HTML Backlink là gì? Cách tối ưu hóa HTML Backlink cho SEO
Trước khi tìm hiểu HTML Backlink là gì, hãy hình dung tình huống khi bạn đang mua hàng, thay vì bạn có thể quét mã barcode để nhận được khuyến mãi nhanh chóng thì máy đọc mã bị hỏng, và bạn phải nhập thủ công tất cả những đoạn mã khuyến mãi đó.
Đôi khi việc trỏ backlink về trang cũng tương tự như thế. Có nghĩa là bạn sẽ gõ thủ công đoạn mã HTML, hoặc phải nhấp vào rất nhiều nút khác nhau trong CMS (Content management system, tạm dịch: Hệ thống quản trị nội dung website) để nhập vào địa chỉ URL, anchor text, thẻ target (sẽ được trình bày cụ thể bên dưới)…
Nhiều người viết blog và chủ sở hữu website thường phải làm những công việc như thế, và thậm chí, việc chèn các backlink vào cũng có thể làm họ cảm thấy mất nhiều công sức. Đặc biệt là với những nội dung cần phải liên kết đến rất nhiều tài nguyên. Vậy tại sao không làm cho việc đó trở nên dễ dàng hơn đối với những ai muốn trỏ liên kết về trang của bạn?
Hãy cùng Đào tạo SEO Á Âu tìm hiểu một cách thức đơn giản để thực hiện việc này bằng các đoạn mã HTML backlink qua bài viết dưới đây. Chỉ cần đặt nó lên website của bạn để bất kỳ người nào khác có thể sao chép và dán lại trên trang của họ – đây là những backlink vô cùng dễ lấy và có thể dễ dàng đặt lên website, dưới hình thức văn bản, banner hoặc một định dạng đa phương tiện nào đó.
(Nguồn ảnh: Internet)
Các HTML backlink này có thể giúp bạn kiểm soát được cách mà người khác trỏ link về bạn (để phòng ngừa các rủi ro liên quan đến từ khóa khi link building). Bên cạnh đó, cách thức tạo ra các đoạn mã HTML backlink cũng rất đơn giản, vừa hỗ trợ cho người dùng vừa mang lại giá trị cho hoạt động SEO.
HTML Backlink là gì và các thành phần quan trọng
Một HTML backlink là một đoạn mã mà bạn đặt trên website của mình để các khách truy cập có thể dễ dàng sao chép và dán lại chúng ở một nơi khác. Nó bao gồm một vài thành phần quan trọng sau đây:
- URL: Đây là phần https://example.com/ nằm trong hyperlink, phía sau thuộc tính href (href attribute).
Mặc dù không có gì khó khăn về mặt kỹ thuật, nhưng phần này của đoạn mã rất quan trọng và cần cân nhắc khi xây dựng backlink: Bạn có chắc rằng mình muốn đặt trang chủ của mình vào đây không? Hay bạn muốn các liên kết sẽ trở đến trang Giới thiệu hoặc trang Dịch vụ, hoặc có thể là một nội dung tốt nhất nào đó của bạn?
- target: Hãy cẩn thận với loại thuộc tính này. Nếu bạn bỏ qua nó, thì khi các khách truy cập nhấp vào back link trên website của một người nào đó, thì trang của bạn mặc định sẽ được tải xuống trên cùng một cửa sổ (window) hoặc tab đó trên trình duyệt của họ. Nhiều chủ sở hữu website sẽ không muốn để mất khách truy cập sang một website khác và sẽ muốn trang của bạn được mở ra trong một tab mới.
Các loại thuộc tính target phổ biến:
- target=“_blank”: khi người dùng nhấp vào backlink thì trang được liên kết sẽ được mở ra trong một tab mới.
- target=“_self” (mặc định): mở trang được liên kết ngay tại tab đó, không chuyển liên kết sang tab khác.
- target=“_parent”: mở trang được liên kết trong parent frame (tạm dịch: frame cha, là khung nguồn chứa nội dung được liên kết tới) ngay tại tab đó; hoặc hoạt động giống thuộc tính target=”_self” nếu không có parent frame.
- target=“_top”: trang được liên kết sẽ mở ra trong khu vực mà người dùng có thể nhìn thấy được nội dung của một trang web (viewport), ngay tại tab đó. Thường sử dụng để “phá” khung khi trang bị đóng trong một khung (frame).
- target=“Framename”: trang được liên kết sẽ được mở ra trong một khung cụ thể đã được định danh (named frame).
