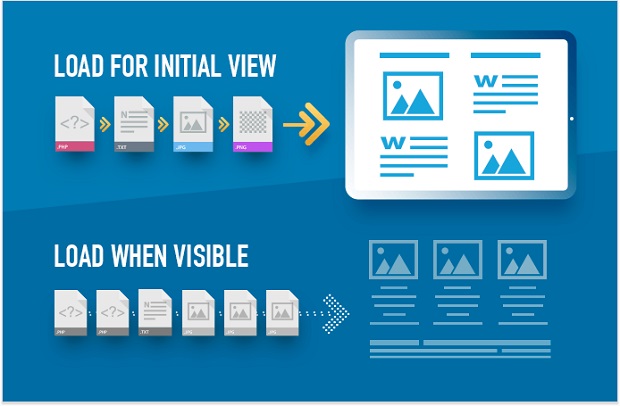
Lazy Load và CDN có tác động thế nào đến việc tối ưu hóa
Một lời khuyên cực kỳ phổ biến nữa mà bạn có thể nhận được về Image SEO đó là: Sử dụng tính năng lazy loading (tải lười) và CDN (Content Delivery Network, mạng phân phối nội dung) cho những hình ảnh của bạn. Chúng được xem là những điều kiện bắt buộc nếu bạn không muốn giảm tốc độ trang của mình.
Tất nhiên, tốc độ trang (page speed) là quan trọng. Nhưng khi nào thì chúng ta hi sinh các khía cạnh khác trong việc tối ưu hóa để cải thiện thêm cho tốc độ trang?
Chúng ta hãy cùng đào sâu hơn vấn đề này và xem liệu lazy loading và CDN có thực sự hiệu quả và khi nào bạn nên sử dụng chúng (nếu có).
1. Chúng ta có nên tin vào tính năng Lazy Load không?
Khái niệm: Lazy loading hay tải lười là một kỹ thuật trong lập trình làm cho bạn không thực sự tải xuống toàn bộ các đối tượng trên page ngay lập tức, thay vào đó, nó sẽ “lừa” trình duyệt web tải hình ảnh đó xuống ngay khi chúng xuất hiện, nhờ đó chiến thắng về tốc độ trang.
(Nguồn: Internet)
Nếu bạn không cần bất kỳ sức mạnh nào được tạo ra nhờ tối ưu hóa cho hình ảnh đó và muốn tập trung vào tốc độ thì hãy sử dụng lazy loading. Dù tên gọi là “lazy” nhưng nó lại cực kỳ hữu ích để tăng tốc độ cho trang.
Tuy nhiên, nếu bạn muốn có thêm sức mạnh, và bạn không có đến hàng trăm hình ảnh trên trang (theo nghĩa đen), thì nên hạn chế sử dụng tính năng này.
Vấn đề là: Rất khó để đảm bảo rằng Googlebot lúc nào cũng diễn giải được các toán tử js logic trên những webpage của chúng ta. Do vậy, lazy loading có thể loại bỏ đi tất cả thế mạnh xếp hạng mà những hình ảnh đã tạo ra. Trong khi sự đánh đổi về tốc độ thường không tương xứng và đôi lúc là không đáng kể.
Giải thích chi tiết hơn về tính năng Lazy Loading
Google luôn khuyến khích sử dụng lazy loading.
Điều này khiến nhiều người rất tức giận và bối rối, vì dù cho Google đã khuyến nghị về việc đó trong nhiều năm nay, nhưng trong suốt thời gian đó, Googlebot lại không thể đọc được các lệnh lazy loading vì nó chỉ thu thập các đoạn mã lập trình của chúng ta dưới dạng một khối văn bản HTML lớn.
Điều này có nghĩa là nếu bạn làm theo lời khuyên áp dụng lazy loading cho website của mình thì bạn đang rơi vào tình trạng “gậy ông đập lưng ông”. Có một cách để khắc phục vấn đề này, đó chính là thẻ <noscript>:
https://www.w3schools.com/tags/tag_noscript.asp
Nhưng nó vẫn không phải là một phương án hoàn hảo, bởi vì crawler không có khả năng diễn giải các toán tử logic js một cách chính xác và thu thập những gì chúng ta muốn.
Tình trạng này đã được cải thiện một phần kể từ khi Googlebot bắt đầu sử dụng trình duyệt Chrome phiên bản 76 để thu thập dữ liệu trên các trang. Tuy nhiên vấn đề vẫn còn đó: các crawler không phải lúc nào cũng có thể “tuân thủ” theo các lệnh để không index những gì bạn khai báo trong src, mà thay vào đó nó sẽ thu thập những nội dung bạn đưa vào dưới dạng dữ liệu.
