Làm gì khi đã đạt 100/100 điểm PageSpeed Insights?
Website cần có tốc độ nhanh để duy trì được khả năng cạnh tranh và mang đến một trải nghiệm người dùng tốt để có chỉ số paview trên mỗi khách truy cập cao, giảm tỉ lệ thoát (bounce rate) hoặc tỉ lệ rời bỏ đơn hàng (shopping cart abandoning rate) và cải thiện thứ hạng trên máy tìm kiếm.
Bạn có thể đã đọc qua nhiều bài viết với chủ đề làm cho website nhanh hơn, những plugin nào của WordPress hữu ích/không hữu ích, cùng với rất nhiều những thủ thuật tương tự sẽ giúp cải thiện tốc độ website. Bạn cũng có thể đã đạt được mức điểm 100/100 theo đánh giá của PageSpeed Insights trên cả hai nền tảng thiết bị mobile và desktop.
Nhưng câu hỏi quan trọng là: Liệu 100/100 điểm đã là đủ chưa? Nó có phải là hiệu suất tối đa tuyệt đối hay không? Chuyên gia phân tích Gary Illyes của Google đã phát ngôn trên Twitter của mình như sau:
Theo như dòng tweet trên thì việc đạt được điểm số 100 chỉ cho thấy rằng bạn có thể đáp ứng theo một loạt các chỉ dẫn được gợi ý, không phải là bạn làm SEO tốt. Bài viết này sẽ giải thích tại sao 100 điểm trong công cụ PageSpeed Insights có thể vẫn chưa đủ. Nếu bạn là một người hứng thú với hiệu suất, bạn sẽ khám phá được một số kỹ thuật tối ưu thú vị để áp dụng cho website của mình; hoặc nếu không phải, những gợi ý tối ưu hóa dưới đây cũng có thể giúp bạn vượt qua được các đối thủ cạnh tranh xét trên khía cạnh hiệu suất của website. Hãy cùng Khóa học SEO Á Âu tìm hiểu nhé!
PageSpeed Insights là gì?
PageSpeed Insights là một công cụ của Google đo lường hiệu suất của một web page trên cả mobile và desktop và đưa ra những định hướng hành động với những gợi ý có thể thực hiện được để cải thiện tốc độ của website. Công cụ này sẽ xếp hạng website một cách độc lập trên hai nền tảng mobile và desktop dựa trên thang điểm từ 0-100, 100 ở đây có nghĩa là các tiêu chí dùng để đánh giá mức điểm hiệu suất đều được đáp ứng tốt.
Bạn có thể truy cập công cụ này tại địa chỉ:
https://developers.google.com/speed/pagespeed/insights/
Các tiêu chí ở đây bao gồm:
- First Contentful Paint (FCP): thời gian cần thiết để trình duyệt render thành phần đầu tiên trong nội dung của bạn.
- Largest Contentful Paint (LCP): thời gian cần thiết để phần tử nội dung có kích cỡ lớn nhất được hiển thị trong khung nhìn của trình duyệt.
- Speed Index (SI): tốc độ hiển thị nội dung của trang nhanh như thế nào.
- Total Blocking Time (TBT): khoảng thời gian từ khi trang không thể tương tác được cho đến khi có khả năng tương tác ổn định (thời gian giữa FCP đến TTI).
- Time To Interactive (TTI): đo khoảng thời gian mà một trang bắt đầu có khả năng tương tác đầy đủ.
- Cumulative Layout Shift (CLS): điểm số thể hiện sự dịch chuyển bất ngờ các thành phần trên trang trong khi trang vẫn đang được tải xuống.
Câu hỏi 1: Công cụ PageSpeed Insights sẽ hướng dẫn bạn đạt được mức hiệu suất tối đa tuyệt đối?
Không.
Câu 2: Nếu vậy tôi có phải quan tâm về yếu tố hiệu suất (performance) không?
Có.
PageSpeed luôn là một công cụ tốt và giúp cho website của bạn nhanh hơn, nhưng đạt được 100 điểm không có nghĩa là bạn không còn gì khác để làm cả. Trong hầu hết các trường hợp, bạn vẫn còn khả năng cải thiện thời gian hơn nữa với các yếu tố như độ nặng của trang (page weight) và thời gian tải trang (page load time).
Vậy, hãy cùng khám phá xem bạn có thể thực hiện thêm những gì sau khi đã được PageSpeed chấm 100 điểm cho website của mình rồi nhé.
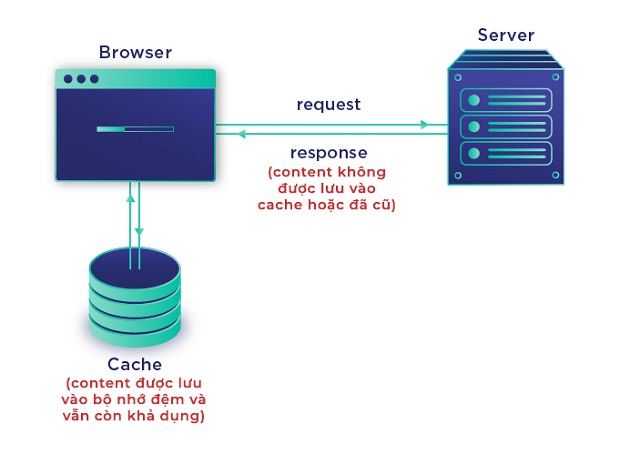
1. Sử dụng bộ nhớ đệm trình duyệt (browser cache) của đối thủ
Nếu bạn có một đối thủ xếp hạng cao hơn mình một chút đối với các từ khóa của bạn, thì có khả năng là người dùng ghé thăm trang của họ trước khi click vào trang của bạn (nếu có). Tuy nhiên, khi người dùng đã nhấp vào một trang khác trước trang của mình, bạn có thể sử dụng lại browser cache của khách truy cập bằng cách kiểm tra mã nguồn (source code) của website đó để xem nó có sử dụng mạng lưới phân phối nội dung CDN công cộng (public CDN) nào hay không, và nếu có thì là cho thư viện (libabry) nào.
