Cách SEO Hình Ảnh
Nhắc đến image SEO (SEO hình ảnh), ta thường chỉ nghĩ đến cách tối ưu các thẻ alt. Thế nhưng hiện có rất nhiều phương pháp tối ưu hình ảnh khác cũng hiệu quả không kém. Trong bài viết sau, Đào Tạo SEO Cơ Bản Á Âu sẽ hướng dẫn bạn các bước SEO hình ảnh nhằm đạt thứ hạng cao hơn trên Image Search và thu về lượng traffic vượt mong đợi.
Vì sao hình ảnh lại quan trọng?
Hình ảnh đem lại context (ngữ cảnh) cho content (nội dung). Sử dụng hình ảnh đúng cách sẽ giúp người dùng thấu hiểu nội dung, chủ động tương tác với content dạng chữ và tạo không gian giữa các đoạn để người dùng… nghỉ mắt khi đọc một bài viết dài.
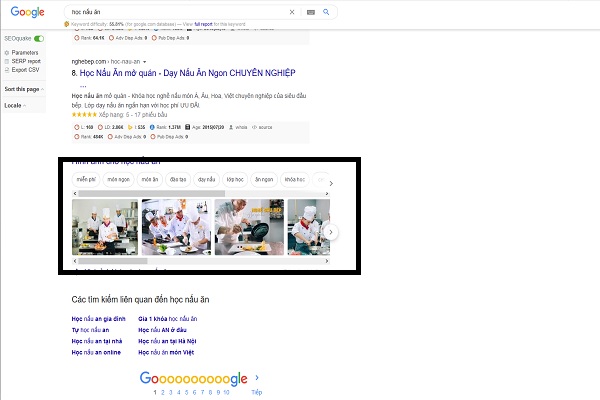
Định hướng tương lai của GOOGLE là chuyển sang tìm kiếm trực quan. Chính điều này đã đem đến sự cải tiến toàn diện cho Google Images những năm gần đây. Theo quan sát, hình ảnh đang chiếm diện tích lớn trên SERP, đôi khi trên cả kết quả tìm kiếm tự nhiên.
Đối với một số truy vấn, hình ảnh chiếm thứ hạng cao hơn kết quả tìm kiếm tự nhiên
Khâu chọn hình ảnh cực kỳ quan trọng, bởi nó sẽ quyết định mức độ thành công khi truyền tải câu chuyện mà bạn muốn kể. Do đó, tối ưu hóa hình ảnh nên là một phần chính yếu trong chiến lược SEO.
Image SEO là gì?
Image SEO đóng vai trò cải thiện hình ảnh trên website với hai lý do:
- Giúp xếp hạng cao hơn trên Google Image Search
- Giúp cải thiện khả năng hiển thị tổng thể và quá trình tối ưu của webpage
Nhắm giúp Google hiểu hơn về hình ảnh trên website, bạn phải thực hiện nhiều công việc khác nhau như đặt tên file đúng cách, bổ sung và tối ưu alt text, giảm kích thước file…
Một trong những câu hỏi quen thuộc liên quan đến image SEO đó là: “Những nhiệm vụ trên có còn quan trọng không, khi mà Google hiện đã sử dụng AI machine learning vào việc nhận diện hình ảnh?”.
Câu trả lời là CÓ. Google vẫn chưa thể đọc tất cả thể loại hình ảnh, dù đã cải thiện rõ rệt khả năng này trong những năm gần đây. Ngoài ra, bạn cũng cần hiểu rằng mục tiêu của image SEO không phải là chỉ hướng đến mỗi bộ máy tìm kiếm là Google.
Hình ảnh không được tối ưu là một trong những nguyên nhân chính dẫn đến tốc độ load chậm. Việc chú trọng tối ưu sẽ giúp cải thiện đến tốc độ load và điểm PageSpeed.
Alt tag và alt text là gì?
Bạn thường nghe các SEOer nói đến tối ưu alt tag hoặc alt text (đôi khi được gọi là alt description – mô tả alt hoặc alt attribute – thuộc tính alt).
Alt tag cung cấp alt text cho một hình ảnh, được các bộ máy tìm kiếm sử dụng screen reader (công nghệ giúp xác định và giải thích những gì đang được hiển thị trên màn hình) để truy cập vào một webpage. Mục đích ban đầu của alt text là hỗ trợ người khiếm khuyết về thị giác có thể dễ tiếp cận hình ảnh hơn.
Nói một cách đơn giản, alt tag sẽ mô tả cụ thể hình ảnh đang hiển thị những gì. Ví dụ:
<img src=”cute-kitten-playing-ball.png” alt=”cute kitten playing with a ball” />
Alt text là đoạn nội dung mô tả nằm bên trong thuộc tính alt được gán cho một image tag, giúp cải thiện hiệu suất SEO của website bằng cách bổ sung các dấu hiệu về tính liên quan cho webpage và hỗ trợ Google hiểu hơn nội dung của một hình ảnh.
