Core Web Vitals là gì? Bạn đã biết về các yếu tố xếp hạng mới của Google?
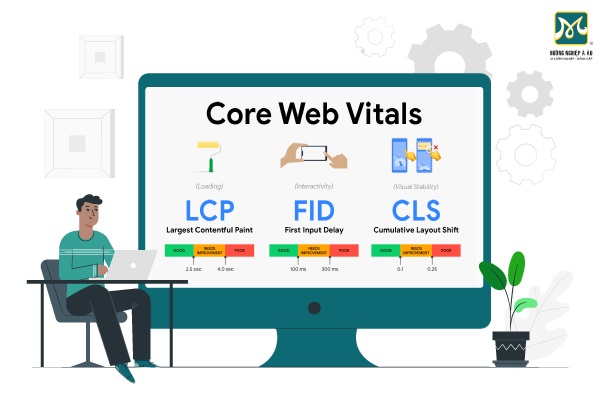
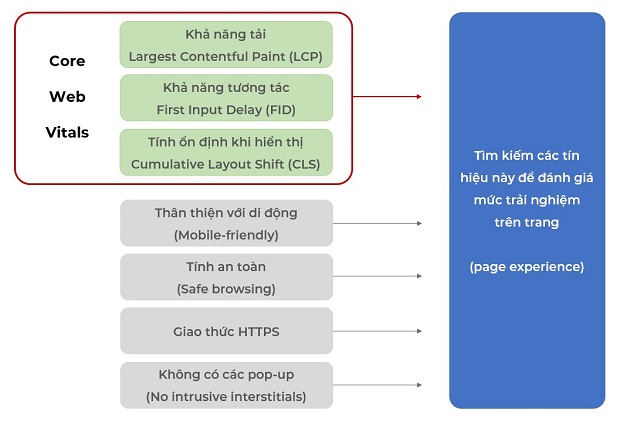
Gần đây, Google đã đặt tên cho 3 chỉ số trải nghiêm người dùng dưới đây thành các yếu tố xếp hạng tìm kiếm mới tên là “Core Web Vitals”. Các chỉ số này được thiết kế để đo lường tốc độ tải trang (loading speed), khả năng tương tác (interactivity) và tính ổn định về mặt hiển thị của website (visual stability). Như vậy cùng với khả năng thân thiện với thiết bị di động (mobile-friendliness), độ an toàn khi lướt web (safe browsing), tính bảo mật (security) và không có các quảng cáo pop-up (lack of pop-ups), những tín hiệu mới này sẽ được sử dụng để đánh giá trải nghiệm tổng thể trên trang (overall page experience) và để đưa ra quyết định cuối cùng xem một trang có “xứng đáng” được xếp hạng cao hay không.
Những tín hiệu mới này chưa trở thành một phần của thuật toán xếp hạng tìm kiếm ít nhất là cho đến năm sau, nhưng một số SEOer nhanh nhạy đã và đang chạy đua với nhau để đạt được mức điểm số hoàn hảo. Đối với chúng ta thì có lẽ bây giờ đã là lúc bắt đầu quan tâm đến Cora Web Vitals là gì và chúng sẽ có tầm quan trọng như thế nào trong thời gian sắp tới. Hãy cùng Khóa học SEO Á Âu tìm hiểu qua bài viết dưới đây nhé.
Core Web Vitals là gì?
Cora Web Vitals là kết quả của một quá trình nghiên cứu và tìm kiếm rất lâu các chỉ số đáng tin cậy về trải nghiệm người dùng. Qua nhiều năm, Google đã kiểm tra rất nhiều chỉ số khác nhau để đo lường trải nghiệm tri nhận (perceived experience) khi tương tác với một web page. Tuy có nhiều chỉ số phản ánh gần chính xác nhưng vẫn chưa có một chỉ số nào đáp ứng được mục tiêu đã đề ra.