Nếu bạn và trang này đều sử dùng cùng (những) thư viện giống nhau, chẳng hạn như jQuery 3.2.1, bạn có thể tải nó từu cùng hệ thống CDN công cộng mà đối thủ sử dụng.
Như bạn có thể dự đoán, thủ thuật này hiếm khi thành công, và trong một số trường hợp nó có thể có lợi cho đối thủ nếu khách truy cập ghé thăm website của bạn trước rồi mới đến trang của họ.
Dù cho thủ thuật này ít có khả năng thành công để vượt qua đối thủ, nhưng nhìn chung thì nó có thể mang lại hiệu quả. Việc tải tất cả tài nguyên mã nguồn mở (open source resources) từ hệ thống CDN công cộng (public CDN) giúp bạn sử dụng lại những nguồn tài nguyên công cộng từ bộ nhớ đệm của trình duyệt (browser cache) của các website bên thứ ba (third-party website) mà người dùng đã từng truy cập tại một thời điểm trước đó.
Một số plugin miễn phí trên nền tảng WordPres như Easy Speedup và CommonWP giúp tự động liên kết đến các giao diện chủ đề (theme), các plugin và các thư viện (library) mã nguồn mở được lưu trữ trên hệ thống CDN công cộng. Những plugin như vậy giúp cho việc sử dụng lại browser cache của những website khác theo quy mô lớn trở nên khả thi và dễ dàng hơn mà không phải tốn nhiều công sức.
Phương pháp này có thể không hiệu quả đối với một số đối tượng khách truy cập nhưng có thể vẫn hiệu quả đối với số còn lại. Lợi ích ở đây đó là nó có thể làm giảm thời gian tải của trang (page load time) thậm chí đối với cả những người truy cập lần đầu tiên. Một lợi ích cộng thêm nữa đó là những tài nguyên mã nguồn mở này được phân phối từ hệ thống CDN mà không bị tính phí bất kỳ khoản phí băng thông (bandwidth charge) nào.
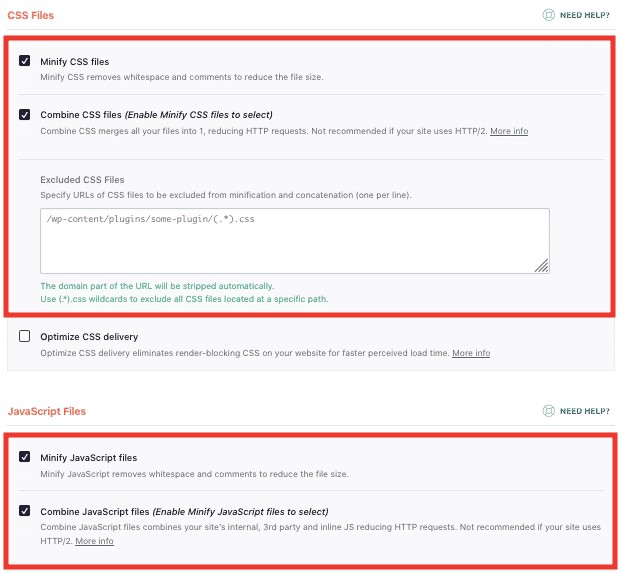
2. Có nên gộp các file lại với nhau?
(Nguồn: Internet)
Một số công cụ kiểm tra hiệu suất có thể gợi ý bạn gộp nhiều tập tin JavaScript và CSS lại thành một để nâng cao tốc độ. Điều này đã từng đúng trong quá khứ nhưng hiện tại mọi thứ đã thay đổi.
Trong một bài viết nổi bật trên trang blog của Google Chrome V8 có tiêu đề “The Cost of JavaScript in 2019”, Addy Osmani đã đưa ra một số hướng dẫn cải thiện thời gian tải xuống của JavaScript. Addy đề xuất rằng nên giữ cho các gói JavaScript bundle có dung lượng nhỏ, nếu kích thước của một gói (bundle) vượt quá 50 -100 KB, hãy chia nó ra thành nhiều gói nhỏ hơn. Ngoài ra có một quy tắc chung nữa là nếu một đoạn mã script có kích thước lớn hơn 1 KB, thì hãy tránh đưa nó thành phần tử nội dòng (inline – từ chỉ các thẻ HTML ví dụ như <b>, <i>, <u>, <span>… dùng để khai báo nội dung và các nội dung này vẫn nằm chung dòng với các văn bản khác).
Nhìn chung thì việc gộp nhiều file nhỏ hơn thành 1 hoặc nhiều gói không mang lại kết quả mong đợi vì nó không còn giúp cải thiện tốc độ tải của trang nữa – mà ngược lại, nó còn ảnh hưởng đến tốc độ trên các thiết bị di động. Lý do là vì với giao thức HTTP/2 cho phép xử lý ghép kênh (multiplexing), nhiều cặp yêu cầu (request) – phản hồi (response) có thể được truyền đi trong cùng một thời điểm, làm giảm thời gian hao tổn (overhead) cho những yêu cầu phát sinh.