Thêm nữa là, việc áp dụng lazy loading cho một webpage với chỉ, ví dụ như, 10 hình ảnh trên đó thì không thực sự tối ưu lắm về mặt chức năng – phần lớn người đọc của bạn sẽ có khả năng truy cập vào những hình ảnh này mà không gặp vấn đề gì. Trong trường hợp đó, lazy loading thậm chí còn không giúp được gì nhiều cho tốc độ trang, vì tốc độ vốn đã đủ tốt ngay từ ban đầu rồi.
Tóm lại, lời khuyên ở đây đó là nếu bạn không thực sự quan tâm về lượng traffic tự nhiên đến từ các hình ảnh và bạn có một trang với hàng chục hình ảnh, thì bạn hoàn toàn có thể sử dụng tính năng “tải lười” này. Còn nếu không, thì không nên.
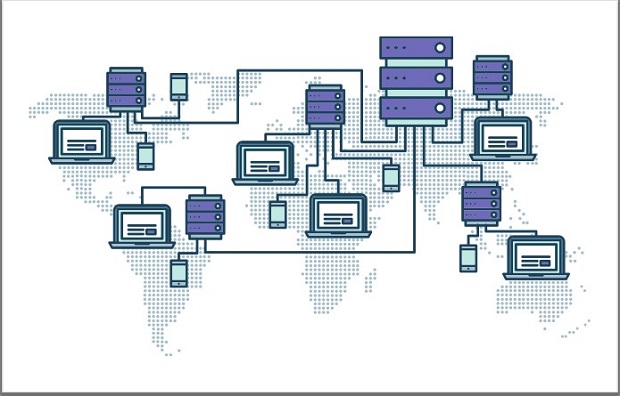
2. Có nên sử dụng CDN không?
Khái niệm: CDN (content delivery network) hay mạng phân phối nội dung làm một hệ thống máy chủ được thuê cho các website khác nhau để nâng cao tốc độ trang của chúng và xử lý lưu lượng truy cập quá mức.
Về cơ bản, những người dùng của bạn sẽ phản hồi các webpage của bạn nhanh hơn, bởi vì các máy chủ mà họ thực sự đang truy cập đang ở gần với họ hơn.
(Nguồn: Internet)
Nếu bạn đang xử lý một lượng người truy cập khổng lồ “PING” (Packet Internet Grouper một lệnh cmd dùng để kiểm tra việc gửi một gói dữ liệu giữa hai địa chỉ với nhau có bị lỗi không và thời gian để gửi gói dữ liệu này rời khỏi thiết bị đến một máy chủ và được phản hồi lại là bao lâu) đến các máy chủ của bạn với thời gian phản hồi hơn 80 ms, thì bạn chắc chắn nên dùng CDN. Nhưng nếu không thì CDN có thể có hại nhiều hơn là có lợi, vì chúng ta đang bắt các trình duyệt web phải hoạt động lâu hơn để mang lại một kết quả không mấy khác biệt.
Giải thích chi tiết hơn về việc sử dụng CDN
Về kết quả thực tế, thì CDN chỉ hữu ích trong một số trường hợp nhất định, chẳng hạn như:
- Bạn đột ngột nhận được một lượng lớn traffic mà máy chủ của bạn không thể xử lý nổi.
- Khi CDN cung cấp cho bạn một số dịch vụ hoặc tính năng bổ sung, ví dụ như chuyển đổi hình ảnh hàng loạt sang định dạng webP.
Ngoài một số trường hợp như trên thì CDN không thực sự hữu ích lắm, và đó là do bản chất của CDN.
Về mặt chức năng, thì CDN là một máy chủ khác mà bạn thuê để cung cấp một trải nghiệm nhanh hơn cho những người xem website của mình bởi vì server này “ở gần” với họ hơn. Nhưng những gì thực sự xảy ra đối với một CDN đó là, không quan trọng bạn thiết lập nó như thế nào, thì bạn cũng đều đang “ép” trình duyệt tạo ra hai kết nối: một đến bạn, và một đến CDN của bạn.
Nếu nhanh nhất thì nó cũng làm cho trình duyệt mất khoảng 30ms để tạo nên kết nối này đến CDN của bạn. Và đó là chưa kể đến những vấn đề như handshake TLS/SSL (quá trình hai bên máy khách – máy chủ xác nhận lẫn nhau và bắt đầu “giao tiếp” an toàn), tắc nghẽn, định tuyến trục trặc (routing)… Tính đến những điều này thì ping sẽ không có tốc độ 30ms như quảng cáo mà còn cao hơn nhiều.
Thời gian thực tế để tạo ra một kết nối giữa máy chủ và trình duyệt có thể lên đến hàng trăm mili giây. Và những mili giây bị mất đi đó chính là lợi thế mà các webmaster muốn có được khi chọn sử dụng CDN ngay từ đầu.