Các ví dụ minh họa về những thuộc tính target và khung (frame) có thể dễ dàng được tìm hiểu qua Youtube hoặc Google. Chỉ cần nhớ việc đưa thuộc tính target=“_blank” vào đoạn mã sẽ làm cho các chủ sở hữu website cảm thấy hài lòng hơn khi trỏ link đến bạn, và điều đó sẽ không làm ảnh hưởng đến tỉ lệ thoát (bounce rate) hay thứ hạng trên máy tìm kiếm.
- rel: Tất cả chúng ta đều đã được biết về thuộc tính rel=“nofollow” hay rel=“dofollow” qua rất nhiều bài viết từ các diễn đàn và trang blog về SEO, thế nhưng thuộc tính rel=“noopener?” là gì?
Khi bạn sử dụng thuộc tính target=“_blank” (Google xem đây là một lỗ hổng bảo mật) thì người dùng sẽ được điều hướng sang trang mới trên một tab mới, trang đích này có thể dùng các mã Javascripts để chiếm quyền kiểm soát tab cũ và có thể mở một địa chỉ URL mới ngay trên tab cũ đó. Đây là loại thuộc tính nhằm hạn chế khả năng các đoạn scipt độc hại trên trang được trỏ đến xâm nhập trái phép vào trang của bạn, giúp bảo vệ website cùng khách truy cập của bạn khỏi những rủi ro nguy hại.
- Anchor text: Đây là khu vực để điền các từ khóa mục tiêu và các từ khóa thương hiệu trong backlink của bạn.
Bởi vì bạn có toàn quyền kiểm soát nội dung đối với loại HTML backlink này, nên hãy cân nhắc cẩn thận về những từ khóa định sử dụng. Bạn đang muốn xếp hạng cho các từ khóa thương hiệu (branded keyword) hay những cụm từ khóa trong lĩnh vực đang hoạt động (niche key phrase)? Hoặc kết hợp cả hai?
- Tối ưu hóa hình ảnh:Nếu bạn đang tạo một đoạn mã HTML Banner, bạn cần chú ý tối ưu hóa mọi khía cạnh liên quan đến hình ảnh trong hoạt động SEO.
2 loại HTML Backlink và cách thức tối ưu hóa cho hoạt động SEO
HTML Backlink #1: Text và Banner
Đây là loại HTML backlink dễ tạo nhất. Bạn có thể sử dụng đoạn mã này cho các backlink hiển thị dưới dạng văn bản (textual snippet) hoặc hình ảnh (banner/image snippet).
Sau đây là hai ví dụ minh họa, và bạn có thể hình dung chúng sẽ được hiển thị thế nào khi có ai đó trỏ link về bạn:
Backlink hiển thị dưới dạng văn bản
<a href=” https://www.huongnghiepaau.com/khoa-hoc-seo/” target=”_blank” rel=”noopener”>Hướng Nghiệp Á Âu – Khóa học SEO</a>
Và backlink sẽ được hiển thị giống dưới đây:
Hướng Nghiệp Á Âu – Khóa học SEO
Backlink hiển thị dưới dạng Banner
<a href=” https://www.huongnghiepaau.com/khoa-hoc-seo/” target=”_blank” rel=”noopener”><img src=” https://www.huongnghiepaau.com/wp-content/uploads/2019/07/khoa-hoc-seo.png” alt=”Hướng Nghiệp Á Âu – Khóa học SEO”/></a>
Kết quả sẽ hiển thị như hình dưới đây:
(Nguồn ảnh: Shutterstock)
Khi người dùng nhấp vào hình ảnh này thì sẽ được điều hướng sang landing page như địa chỉ ở trên, và thẻ alt cho hình ảnh này chính là “Hướng Nghiệp Á Âu – Khóa học SEO”.
Trên website của bạn, đoạn mã này thường sẽ được đặt giữa hai thẻ <pre> </pre>, để mã vẫn hiển thị dưới dạng code mà không hiển thị như một backlink thực sự.
HTML Backlink #2: Infographic và Video
Bạn cũng có thể tạo ra các đoạn mã HTML cho các nội dung infographic và những video có thể chia sẻ được. Điểm khác biệt duy nhất ở đây là bạn cần chèn vào nhiều thông tin hơn.