Vậy, mã nguồn website của bạn có cần phải refactor lại (thay đổi cấu trúc bên trong nhưng không làm thay đổi hành vi bên ngoài với hệ thống) để thực hiện mọi thứ giống như trước đây không? Bạn có thể cân nhắc tắt đi một số plugin kích hoạt tính năng này trên các website nền tảng WordPress. Điều này sẽ làm giảm “sự cồng kềnh” do plugin gây ra và tăng tốc cho website.
Tuy nhiên, điều này không có nghĩa là việc phân tách toàn bộ dữ liệu codebase JavaScript thành nhiều file nhỏ hơn sẽ không có hại. Bạn cần phải kiểm tra kỹ lưỡng nếu muốn thực hiện theo cách này cho website của mình.
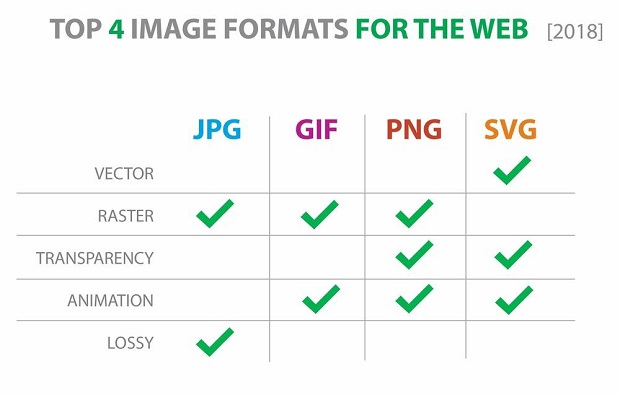
3. Chuyển đổi giữa các định dạng hình ảnh
Các hình ảnh có tác động lớn đến khả năng tải của một trang (page load). Ngoài các kỹ thuật tối ưu hình ảnh thông thường vẫn hay được sử dụng, bạn cần tìm hiểu xem định dạng hình ảnh nào sẽ phù hợp với những nhu cầu của mình. Một số định dạng hình sẽ phù hợp hơn với các vector, trong khi số khác thì phù hợp nhất cho các bức ảnh chụp.
(Nguồn: Internet)
Bảng thống kê ở trên có thể giúp bạn chọn lựa các format tương thích với nhu càu của mình. JPEG phù hợp để nén có tổn hao các hình ảnh chụp (lossy compression), trong khi SVG là một định dạng text-based (do đó khi chèn nó vào trang thì nó có thể được tìm kiếm và lập chỉ mục) có thể được nén một cách nhanh gọn và trong phần lớn trường hợp, nó cũng có thể giảm kích thước file xuống nhỏ hơn so với PNG.
Ngoài ra chúng ta cũng cần cân nhắc đến những định dạng hình ảnh mới.
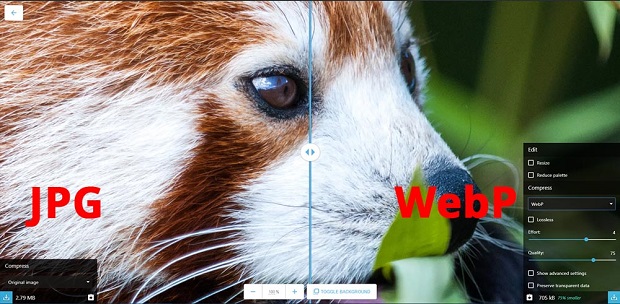
PageSpeed khuyến nghị “Hãy cung cấp các hình ảnh sử dụng những định dạng thế hệ mới”. WebP là định dạng thế hệ mới duy nhất được hỗ trợ rộng rãi bởi 77% trình duyệt (nhưng không có Safari), do vậy nên nó chỉ được sử dụng bởi chưa đến 4% số lượng hình ảnh có trên Internet.
Vì thế, việc sử dụng WebP như là định dạng hình ảnh chính vẫn chưa cần thiết. Nhưng định dạng này thực sự giúp giảm được kích thước file đáng kể – khiến nó trở thành một lựa chọn hấp dẫn để tối ưu hóa về mặt hiệu suất cho website. Và nhìn chung thì nó cũng là một lựa chọn tốt để hiển thị hình ảnh trên các trình duyệt nhờ vào tính tương thích rộng rãi.
(Nguồn: Internet)
Điều này nghe có vẻ phức tạp nhưng không phải vậy. Có nhiều giải pháp giúp bạn tự động hóa linh hoạt việc chuyển đổi định dạng hình ảnh này. Nếu bạn đã sẵn sàng sử dụng WebP cho website của mình, bạn sẽ có nhiều phương án đa dạng:
- Bạn có thể sử dụng plugin Easy Speedup của WordPress. Plugin này sử dụng dịch vụ chuyển đối và tối ưu hóa hình ảnh dựa trên nền tảng đám mây hoạt động hiệu quả đối với cả các website WordPress và ngoài WordPress, cũng như cung cấp những định dạng hình ảnh tối ưu nhất mà các trình duyệt có thể hỗ trợ. Ngoài ra nó cũng có một thư viện PHP library có sẵn để thực hiện việc này một cách tự động đối với những website không được xây dựng trên nền tảng WordPress mà không làm tăng mức sử dụng dung lượng lưu trữ (storage usage). Thư viện này có khả năng giảm kích cỡ của một hình ảnh đến 95% khi chuyển từ PNG thành WebP. Tuy không phải mọi lúc đều như thế nhưng nhìn chung hình ảnh của bạn sẽ “nhẹ” hơn rất nhiều.