Mãi cho đến hiện tại, Google mới chia sẻ rằng sự kết hợp mới của 3 chỉ số đo lường về trải nghiệm người dùng dưới đây cuối cùng cũng đã có khả năng lượng hóa được giá trị của ấn tượng đầu tiên (first impression) mà một page tạo ra đối với người dùng. Không chỉ dừng lại ở đó, Google còn khẳng định rằng các website đáp ứng được chuẩn đối sánh (benchmark) của ấn tượng đầu tiên tích cực (positive first impression) sẽ có số lượng người dùng thoát ra ít hơn 24% khi đang tải các trang.
Largest Contentful Paint (LCP)
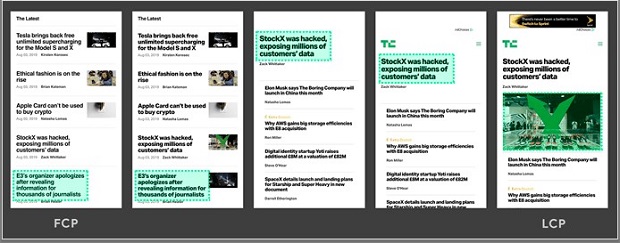
Largest Contentful Paint là thời gian tải hoàn tất của phần nội dung lớn nhất được hiển thị đầu tiên khi trang tải xong. Đây là chỉ số đánh giá hiệu suất tải trang (loading performance) được báo cáo dựa trên thang đánh giá trải nghiệm người dùng như sau:
(Nguồn: Internet)
Để được đánh giá ở mức “Tốt”, chỉ số này phạt đạt 2.5 giây hoặc thấp hơn kể từ khi trang bắt đầu tải.
Ở thời điểm hiện tại, Google dùng LCP để đo lường tốc độ (theo cảm nhận) của một trang. Trước LCP, chúng ta có các chỉ số như First Paint (báo cáo thời gian trình duyệt lần đầu tiên có sự thay đổi sau khi điều hướng), First Contentful Paint (thời gian phản hồi nội dung đầu tiên của website/load hoàn chỉnh thành phần đầu tiên của website), First Meaningful Paint (thời gian hiển thị lần đầu tiên nội dung chính của trang), Time to Interactive và First CPU Idle*; mỗi chỉ số trên đây đều có những hạn chế riêng nhất định. LCP chắc chắn vẫn chưa phải là hoàn hảo nhất nhưng hiện tại nó là đơn vị đo lường thích hợp nhất phản ánh thời điểm mà người dùng cảm thấy là trang đã được tải xong.
*Chú thích: Time to Interactive (thời gian tương tác) cho biết khoảng thời gian mà trang bắt đầu có khả năng tương tác đầy đủ. Một trang được xem là có khả năng tương tác đầy đủ khi:
- Trang hiển thị các nội dung hữu ích – được đo lường bằng First Contentful Paint,
- Các hàm xử lý sự kiện (event handler) được đăng ký cho hầu hết các thành phần có thể nhìn thấy được trên trang, và
- Phản hồi của trang với các tương tác của người dùng diễn ra trong vòng 0.05 giây.
Lưu ý: Cả First CPU Idle và Time to Interactive đều đo khoảng thời gian khi trang sẵn sàng để tiếp nhận dữ liệu đầu vào của người dùng (user input) nhưng First CPU Idle được ghi nhận khi người dùng có thể bắt đầu tương tác với trang còn TTI thì là khi người dùng hoàn toàn có khả năng tương tác với trang.