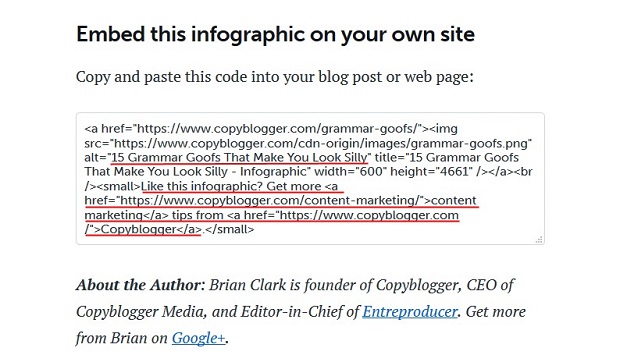
(Nguồn ảnh: Internet)
Từ hình ảnh minh họa dưới đây, bạn có thể thấy những điểm tương đồng với mã HTML Banner ở phần phía trên. Tuy nhiên trong trường hợp này thì, đoạn mã còn có thêm một đoạn văn bản với các thẻ <small> có chứa lời kêu gọi hành động (call-to-action) và một số backlink khác.
Điều này có nghĩa là khi một khách truy cập nào đó sao chép đoạn mã HTML này và dán nó lên website của họ, thì không chỉ có nội dung infographic đó có được link juice (một thuật ngữ trong SEO để chỉ sức mạnh của các đường link), mà bất kỳ trang nào khác trên website của bạn mà bạn đã chèn vào nội dung CTA ở trên cũng sẽ được nhận.
Tối ưu hóa các HTML Backlink cho SEO
1. Sử dụng các từ khóa mục tiêu và các từ khóa thương hiệu trong anchor text (nhưng đừng tối ưu hóa quá liều)
Bạn sẽ thấy các từ khóa mục tiêu trong lĩnh vực đang hoạt động và các từ khóa thương hiệu trong anchor text của những HTML backlink của bạn.
Hãy đảm bảo rằng các anchor text:
- Tự nhiên: Hay nói cách khác, nó được viết bằng ngôn ngữ tự nhiên. Chẳng hạn như “Tìm phòng giá rẻ tại Sài Gòn”, thay vì “phòng rẻ Sài Gòn”. Đây không phải là cụm từ chúng ta dùng trong giao tiếp.
- Không lặp lại xuyên suốt trong nội dung: Các máy tìm kiếm hiện nay không cần đến yếu tố mật độ từ khóa để xếp hạng cho nội dung của bạn đối với những từ khóa cụ thể – mà chúng sẽ xem xét đến độ liên quan của chủ đề (topic relevance). Tuy nhiên, việc sử dụng lặp lại các từ khóa mục tiêu vài lần vẫn được chấp nhận, miễn là ở vị trí hợp lý, nhưng đừng nên sử dụng quá nhiều nếu không thì bạn sẽ đối mặt với rủi ro bị phạt vì nhồi nhét từ khóa và làm ảnh hưởng đến trải nghiệm của người đọc.
2. Đừng đánh giá thấp thẻ alt và những nội dung nhập vào đoạn mã
Như bạn đã thấy trong các ví dụ ở trên, thì cần có thẻ alt khi tối ưu hóa cho banner, infographic và video. Nhưng nó cũng rất hữu ích trong việc đưa ra một nội dung mô tả cho cả các đoạn mã visual HTML (hiển thị hình ảnh, video, infographic, các nội dung thị giác…) và các đoạn mã backlink thông thường, với một lời kêu gọi hành động (CTA) giúp thúc đẩy nhiều lượng truy cập hơn đến các trang khác trên website của bạn.
Cả hai thành phần: thẻ alt và phần nội dung bổ sung này đều là những vị trí tốt để đưa vào những từ khóa mà bạn muốn xếp hạng.
3. Có cả hai phiên bản dofollow và nofollow cho đoạn mã HTML backlink
Một số nhà quản trị website sẽ chỉ trỏ link với thẻ nofollow để tránh các hình phạt từ Google. Mặc dù điều này khó có thể xảy ra – đặc biệt là khi hiện nay, Google đang làm giảm giá trị của những liên kết có dấu hiệu “không tự nhiên” thay vì phạt các website liên kết với nó – thì cách làm này vẫn hữu ích khi mang đến cho những khách truy cập không hiểu biết nhiều về công nghệ và kỹ thuật một đoạn mã HTML thay thế với thuộc tính rel=“nofollow” cho backlink của bạn.
Nếu bạn đã và đang sử dụng thuộc tính rel=“noopener” rồi thì chỉ cần thêm “nofollow” vào giữa hai dấu ngoặc kép: rel=“noopener nofollow”.
Theo dõi các HTML backlink
Với một đoạn mã HTML backlink được đặt trên website, khả năng cao là phần nhiều trong số các backlink đều sẽ đến từ những người liên kết đã sử dụng chúng. Bạn có thể sử dụng công cụ Monitor Backlinks để nhận diện một cách dễ dàng và nhanh chóng.