- Để thực hiện việc chuyển đổi và tối ưu hóa on-site, WebP Express chuyển các hình ảnh thành định dạng WebP và lưu trữ nhiều bản sao đối với mỗi hình ảnh trên server để cung cấp hình ảnh phù hợp tương ứng với trình duyệt mà người dùng sử dụng. Nhược điểm ở đây đó là nó sẽ làm cho hệ thống file cồng kềnh hơn, tăng kích cỡ dung lượng sao lưu và khiến việc di chuyển file trên server trở nên khó khăn. Ngoài ra tác vụ chuyển đổi và tối ưu hình ảnh này cũng sẽ tạo ra thêm sức nặng cho hosting.
Việc chuyển đổi sang định dạng WebP mang lại nhiều kết quả xứng đáng. Kích cỡ sẽ được giảm xuống đáng kể và trong hầu hết trường hợp thì kích cỡ tổng thể của trang sẽ được giảm xuống một nửa, thậm chí là thấp hơn.
Cập nhật: Ngày 22/06/2020, Apple lần đầu tiên công bố họ đã hỗ trợ thêm định dạng hình ảnh WebP trong Safari.
Ngoài ra, chúng ta cần chú ý đến một định dạng quan trọng mới sắp được ra mắt: JPEG XL. Nó vẫn đang trong giai đoạn cuối của quá trình chuẩn hóa và sẽ sớm hoàn thiện để đưa vào hỗ trợ trên một số trình duyệt. Định dạng này được xây dựng dựa trên sự kết hợp từ 2 nghiên cứu về các định dạng hình ảnh – PIK (của Google) và FUIF (của Cloudinary). JPEG XL thiết lập 2 tiêu chuẩn về mặt thiết kế sau đây khiến nó trở thành định dạng của tương lai cho các website:
- Chất lượng cao: Không bị giảm chất lượng hiển thị với các mức bitrate (khối lượng dữ liệu được truyền đi trong một khoảng thời gian nhất định) hợp lý;
- Tốc độ decode (giải mã): giải mã đa luồng (multithreaded decoding) có thể đạt được mức xử lý 400 Megapixel/giây trên các hình ảnh lớn.
(Nguồn: Internet)
JPEG XL được mong đợi là sẽ giảm kích cỡ hình ảnh xuống còn 1/3 so với kích cỡ gốc mà không làm giảm đi chất lượng. Nó cũng sẽ trở thành một định dạng chung hỗ trợ cho cả các hình ảnh chụp (photography) và không chụp (no-photography) một cách hiệu quả. Do vậy, những ai muốn làm cho website của mình nhanh hơn nữa trong tương lai nên chú ý đến thời điểm mà trình duyệt hỗ trợ định dạng JPEG XL. Lợi thế của những kẻ đi trước là rất to lớn.
4. Phân chia hai loại hình: nén động (dynamic compression) & nén tĩnh (static compression)
Điều này có thể giúp tăng tốc website của bạn lên rất nhiều mà không phải tốn nhiều công sức và có lẽ đây là cách dễ thực hiện nhất trong bài viết này.
Các website thường sử dụng một đoạn code từ nền tảng Web (các trang có thể truy cập bằng trình duyệt web) cho đến file .htaccess hoặc file cấu hình của NGINX (đây là một trong những web server rất phổ biến) để cho phép chức năng nén bằng phương pháp Gzip hoặc Brotli đối với tất cả các tài nguyên có thể nén được. Tuy có hiệu quả nhưng chúng ta vẫn còn có thể tối ưu hơn nữa. Các web page có thể giảm được thêm tối thiểu 50 KB chỉ nhờ việc nén bằng Brotli. Bạn có muốn biết thủ thuật ở đây là gì không? Cực kỳ đơn giản. Đó là hãy phân biệt giữa hai loại hình: nén động (dynamic compression) và nén tĩnh (static compression).
Các nội dung có thể nén được (compressible content) mà web server của bạn lưu trữ có thể được phân chia thành hai loại: tĩnh và động. Các nội dung động (dynamic content) được tạo ra song song trong quá trình xử lý và không thể nén trước được. Đây là các nội dung thay đổi dựa trên các tín hiệu người dùng như hành vi trong phiên (in-session behavior), dữ liệu người dùng (user data), các đặc điểm của người dùng (user characteristic)…Các HTML page là một ví dụ thuộc loại này, ngoài ra bạn cũng có thể thấy các trang thương mại điện tử hiển thị nội dung dựa trên các tùy chọn về bộ lọc của khách hàng. Còn các nội dung tĩnh (static content), như CSS hay JavaScript vẫn giữ nguyên và không thay đổi trong một khoảng thời gian.
Bạn có thể nén trước các tài nguyên (tĩnh) này và cấu hình máy chủ của bạn để cung cấp song song các tập tin đã nén trước đó. Việc nén trước cho phép bạn sử dụng mức độ nén cao hơn, chẳng hạn như Brotli:11 – thường vốn quá chậm để xử lý khi nén song song. Bạn cũng có thể sử dụng dịch vụ của một bên thứ ba như PageCDN để thực hiện chức năng này một cách mượt mà nếu bạn gặp khó khăn trong việc nén trước các tài nguyên mỗi khi một file có sự thay đổi.