__________
Để tính toán LCP, Google tính thời gian xử lý (render) của phần tử nội dung lớn nhất (văn bản/hình ảnh/video) trên màn hình. Vì các thành phần của màn hình có sự thay đổi trong lúc tải xuống, Google sẽ chuyển sang phần tử lớn nhất tiếp theo. Và việc này cứ thế tiếp diễn cho đến khi trang đã được tải xuống toàn bộ hoặc người dùng bắt đầu tương tác với trang:
(Nguồn: Internet)
Có nhiều thành phần có thể ảnh hưởng đến tốc độ tải trang (load speed), nhưng các đề xuất chính để cải thiện chỉ số LCP bao gồm rút ngắn thời gian phản hồi của máy chủ (server response time), tốc độ tải tài nguyên nhanh hơn (faster resource loading), hạn chế các đoạn JavaScript và CSS chặn hiển thị (render-blocking), và cải thiện việc xử lý nội dung ở máy khách (client-side rendering).
First Input Delay (FID)
First Input Delay đánh giá mức độ phản hồi của trang (page responsiveness) và được báo cáo dựa trên thang đánh giá trải nghiệm người dùng sau đây:
(Nguồn: Internet)
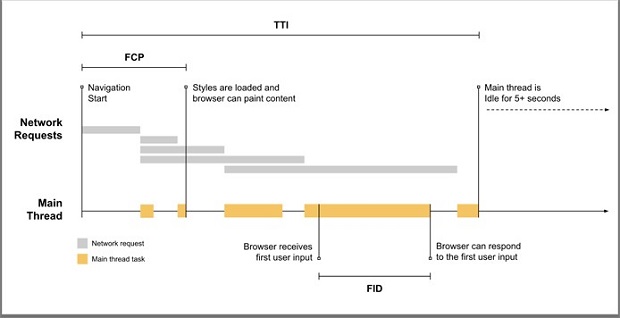
FID là thời gian cần thiết để một trang phản hồi lại hành động đầu tiên của người dùng (nhấp chuột, nhấn vào màn hình hoặc nhấn phím). Không giống như 2 chỉ số thiết yếu còn lại, FID chỉ có thể đo lường tại hiện trường (in-field) vì cần có một người dùng thực sự để lựa chọn thời điểm thực hiện hành động đầu tiên đó. Trong phòng thí nghiệm, FID được thay thế bằng Total Blocking Time (TBT) – là khoảng thời gian từ lúc nội dung đầu tiên xuất hiện cho đến khi trang có khả năng phản hồi – đây cũng là chỉ số tương quan với FID nhưng sẽ có giá trị lớn hơn.
Việc trì hoãn lâu hơn các yêu cầu đầu vào (input) của người dùng có xu hướng diễn ra trong khi trang vẫn đang được tải, khi một số nội dung đã được hiển thị rồi nhưng vẫn chưa tương tác được do trình duyệt đang bận tải xuống phần còn lại của trang:
(Nguồn: Internet)
Những hoạt động chính để tối ưu hóa FID chủ yếu tập trung vào việc tăng tốc độ tải trang, cụ thể là phân tách các đoạn mã (code splitting) và sử dụng ít JavaScript hơn.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift đánh giá tính ổn định về mặt hiển thị của một trang và được báo cáo dựa trên thang đánh giá trải nghiệm người dùng sau đây:
(Nguồn: Internet)
Layout shift hay thuật ngữ chuyên môn còn gọi là “layout jank” hay “content jank” – là tình trạng mà nội dung trên trang tiếp tục bị “xê dịch” dù cho trang trông có vẻ như đã được tải hoàn tất rồi. Có đôi lúc tình trạng này thật phiền phức, và nó có thể làm cho bạn nhấp nhầm vào một nơi nào đó, và làm cho trang thực hiện những thay đổi không mong muốn.
Những lý do phổ biến nhất gây ra điểm CLS kém đó là:
- Các hình ảnh không được chỉ định thuộc tính về kích cỡ (width, height)
- Các quảng cáo (ad), nội dung nhúng (embed) và iframe không được chỉ định thuộc tính về kích cỡ
- Các nội dung động được chèn vào (dynamically injected content)
- Các Web Fonts gây ra vấn đề FOIT (Flash Of Invisible Text, là tình trạng hiển thị font chữ với các nội dung “trắng” (vô hình) thay thế cho font chữ mới) hoặc FOUT (Flash Of Unstyled Text, một font chữ dự phòng sẽ được hoán đổi với một font chữ mới).