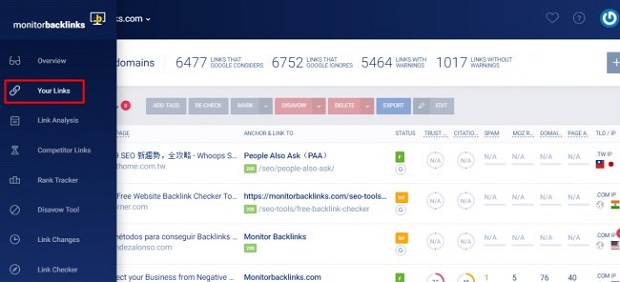
Sau khi tạo tài khoản và đăng nhập, hãy nhấp chuột vào thẻ “Your Links” trong menu ở bên trái:
(Nguồn ảnh: Internet)
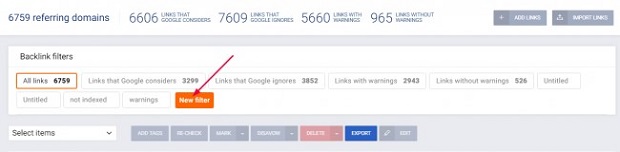
Bạn sẽ thấy một danh sách các backlink xuất hiện. Hãy nhấp vào nút “New filter” để xem qua các tùy chọn lọc đối với backlink của bạn:
(Nguồn ảnh: Internet)
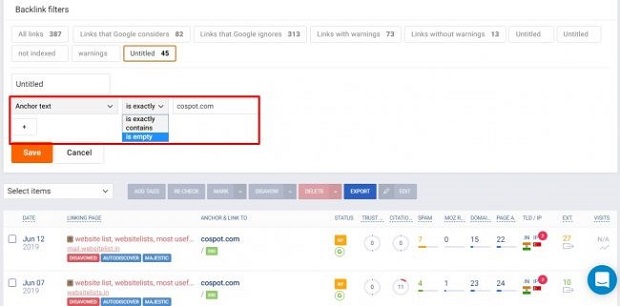
Chọn bộ lọc “Anchor text”. Sau đó chọn “is exactly” để lọc ra riêng những trang sử dụng anchor text trùng khớp toàn bộ (exact match), hoặc sử dụng tùy chọn “contains” nếu bạn muốn thấy những kết quả sử dụng anchor text trùng khớp một phần (partial match). Trong trường nhập, hãy gõ vào anchor text mà bạn đã chọn cho đoạn mã HTML backlink của mình. Danh sách kết quả trả về sẽ bao gồm toàn bộ backlink có sử dụng anchor text bạn đã chọn.
(Nguồn ảnh: Internet)
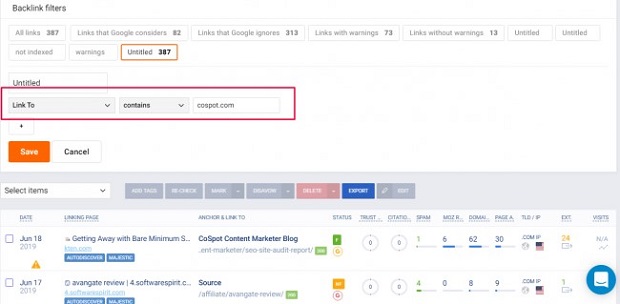
Hãy xác minh xem URL đích trong cột “Anchor & Backlink” có giống với địa chỉ URL bạn đã dùng trong HTML backlink hay không. Bạn có thể tự động hóa công việc này bằng cách áp dụng thêm một bộ lọc “Link To” đối với địa chỉ URL đã nhập vào đoạn mã đó.
(Nguồn ảnh: Internet)
Cách để HTML backlink được sử dụng nhiều hơn
Bạn không nên đưa ra điều kiện khách truy cập phải trỏ link đến bạn để được nhận một sản phẩm hoặc dịch vụ nào đó. Cách làm này không phải là điều Google thích và có thể dẫn website của bạn đến một hình phạt nào đó.
Yêu cầu người khác thực hiện một hành động cụ thể để có được backlink là một phương pháp nên được sử dụng hạn chế và chủ yếu trong các cuộc thi hoặc những đợt giveaway chỉ dành cho thành viên (với quy định mỗi backlink trỏ về sẽ được cộng thêm điểm chẳng hạn).
Và do vậy, dưới đây là ba phương pháp hiệu quả để bạn có thể khuyến khích mọi người sử dụng đoạn mã HTML backlink để trỏ về website của mình.
1. Đặt mã HTML trong một khung chứa thuận tiện cho việc sao chép
Hãy tạo điều kiện cho người dùng lấy được đoạn mã HTML backlink một cách dễ dàng. Đôi khi một khung HTML đơn giản chứa đoạn mã có thể copy-paste sẽ hiệu quả hơn là những khung JavaScript cầu kỳ không chạy được trên mọi trình duyệt (một số người dùng sẽ tắt đi JavaScript vì những lý do bảo mật).