5. Giảm DNS Lookup Time (thời gian tra cứu DNS)
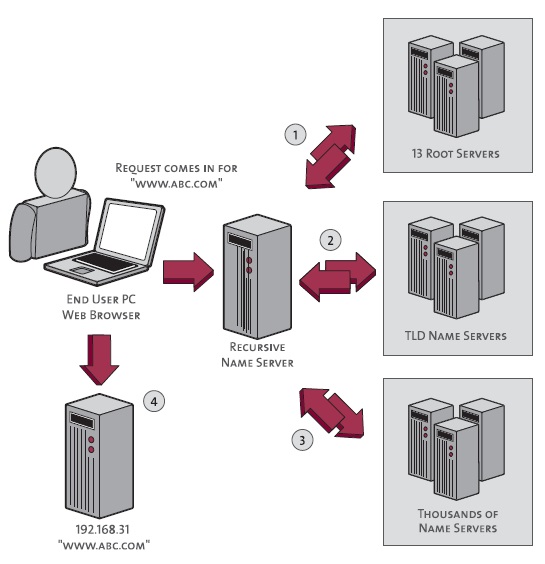
DNS Lookup Time là thời gian cần thiết để phân giải tên miền thành địa chỉ IP tương ứng của nó. Địa chỉ IP này sau đó sẽ được sử dụng để xác định vị trí của máy chủ trên Internet.
(Nguồn: Internet)
Khi một người dùng truy cập một trang, tác vụ có độ trễ cao (high-latency task) đầu tiên mà trình duyệt thực hiện chính là tra cứu DNS cho tên miền. Trừ khi một trình duyệt nhận được một địa chỉ IP từ một truy vấn DNS (DNS query), nếu không thì nó không thể tiến hành kết nối với máy chủ và thực hiện một yêu cầu dưới giao thức HTTP (HTTP request).
Lý tưởng nhất, thì việc giảm thời gian tra cứu DNS nên là một phần của chiến lược tối ưu hóa Time-to-First-Byte (là thời gian mà trình duyệt phải đợi đến khi máy chủ phản hồi thông tin đầu tiên sau khi gửi yêu cầu cho nó), nhưng có vẻ như công cụ PageSpeed Insights không xem xét đến nó bởi vì trong nhiều trường hợp thì các nhà quản trị website không thể tối ưu cho phần này. Kết quả là, có một số lượng cực kỳ lớn các nhà quản trị website chẳng mảy may quan tâm đến hiệu suất của nhà cung cấp dịch vụ DNS mà họ đang sử dụng.
(Nguồn: Internet)
Có một vài cách để giảm thời gian tra cứu DNS cho những cá nhân người dùng:
- Sử dụng một nhà cung cấp dịch vụ DNS nhanh. Ví dụ như hình ảnh ở trên được trích từ thông tin đối sánh của DNSPerf.com, một số dịch vụ có tổng động trễ trung bình dưới 30ms đủ để làm cho quá trình tra cứu DNS không bị nhận biết.
- Lưu các phản hồi DNS (DNS response) vào bộ nhớ đệm bằng cách sử dụng TTL (Time to live, là thời gian mà một bản ghi (record) được nhớ bởi một máy chủ nameserver trung gian) cao hơn. Các trình phân giải DNS đệ quy có thể lưu các phản hồi này vào bộ nhớ cache gần với người dùng cuối (end-user) và có thể giảm đáng kể thời gian tra cứu DNS cho tất cả người dùng mà chúng phục vụ.
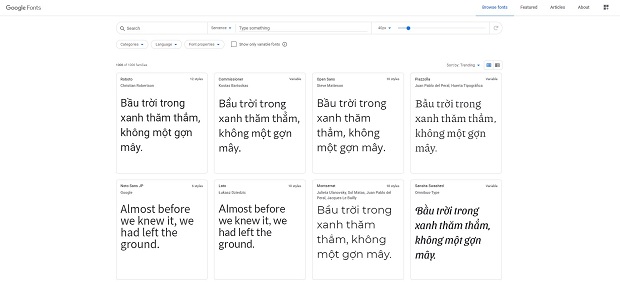
6. Tận dụng bộ nhớ đệm của trình duyệt cho các phông chữ
Bạn có thể đạt 95 hoặc 98 điểm thay vì 100 do các phông chữ của Google (Google Fonts) mà một plugin hoặc theme sử dụng trên website của bạn, và bạn có thể nghĩ rằng mình không thể làm gì nhiều để cải thiện điểm số ở mặt này. Tuy nhiên thì có nhiều hơn 1 giải pháp cho vấn đề này.
Các CSS của Google Fonts được phân phối chỉ trong thời hạn 1 ngày. Đây không phải là một lỗi (bug) mà là một tính năng cho phép các font chữ của Google phổ biến các thay đổi tới người dùng cuối nhanh hơn nhiều. Nhưng vấn đề là, công cụ PageSpeed Insights lại mong muốn bạn sử dụng bộ nhớ đệm lưu trữ các tài nguyên tĩnh của bạn trong thời gian 30 ngày.
Nếu bạn quan tâm và muốn giải quyết vấn đề browser cache này, đầu tiên bạn cần so sánh thật chi tiết giữa việc tự lưu trữ (self-hosting) và sử dụng dịch vụ lưu trữ các font của một bên thứ ba (third-party hosting of fonts).
Có một giải pháp đó là sử dụng một công cụ giúp tải xuống các font chữ và CSS cho bạn. Bạn chỉ cần lựa chọn các thuộc tính font-family, lựa chọn tùy chọn ưu tiên tương thích ngược (backward compatibility preference) và bạn sẽ có được một file sẵn sàng để tải xuống. Bạn có thể giải nén file này trong thư mục (directory) trong project và sử dụng CSS trong HTML của bạn để phân phối các font chữ này. Nếu bạn sử dụng WordPress thì plugin OMGF sẽ có đầy đủ chức năng để thực hiện những việc này giúp bạn.