Do đó, chắc chắn là CDN có thể hữu ích, nhưng chỉ trong trường hợp những vị khách của bạn có tốc độ ping đến server quá 80-100ms. Tuy nhiên, hãy xem xét rằng đây là ping (không được tính là vấn đề kỹ thuật – technical issue) của một trình duyệt đang truy cập một server ở cách nửa vòng trái đất. Và chúng ta khó có thể hình dung ra một website với lượng người truy cập lớn ở rất xa lại không có máy chủ nào của họ ở gần những đối tượng này.
Ngoài ra, trong 10 năm qua, chúng ta cũng được thông báo rằng “host location” (vị trí của host) có tác động đến thứ hạng và tốt hơn hết là nên đặt máy chủ ở gần với những đối tượng người xem của mình.
Còn trong trường hợp ping của bạn có tốc độ thấp hơn 80ms, CDN sẽ không mang lại giá trị nào đáng kể, và tệ hơn nữa, là có thể gây ra tình trạng hiệu suất kém hơn hiện tại.
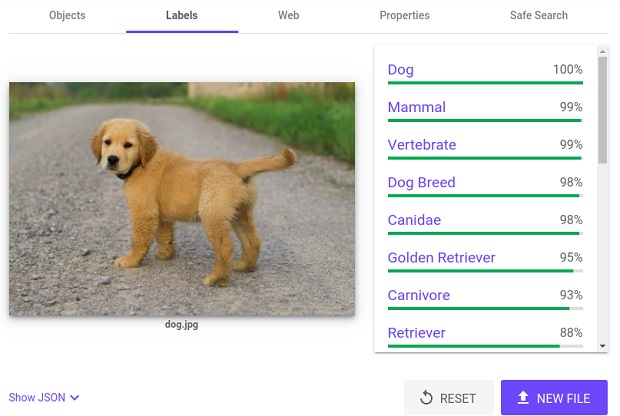
Cách sử dụng Google Vision để kiểm tra công nghệ AI của Google nhận diện các hình ảnh
Một trong những công cụ hữu ích nhất được các chuyên gia SEO sử dụng khi tối ưu hóa cho hình ảnh đó là Cloud Vision API của Google. May mắn cho tất cả người dùng đó là công cụ này có cung cấp bản dùng thử và sau khi thời gian trial kết thúc thì việc sử dụng nó cũng rất dễ dàng:
https://cloud.google.com/vision/docs/drag-and-drop
Bạn chỉ cần thêm vào hình ảnh mà bạn đang muốn đưa lên webpage và xem Google sẽ diễn giải hình ảnh này như thế nào. Dưới đây là một ví dụ minh họa về kết quả xử lý được:
(Nguồn: Medium)
Công cụ này cực kỳ hữu dụng, không phải chỉ vì nó cho thấy Google có thể nhận diện đây là một chú chó từ trong bức ảnh, thậm chí biết được đây là giống Golden Retriever. Mà thông qua nó, bạn còn có thể khám phá được cách mà Google đọc những đoạn văn bản trên các trang của mình, hình ảnh của bạn sẽ hoạt động như thế nào với chế độ Safe Search (tìm kiếm an toàn) của Google…
Trong cột “Labels” của Google Vision API, bạn sẽ nhìn thấy được những truy vấn tìm kiếm hay những “nhãn” (label) mà quá trình phân tích phương tiện nhận diện được sau khi hình ảnh của bạn đã được thu thập dữ liệu, index và phân tích.
Ngành được hưởng lợi nhiều nhất từ việc này chính là dịch vụ y tế (medical service). Không may là, một lượng lớn hình ảnh được tải lên các website dịch vụ y tế lại được gắn nhãn là “Adult content” (nội dung người lớn). Và do đó, những hình ảnh này sẽ nhận được các hình phạt tương ứng và kết quả là không được xuất hiện trong kết quả của chế độ tìm kiếm an toàn (safe search result).
Vì Safe search là một thiết lập mặc định đối với hầu hết những người dùng tìm kiếm, và bản thân chúng ta thường không tắt chế độ này đi khi tìm kiếm về dịch vụ y tế, làm cho những website này phải chịu sự tổn thất lớn về thứ hạng cũng như tỉ lệ CTR.
Tổng kết
Trong bài viết này, chúng ta đã tìm hiểu đầy đủ về những nội dung cần biết để bắt đầu tạo ra nhiều sức mạnh thúc đẩy cho thứ hạng hơn từ các hình ảnh của mình.
Có một lý do khiến cho việc tối ưu hóa cho hình ảnh thường bị bỏ qua – đó là nó khó, mất nhiều thời gian và phải bỏ nhiều công sức. Nhưng nếu bạn có thể tuân thủ được những gì đã gợi ý từ đầu đến giờ, và kiên trì thực hiện nó ở một cấp độ ngày càng hoàn thiện hơn thì chắc chắn lợi ích xếp hạng thu về được sẽ khiến bạn cảm thấy thỏa mãn!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com






























































Ý kiến của bạn