Cách tối ưu alt text
Có 3 nguyên tắc về alt tag bạn nên bám sát:
Chi tiết và có tính năng mô tả
Alt text phải mô tả nội dung của hình ảnh càng chi tiết càng tốt. Nội dung hình ảnh càng chi tiết, thứ hạng trên Google Image Search càng cao, cũng như cho thấy ngữ cảnh liên quan đến nội dung của page.
Liên quan
Alt tag không phải là nơi để spam exact-match keyword (từ khóa đối sánh chính xác), mà nên được dùng để mô tả chính xác hình ảnh đang nói về điều gì.
Hãy cố gắng viết alt text khi mô tả hình ảnh sao cho có liên quan đến chủ đề của page, đặc biệt khi hình ảnh đó mang nội dung khá chung chung, không cụ thể như những hình ảnh khác.
Độc nhất
Cố gắng viết alt text không bị trùng lặp và phải mô tả chi tiết nội dung hình ảnh. Tránh dùng target keyword chính của page có tất cả mọi hình ảnh.
(Nguồn ảnh: Internet)
Với hình trên, alt text lý tưởng vừa mô tả chi tiết, vừa liên quan và vừa độc nhất là:
alt=”two cute ginger kittens sleeping with balls of wool”
(hai chú mèo mướp vàng đáng yêu đang ngủ cùng những cuộn len)
Alt text trong ví dụ trên mô tả chi tiết nội dung để bộ máy tìm kiếm và screen reader hiểu, trong khi vẫn chứa keyword cần thiết.
Cách thêm alt tag vào các nền tảng website phổ biến
Hiện nhiều nền tảng website đã có sẵn chọn lựa alt text và bạn chỉ cần truy cập vào là bổ sung được.
Cách thêm alt text vào hình ảnh trên WordPress
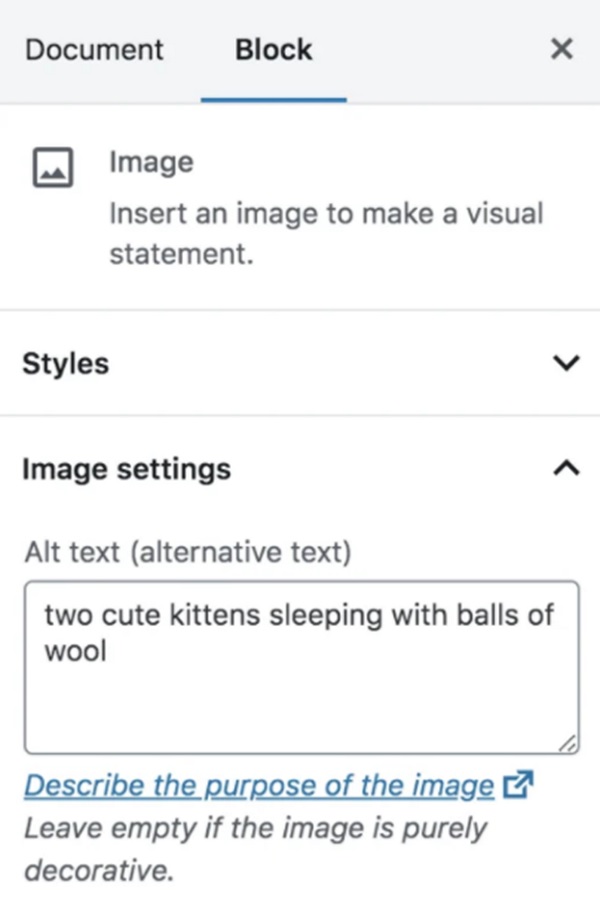
Cách thêm alt text trên WordPress rất đơn giản. Bạn chỉ cần click chọn hình ảnh trong cửa sổ edit. Trong tab Image Settings, bạn sẽ thấy giao diện như hình dưới. Khi đó, bạn điền vào khung Alt text (alternative text).
(Nguồn ảnh: Internet)
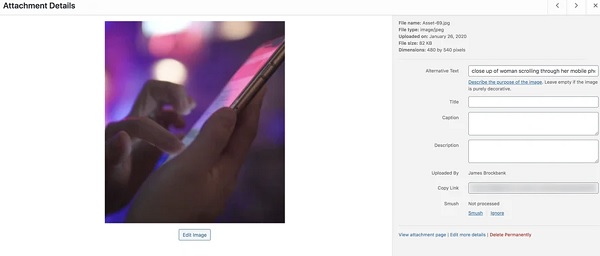
Một cách khác là click vào hình ảnh từ thư viện media, sau đó sẽ thấy xuất hiện các khung sau để điền vào:
(Nguồn ảnh: Internet)
Cách thêm alt text vào hình ảnh trên Shopify
Với Shopify, bạn có thể thêm alt text vào cả hình theme và hình sản phẩm.