Bạn cũng có thể sử dụng Easy Fonts. Đây giống như là một bản sao của Google Fonts nhưng với một số lớp tiện ích CSS (CSS utility classes) được bổ sung thêm để làm cho việc sử dụng các font chữ dễ dàng hơn cũng như hỗ trợ cho việc dựng mô hình mẫu nhanh chóng. May mắn là, thư viện (libabry) được lưu trữ trên CDN này cũng khắc phục sự cố bộ nhớ đệm của trình duyệt.
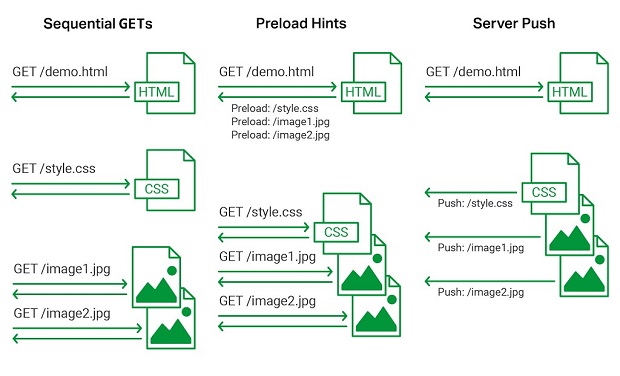
7. Sử dụng tính năng HTTP/2 Server Push
Server Push là một tính năng của giao thức HTTP/2 cho phép các web server gửi trước các tập tin/gói dữ liệu đến trình duyệt web trước cả khi chúng được yêu cầu, với dự đoán rằng các trình duyệt sẽ sớm yêu cầu những tập tin này.
Vì vậy, khi máy chủ nhận một yêu cầu về một tập tin nào đó, nó sẽ gửi tập tin này cùng với thêm một số tập tin kèm theo mà nó đã được cấu hình để gửi cùng với tập tin kích hoạt tính năng Server Push. Điều này giúp loại bỏ thời gian khứ hồi (round-trip time) cho các yêu cầu theo sau đó (subsequent request) và làm cho các tài nguyên ngay lập tức sẵn có đối với trình duyệt.
(Nguồn: Internet)
Server Push là một tính năng lớn về hiệu suất mà bạn nên thử. Tuy nhiên, một điều quan trọng cần lưu ý đó là không phải yêu cầu nào chúng ta cũng cấu hình gửi trước file. Các trình duyệt có thể đã có một bản sao của tài nguyên được lưu trong bộ nhớ đệm cho bạn, và phải có chỗ để trình duyệt sử dụng bộ nhớ đệm đó. Việc “hăng hái” gửi trước quá nhiều nguồn tài nguyên không mong muốn có thể làm lãng phí băng thông của người dùng trong khi người dùng đó có thể đang sử dụng kết nối Internet có kiểm soát/giới hạn về dữ liệu (metered connection).
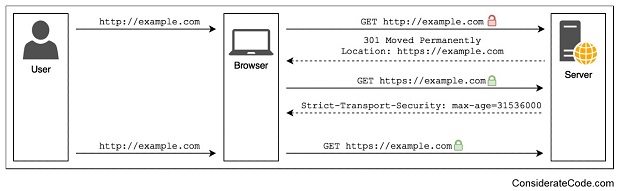
8. Đưa host vào danh sách HSTS Preload
(Nguồn: ConsiderateCode.com)
HSTS hay HTTP Strict Transport Security là một cách thức thực thi giaO thức HTTPs để đảm bảo rằng những kẻ xâm nhập không có cơ hội thay đổi yêu cầu hoặc phản hồi nếu người dùng sử dụng giao thức HTTP cũ thuần túy để yêu cầu một trang.
HSTS Preload là một danh sách được tạo và duy trì bởi đội ngũ Google Chrome để tạo ra một thư mục bao gồm các website thực thi giao thức HTTPs cho cả tên miền và các tên miền phụ (sub-domain) của nó. Danh sách các domain này được sử dụng bởi hầu hết các nhà cung cấp trình duyệt lớn bao gồm Chrome, Firefox, Opera, Safari, Edge và IE. Nếu một website nằm trong danh sách này, thì các trình duyệt luôn thực hiện một kết nối an toàn đến nó. Thậm chí nếu như người dùng có cố gắng mở một website như thế qua giao thức HTTP không được mã hóa, thì trình duyệt sẽ tra cứu website đó trong danh sách và đổi yêu cầu thành HTTPS.
Kỹ thuật này có một số yêu cầu, như được trình bày trên website của HSTS Preload, nhưng nó giúp mang lại tính bảo mật cao hơn. Tuy nhiên, tính bảo mật không chỉ là lợi ích duy nhất. Việc có website nằm trong danh sách này giúp người dùng không phải chuyển hướng (redirection) không cần thiết từ HTTP sang HTTPS trong trường hợp một website có một số backlink đã cũ. Lợi ích về bảo mật và hiệu suất chính là lý do để sử dụng HSTS, miễn là bạn có thể đáp ứng các điều kiện của nó.
9. Sử dụng tính năng “Cache-control: Immutable”
“Cache-Control” là một phần tử HTTP header “hướng dẫn” một file có thể được lưu trữ bao lâu trong trình duyệt. Đối với các nội dung động cụ thể theo người dùng như các HTML paeg, thì header này được sử dụng để báo cho trình duyệt biết là không bao giờ lưu trữ file này vào bộ nhớ đệm. Nhưng đối với những nội dung tĩnh như các hình ảnh, CSS và JS thì header này có vai trò rất quan trọng nhất giúp tiết kiệm được lượng băng thông đáng kể đối với những lần truy cập lại của cùng một người dùng.