Các khung chứa đoạn mã HTML văn bản sẽ được dùng thay thế nhiều hơn và cũng dễ thực hiện hơn. Việc cần làm chỉ là chèn đoạn mã vào giữa hai thẻ dưới đây trên trang của bạn:
<pre>[chèn mã HTML vào đây]</pre>
2. Sử dụng đoạn mã HTML backlink cũng là một hành động cảm ơn
Hãy cho những người truy cập hài lòng với website của bạn biết rằng một trong những cách tốt nhất để giúp cho website phát triển chính là trỏ link trở lại trang bằng cách sử dụng đoạn mã HTML backlink của mình trên các web page của họ.
Đừng thúc ép họ. Chỉ cần chỉ ra rằng việc đó sẽ giúp ích cho trang, và giải thích tại sao bằng những ý nhỏ hoặc một đường link trỏ đến một trang trình bày tầm quan trọng của backlink đối với website của bạn để giúp nó thiết lập được một vị trí trong các bộ máy tìm kiếm.
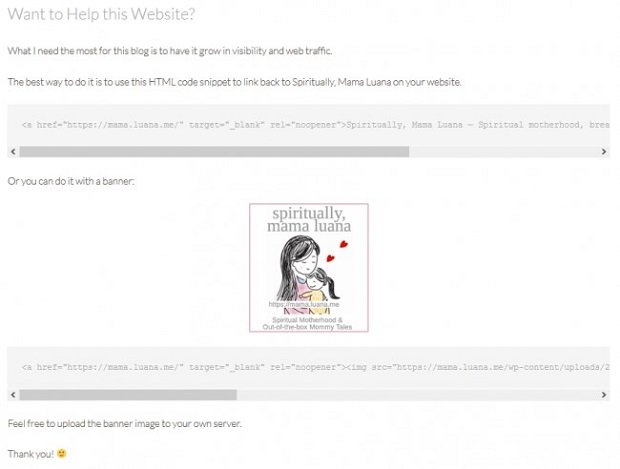
Chẳng hạn như trong ví dụ dưới đây, đoạn mã HTML được đặt bên dưới mục “Want to Help this Website?” (Bạn có muốn giúp đỡ Website này không?), và được giải thích rõ ràng trang blog này cần được nhiều người nhìn thấy hơn và có nhiều truy cập hơn.
(Nguồn ảnh: Internet)
3. Hành vi thể hiện sự trân trọng
Bạn có biết rằng có nhiều người có thiện chí sẽ sẵn sàng trỏ link về website của bạn chỉ vì họ đánh giá cao những ý tưởng và sáng kiến của bạn, dù cho họ chưa từng sử dụng dịch vụ hoặc mua hàng của bạn bao giờ không?
Hoặc đó là những người hâm mộ cuồng nhiệt những nội dung mà bạn đăng tải trên trang blog của mình?
Những người này xứng đáng nhận được một sự trân trọng, hay tri ân dành cho hành vi thiện chí của họ. Chẳng hạn, bạn có thể phản hồi lại họ bằng cách cảm ơn, hỏi thông tin về backlink của họ để sử dụng khi phù hợp, ngoài ra, hãy tạo ra các cơ hội cộng tác để cùng sáng tạo một nội dung nào đó, mời họ tham gia vào các hoạt động của doanh nghiệp… Việc trao đi và nhận lại giá trị giữa hai bên sẽ làm cho mối quan hệ ngày càng phát triển và mang đến nhiều cơ hội backlink hơn nữa trong tương lai.
Tổng kết về HTML Backlink
Các đoạn mã HTML backlink là một cách đặt backlink nhanh chóng, tạo điều kiện cho các website khác có thể trỏ link ngược lại website của bạn. Suy cho cùng thì, không còn cách nào đơn giản hơn việc chỉ cần sao chép một đoạn mã HTML và dán nó vào webpage của mình. Và như bạn đã thấy qua bài viết này, các đoạn mã HTML backlink không hề khó tạo. Bạn không nên đánh giá thấp sức mạnh từ kỹ thuật này để thu được backlink chất lượng từ những nhà quản trị website và những đối tượng đánh giá cao nội dung của bạn.
Bạn nghĩ gì về HTML backlink? Hãy cùng chia sẻ với cộng đồng Hướng Nghiệp Á Âu nhé!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com























































Ý kiến của bạn