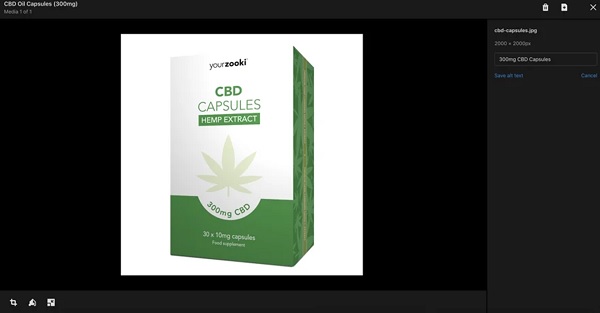
Để tối ưu alt text cho hình sản phẩm, bạn vào Products => All products rồi click vào listing sản phẩm bạn muốn chỉnh sửa.
Trên trang chi tiết sản phẩm, click vào media item rồi tìm trang preview media. Khi đó, bạn tiếp tục click vào để thêm alt text.
(Nguồn ảnh: Internet)
Để thêm alt text vào hình theme, chọn Online Store => Themes rồi click vào để tùy chỉnh theme của cửa hàng. Ở phần này, bạn sẽ thấy xổ xuống phần menu ở bên trái của page, sau đó click vào image block và từng hình ảnh riêng biệt. Bạn sẽ điền alt text vào khung như sau:
(Nguồn ảnh: Internet)
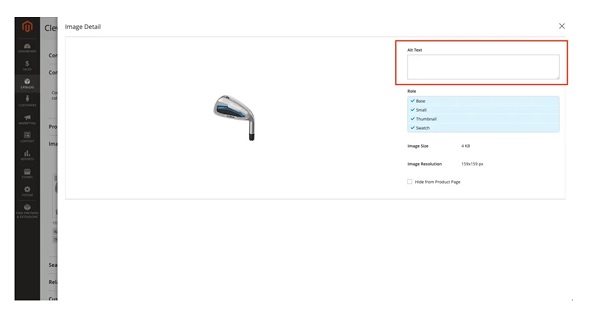
Cách thêm alt text vào hình ảnh trên Magento
Click chọn Catalog => Products, chọn sản phẩm muốn thêm alt text và cuộn xuống phần Images and Videos. Click tiếp vào hình để thêm alt text.
(Nguồn ảnh: Internet)
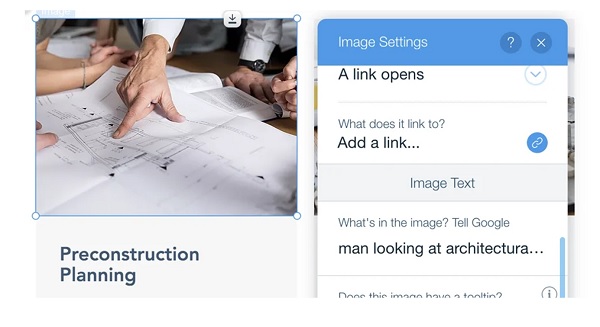
Cách thêm alt text vào hình ảnh trên Wix
Bạn có thể thêm alt text vào hình ảnh trên cửa số edit bằng cách click vào hình bạn muốn và mở các lựa chọn settings.
Ở phần “What’s in the image”, bạn gõ alt text vào.
(Nguồn ảnh: Internet)
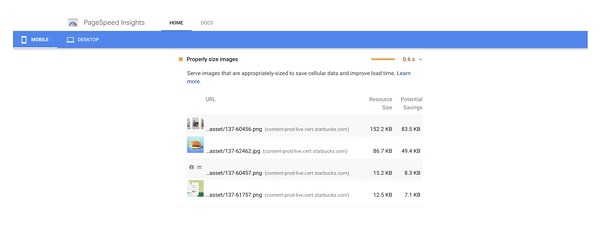
Hình ảnh tác động đến điểm PageSpeed thế nào?
Nói một cách dễ hiểu nhất thì hình ảnh lớn sẽ mất nhiều thời gian hơn để download. Chính điều này sẽ làm giảm tốc độ load của page.
(Nguồn ảnh: Internet)
Cách tối ưu hình ảnh không cần đến alt text
Không cần tới alt text, bạn vẫn có nhiều cách để cải thiện hiệu suất organic của website, cũng như tối ưu hình ảnh để xếp hạng cao hơn trên Google Image Search.