Tuy nhiên, không có một cấu hình cache-control nào phù hợp với tất cả tài nguyên tĩnh. Một vài tài nguyên tĩnh thay đổi rất nhiều, trong khi số còn lại thì không thay đổi gì. Chẳng hạn, nếu một tài nguyên được đặt tên là jquery-3.4.1.min,js tồn tại tren website của bạn và bạn chắc chắn mình sẽ không bao giờ chỉnh sửa file này, bạn sẽ cần một cách nào đó để khai báo cho trình duyệt rằng file này sẽ không bao giờ thay đổi.
(Nguồn: Internet)
May mắn là, giờ đây bạn đã có thể khai báo với trình duyệt như thế với chỉ dẫn directive “immutable” mới (directive là thành phần mở rộng cho thẻ HTML để bổ trợ các thuộc tính nâng cao cho những thẻ này). Nếu một trình duyệt nhìn thấy phần header cho một tài nguyên có chứa “cache-control: immutable” thì nó sẽ biết rằng file này sẽ không bao giờ thay đổi, và nó sẽ không cố gắng xác thực freshness file bằng lệnh yêu cầu có điều kiện “If-Modified-Since”.
Cách làm này giúp tiếp kiệm thời gian khứ hồi và làm cho các tài nguyên đã lưu trong bộ nhớ đệm sẵn sàng để sử dụng mà không cần phải xác thực lại. Tuy nhiên, bạn cần chắc chắn rằng header này không được dùng với một file mà hầu như không thay đổi nhưng có thể bị chỉnh sửa một đến hai lần một năm, bởi vì trong trường hợp đó, các chỉnh sửa có thể không áp dụng được với một số người dùng nếu không có quá trình cache invalidation (loại bỏ nội dung cũ trong cache) thích hợp.
Phù hợp nhất cho header directive này là các thư viện mã nguồn mở (open-source libabry) với các con số phiên bản được thêm vào như là một phần của địa chỉ URL, các hình ảnh do người dùng tải lên với ID hoặc tên duy nhất, và các gói CSS & JS có một địa chỉ URL duy nhất sau mỗi thay đổi.
10. Tận dụng phương pháp ghép host
Ghép host hay hợp nhất host (host consolidation) là một phương pháp được giới thiệu bởi PageCDN nhằm tăng tốc các website khách hàng của họ bằng cách loại bỏ đi thời gian xử lý thông thường và phát sinh từ domain sharding (việc phân chia các tài nguyên trên nhiều domain khác nhau để cải thiện thời gian tải trang). Bạn có thể dễ dàng sử dụng phương pháp này cho website của mình. Với cách làm này, PageCDN chỉ tận dụng khả năng xử lý ghép kênh của giao thức HTTP/2 nhưng thực hiện nó một cách sáng tạo hơn.
Host consolidation và domain sharding là 2 kỹ thuật trái ngược nhau. Nó phụ thuộc vào giao thức HTTP/2 để phân phối song song (parallel delivery) các tài nguyên được yêu cầu (requested resources) và ủy quyền (proxy) cho tất cả tài nguyên từ bên ngoài (external resources) thông qua một host (hoặc domain) duy nhất để hạn chế chi phí thời gian kết nối (connection cost) và tra cứu DNS (DNS lookup). Phần thời gian (overhead) tiết kiệm được này có thể giúp gia tăng tốc độ website cho cả những người dùng trên mobile và desktop.
PageCDN tự động hóa việc ghép host và liệt kê ra một số cách để khai thác đối đa phương pháp này. Chúng ta có thể đạt được kết quả tương tự trên bất kỳ website nào bằng cách sử dụng cùng những nguyên tắc đó.
- Hạn chế sử dụng quá nhiều CDN mã nguồn mở (open-source CDN). Nếu website của bạn tải nhiều thư viện mã nguồn mở từ nhiều CDN khác nhau, hãy thử tải tất cả chúng từ một CDN duy nhất.
- Tải xuống và tự lưu trữ (self-host) Google Fonts. Đối với các website WordPress, plugin OMGF có thể giúp bạn thực hiện việc này chỉ trong một vài cú nhấp chuột.
- Ngừng sử dụng kỹ thuật domain sharding và load toàn bộ tài nguyên từ một host duy nhất thay vì tạo ra các shard (database) để phân phối nội dung song song (parallel content delivery). Hãy để HTTP/2 thực hiện các tác vụ song song này cho bạn.
- Nếu website của bạn sử dụng các nội dung tĩnh (static content) từ nhiều host khác nhau, hãy cân nhắc ủy nhiệm (proxy) cho tất cả nội dung thông qua một host duy nhất.
11. Tránh sử dụng kỹ thuật CSS Sprites
“CSS Sprites” là kỹ thuật kết hợp nhiều hình ảnh thành một hình ảnh lớn và sử dụng CSS để hiển thị các pixel tương ứng từ nó ở các vị trí khác nhau trên một web page. Đây từng là một kỹ thuật rất phổ biến cách đây vài năm.