- Các hành động chờ phản hồi từ mạng (network response) trước khi cập nhật DOM
Lưu ý: Việc xê dịch bố cục (layout shift) chỉ diễn ra khi những phần tử hiện có thay đổi vị trí ban đầu của chúng. Nếu một phần tử mới được thêm vào DOM hoặc một phần tử hiện có thay đổi kích thước, thì nó sẽ không được tính là hiện tương layout shift – miễn là sự thay đổi đó không làm cho những phần tử khác có thể nhìn thấy được về mặt thị giác thay đổi vị trí ban đầu của chúng.
Cách tính điểm CLS
Ta có công thức sau:
Cumulative Layout Shift Score = Impact Fraction * Distance Fraction
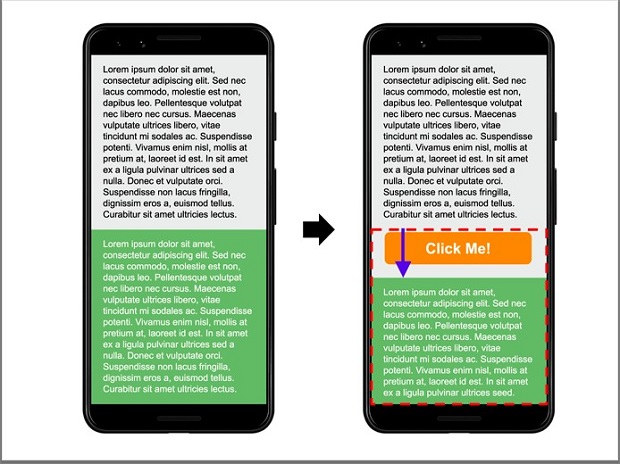
Điểm CLS được tính bằng cách nhân tỉ lệ phần màn hình bị dịch chuyển bất ngờ khi tải với tỉ lệ khoảng cách mà màn hình đã dịch chuyển. Trong ví dụ dưới đây, có một nửa màn hình đã bị ảnh hưởng bởi sự xê dịch này (phần đường viền màu đỏ). Đồng thời khoảng cách mà nội dung đã bị “đẩy xuống” là 15% của màn hình (phần mũi tên màu xanh). Vậy để tính điểm số CLS, chúng ta sẽ nhân phần diện tích bị tác động (0.5) với khoảng cách dịch chuyển (0.15) và có được điểm số là 0.075 – nằm trong thang đánh giá “Tốt” của chuẩn đối sánh.
(Nguồn: Internet)
Trong các chỉ số thiết yếu Core Web Vitals thì tối ưu hóa CLS là dễ dàng nhất. Phạm vi của nó chủ yếu chỉ bao gồm các yếu tố liên quan đến kích thước (hình ảnh, video…) và đừng bao giờ chèn những nội dung mới vào phía trên nội dung hiện có.
Xem các chỉ số Core Web Vitals ở đâu?
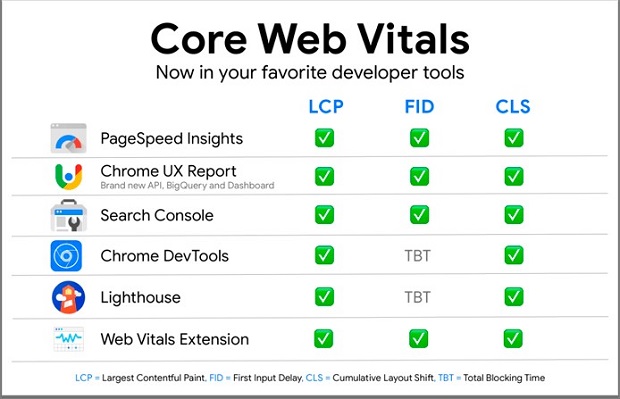
Các chỉ số thiết yếu này có thể được đo lường tại địa chỉ: https://web.dev/ hoặc bằng một trong 6 công cụ sau đây: PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools, Lighthouse và Web Vitals Extension.