(Nguồn: Internet)
Hạn chế của kỹ thuật này đó là nó làm cho cấu trúc tổng thể của trang trở nên phức tạp và ít linh hoạt hơn. Ngoài ra thì hình ảnh lớn này cần được “load” xuống ngay cả khi chỉ cần một toán tử arrow (->) được sử dụng từ nó, do vậy nên trang sẽ trở nên “nặng” hơn. Bên cạnh đó, việc thêm một biểu tượng (icon) khác thông qua các sprite (hình ảnh lớn) rất mất thời gian vì đầu tiên bạn phải chỉnh sửa lại hình ảnh và đảm bảo rằng nó không dùng bất kỳ pixel nào đã được sử dụng tại một nơi khác trên website. Điều này có thể dẫn đến nhiều lỗi (bug) trong thiết kế của website. Tương tự thế, việc thay đổi kích cỡ của một phần tử HTML hiển thị một icon từ hình ảnh lớn yêu cầu bạn phải chỉnh lại kích thước của các icon đang có trên hình ảnh lớn và dịch chuyển vị trí của toàn bộ icon trên hình ảnh xuất hiện sau icon đó.
Điều này rất phức tạp và không mang lại lợi ích vì đã có giao thức HTTP/2 gần như có thể thực hiện những việc này cho bạn. HTTP/2 có thể xử lý ghép kênh (multiplex) nhiều yêu cầu (request) và phản hồi (response) trên cùng một kết nối. Một lợi ích khác nữa của việc không sử dụng CSS Sprites đó là chỉ những hình ảnh hoặc icon hoàn toàn cần thiết cho một trang mới được load trên trang đó. Thậm chí các trình duyệt có thể ưu tiên những icon nằm ở vị trí “above the fold” (phần nội dung hiển thị trên màn hình khi người dùng vừa truy cập vào trang web, ngoài vùng này, người dùng cần phải cuộn chuột mới xem tiếp được các nội dung bên dưới) và để những hình ảnh “below the fold” xử lý sau, theo đó đẩy nhanh tốc độ tải trang.
Vậy nên, nếu bạn đang sử dụng kỹ thuật “CSS Sprites” cho những hình ảnh nhỏ của mình, tốt hơn hết là hãy để chúng load tự do và để cho trình duyệt web tự quyết định cách nó ưu tiên các yêu cầu cũng như thực hiện yêu cầu nào tại một thời điểm.
12. Cập nhật thường xuyên
WordPress 5.5 vừa được ra mắt vào tháng 08/2020 và bổ sung thêm tính năng tải chậm hình ảnh (lazy loading – chỉ tải dữ liệu khi cần sử dụng/chỉ tải một phần nội dung của trang mà người dùng nhìn thấy).
Đây là một tính năng quan trọng giúp tối ưu hóa về hiệu suất và hàng triệu trang web giờ đây đều có thể sử dụng tính năng chỉ bằng một cú nhấp chuột cập nhật phiên bản WordPress mới nhất.
Việc cập nhật CMS, các plugin, giao diện chủ đề (them), các công cụ, phần mềm máy chủ (server software), môi trường thực thi ngôn ngữ (language runtime), và thậm chí là hệ điều hành (operating system) định kỳ sẽ giúp mang lại những cải thiện đáng kể trong hiệu suất. Chẳng hạn, mỗi phiên bản mới của ngôn ngữ lập trình PHP đều đi cùng với những nâng cấp nổi bật về hiệu suất, và xu hướng này có lẽ vẫn sẽ tiếp tục trong tương lai gần với phiên bản PHP 8 sắp ra mắt với trình biên dịch JIT mới. Tương tự, Node.js cũng được thừa hưởng các lợi ích từ những tối ưu mới về bộ nhớ và tốc độ với mỗi bản cập nhật của JavaScript Engine V8.
Các phần mềm máy chủ như NGINX và Apache cũng như thế. Các nhà phát triển máy chủ hiện tại đang nghiên cứu phiên bản cập nhật lớn tiếp theo của HTTP tên là HTTP/3. HTTP/3 hứa hẹn sẽ làm cho các kết nối trên Internet nhanh, đáng tin cậy và có tính bảo mật hơn. Hãy chắc chắn rằng bạn áp dụng phiên bản này khi server bạn sử dụng bắt đầu tích hợp nó.
Các phiên bản đầu của phần mềm thường không được tối ưu tốt về hiệu suất vì ở giai đoạn này tốc độ thường không phải là ưu tiên hàng đầu. Nhưng khi sản phẩm dần hoàn hiện hơn, nhà phát triển có thể bắt đầu quan tâm đến việc làm cho nó nhanh hơn để đáp ứng được cho nhiều người cũng hơn cũng như đủ khả năng cạnh tranh mạnh mẽ với các lựa chọn thay thế từ đối thủ. Vậy nên, hãy cập nhật một cách chủ động các phiên bản mới (nếu có) của phần mềm để tránh được các lỗi bug, lỗi bảo mật và làm cho hệ thống nhanh hơn.
Tổng kết
Mặc dù công cụ PageSpeed Insights thực sự rất hiệu quả trong việc chỉ ra các vấn đề về hiệu suất hiện có, nhưng đồng thời nó cũng để trống một số khả năng mà chúng ta có thể tận dụng tối đa những công cụ và công nghệ hiện có để tối ưu hơn thế nữa. Bài viết này đã tổng hợp những gì bạn có thể làm để gia tốc cho trang ngoài mức điểm 100/100. Hi vọng những nội dung trên đây sẽ giúp bạn không ngừng nâng cao sức mạnh cho website để chiến thắng các đối thủ và mang lại trải nghiệm tốt nhất cho người dùng.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com






























































Có (0) bình luận cho: Làm gì khi đã đạt 100/100 điểm PageSpeed Insights?
Chưa có đánh giá nào.