(Nguồn: Internet)
Điểm khác biệt chính của các công cụ này đó là có một số sử dụng các dữ liệu hiện trường (field data) từ những người dùng thực tế, trong khi một số công cụ khác đo lường hiệu suất bằng cách mô phỏng hành vi người dùng trong môi trường phòng thí nghiệm. Các công cụ sử dụng dữ liệu hiện trường tất nhiên sẽ là một lựa chọn tốt hơn vì đây là những chỉ số mà Google sẽ sử dụng như là tín hiệu để xếp hạng cho trang của bạn. Ngoài ra một lý do nữa là vì chỉ số FID chỉ có thể đo lường được trong môi trường thực tế và không thể tái hiện lại trong phòng thí nghiệm. Trong bảng trên, bạn có thể phân biệt đâu là các công cụ sử dụng dữ liệu mô phỏng bằng cách nhìn vào cột giữa – nơi mà chỉ số FID được thay thế bằng tổng thời gian chặn Total Blocking Time (TBT, đây là chỉ số đo lường thời gian từ FCP cho đến TTI khi luồng xử lý chính bị chặn đủ lâu để ngăn các phản hồi đầu vào cho người dùng).
Các công cụ này cũng có tính ứng dụng và yêu cầu mức độ thông thạo về kỹ thuật khác nhau. Search Console có thể được dùng như là trình quản lý các chỉ số Core Web Vitals của bạn, mang đến một cái nhìn toàn cảnh về toàn bộ website của bạn, trong khi DevTools và Lighthouse phù hợp hơn để tìm hiểu sâu và thực hiện công việc tối ưu hóa trang trong thực tế. Trình mở rộng trên trình duyệt Chrome và PageSpeed Insights là những công cụ tốt nhất để đánh giá nhanh về trang.
Lưu ý: Có một hệ quả cá biệt của việc phụ thuộc vào dữ liệu hiện trường đó là điểm số tối ưu hóa (optimization score) sẽ bị ảnh hưởng bởi đối tượng người đọc. Nghĩa là nếu người đọc của bạn đang sử dụng các thiết bị và mạng chậm hơn, thì website của bạn sẽ có điểm trải nghiệm người dùng UX thấp hơn một website được tối ưu tương tự nhưng được truy cập bởi một đối tượng có điều kiện tốt hơn. Đây là một lý do nữa cho thấy tại sao việc sử dụng những công cụ mô phỏng có thể cho bạn những kết quả sai lệch.
Core Web Vitals quan trọng thế nào đối với SEO?
Google cho biết rằng họ sẽ sử dụng các tín hiệu về trải nghiệm trên trang (page experience) như một yếu tố quyết định, trong trường hợp một số trang đều có những nội dung phù hợp và đều tốt như nhau. Vậy nên, trước khi chúng được áp dụng và trở thành những hạng mục trọng điểm, hãy ưu tiên tối ưu cho những yếu tố như chất lượng nội dung, ý định tìm kiếm (search intent) và độ uy tín của trang (page authority) trước.
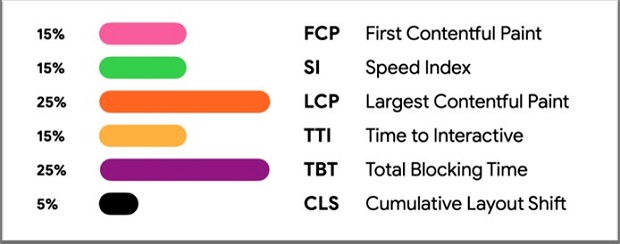
Từng chỉ số Core Web Vital riêng lẻ cũng có trọng số trong tương quan với 2 chỉ số thiết yếu còn lại. Cả 3 chỉ số này đều được áp dụng trong phiên bản mới nhất của công cụ Lighthouse, và trong công cụ này chúng ta có thể thấy điểm số tối ưu hóa được phân tách thành các đơn vị nhỏ hơn dựa trên trọng số của từng thành phần: LCP là 25%, TBT (tương đương với FID) là 25%, và CLS là 5%. Các nhà phát triển nói rằng các trọng số này có thể sẽ được điều chỉnh lại trong những phiên bản sau nhưng có vẻ như CLS hiện tại đang kém quan trọng hơn 2 chỉ số thiết yếu còn lại.
(Nguồn: Internet)
Bức tranh tương lai của Core Web Vitals
Sự ra đời của Core Web Vitals đã thiết lập nên một nhánh hoàn toàn mới trong hoạt động tối ưu hóa cho máy tìm kiếm và vẫn chưa rõ là các sự kiện sẽ diễn ra theo chiều hướng nào nhưng dưới đây là những gì đã được Google lên kế hoạch cho đến thời điểm hiện tại:
Các tín hiệu xếp hạng (Ranking signal)
Vào một thời điểm cụ thể trong năm 2021, Core Web Vitals sẽ trở thành các tín hiệu xếp hạng chính thức. Google đã đảm bảo với các nhà quản trị website rằng họ sẽ nhận được thông báo 6 tháng trước khi những thay đổi này được thực hiện.
Khu vực “Top Stories” (tin bài hàng đầu) trên SERP
Core Web Vitals sẽ thay thế AMP để trở thành tiêu chuẩn mới để được lọt vào khu vực “Top Stories”. Trước đây, Google đã bị chỉ trích rộng rãi vì không mở rộng các lợi ích của AMP như hiển thị trước (pre-rendering) hay xuất hiện tại “Top Stories” cho các trang phi AMP (non-AMP) có tốc độ tương đương. Về điều này thì Google đã phản hồi rằng họ không thể làm như thế vì vẫn chưa có một cách nào đủ tin cậy để đo lường tốc độ cảm nhận của những trang không có AMP. Có vẻ như cuối cùng thì Core Web Vitals sẽ thu hẹp được khoảng cách này.
Các chỉ số mới (new metrics)
Trong tương lai, các chỉ số thiết yếu Core Web Vitals có thể được mở rộng, bao gồm cả những chỉ số về trải nghiệm người dùng khác. Một trong số những “ứng cử viên” tiềm năng hiện tại bao gồm độ trễ đầu vào “input delay” cho tất cả các tương tác (không chỉ tương tác ban đầu), độ mượt mà (smoothness) của các chuyển động (animation) hoặc thao tác chuyển tiếp (transition) và các chỉ số cho phép tính năng hiển thị trước các trang (giống như AMP) trên SERP.
Tổng kết
Sự ra đời của Core Web Vitals là một tin tốt. Mục tiêu của nó là để loại bỏ đi một số vấn đề phổ biến nhất trong UX, và đây chắc chắn là một bước tiến để hướng đến một website thú vị và thân thiện hơn – chính là những gì mà Google luôn muốn mang lại cho người dùng. Đây cũng là một bước tiến để cải thiện sự minh bạch giữa Google và các chủ sở hữu website – bởi vì chúng ta không biết được gì nhiều về thuật toán xếp hạng, nên việc thêm vào những yếu tố được công bố chính thức như thế sẽ luôn được chào đón. Và hiện tại Google vẫn đang tiếp tục trên hành trình tìm kiếm các chỉ số UX đáng tin cậy, có lẽ sẽ còn nhiều cơ hội xếp hạng hơn nữa cho những ai sẵn sàng đi xa hơn.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com


























































Ý kiến của bạn