Đặt tên hình ảnh đúng cách
Google từng khuyến cáo hãy sử dụng tên hình ảnh mang tính chất miêu tả. Ví dụ, jordan-air-2-mid-front.jpg sẽ hiệu quả hơn IMG00376.JPG
Khi xuất hình ảnh từ máy ảnh hoặc smartphone, thông thường tên file sẽ được mặc định. Đừng vội đăng hình ảnh với tên file có sẵn đó mà hãy đặt tên lại để cung cấp ngữ cảnh cho nội dung và đừng quên sử dụng dấu – (thay vì dấu _) để ngăn cách các từ.
Thay đổi kích thước hình ảnh về kích thước hiển thị
Một vấn đề phổ biến khác đó là file hình ảnh có kích thước pixel lớn hơn hình ảnh được dùng trên site. Ví dụ, hình chụp từ iPhone X có kích thước 4032px x 3024px, trong khi chiều rộng tối đa khi hình ảnh hiển thị trên website chỉ là 600px.
Khác biệt giữa 4032px và 600px là quá lớn. Việc dùng nhiều hình ảnh lớn hơn kích thước hiển thị có thể làm tăng kích thước page file. Vì thế, hãy resize lại theo đúng kích thước hiển thị tối đa. Nếu dùng WordPress, bạn có thể sử dụng plugin Resize Image After Upload. Ngoài ra, còn có Photoshop, Canva…
Giảm kích thước file hình ảnh
Để giảm kích thước file của hình ảnh, bạn có thể dùng một trong ba công cụ gợi ý sau từ Google:
– Gutezli
– MozJpeg
– pngquant
Ngoài ra, còn có Optimizilla nếu bạn muốn nén hình ảnh, hoặc plugin Smush nếu đang dùng WordPress.
Tạo sitemap hình ảnh
Nếu lo lắng về việc Google rà soát tất cả hình ảnh trên site, bạn có thể tạo sitemap bao gồm URL của tất cả hình đó. Điều này làm tăng khả năng hiện diện cho hình ảnh trên kết quả tìm kiếm.
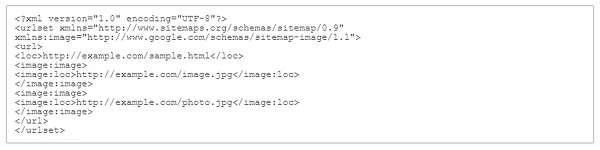
Google cho biết “Sitemap hình ảnh có thể chứa URL từ nhiều domain khác nhau, trái ngược với sitemap thông thường vốn rất hạn chế việc sử dụng nhiều domain”. Sau đây là format mà Google gợi ý:
(Nguồn ảnh: Internet)
Host hình ảnh trên CDN
Thông thường, website chỉ được host trên một server. Hãy tưởng tượng một website được host ở Mỹ nhưng lại có người dùng truy cập từ châu Âu. Hình ảnh sẽ cần thời gian để “di chuyển” đến người dùng tại châu Âu, làm mất nhiều thời gian hơn để load.
CDN (content delivery network) là mạng lưới gồm nhiều server được triển khai tại nhiều data center khác nhau, hoạt động bằng cách lưu vào bộ nhớ đệm hình ảnh trên website trên phạm vi nhiều máy chủ ở các địa điểm khác nhau trên thế giới, có nghĩa những hình ảnh này sẽ được phân phối đến người dùng từ vị trí gần họ nhất.
Các CDN phổ biến bao gồm: Cloudflare, Fastly, KeyCDN, Amazon CloudFront…
“Cuộn đến đâu, load đến đó”
Phương pháp lazy loading cho phép chỉ tải hình ảnh khi cần thiết. Nếu người dùng chỉ cuộn đến nửa phần đầu của page, thì asset nửa phần sau của page sẽ không được load. Điều này sẽ đem lại nhiều cải thiện đáng kể về hiệu suất.
Tận dụng browser cache (bộ nhớ đệm của trình duyệt)
Quá trình lưu cache giúp các file được trình duyệt của người dùng lưu trữ lại và các asset sẽ load nhanh hơn nếu người dùng truy cập lại page đó vào lần tiếp theo.
Tối ưu hình ảnh và bản cập nhật của Google về Page Experience
Google thông báo tung ra bản cập nhật Page Experience Update vào năm 2021, hướng tới cân nhắc xếp hạng cho các page cao hơn nếu đem đến trải nghiệm tốt cho người dùng. Tuy nhiên điều này có liên quan gì đến tối ưu hình ảnh?
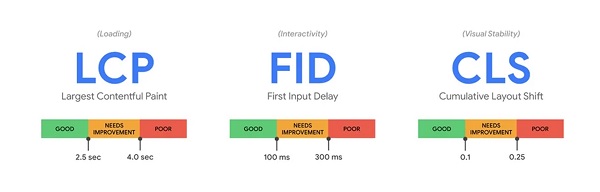
(Nguồn ảnh: Internet)
Trước hết, bạn nên nhận thấy Core Web Vitals là một trong những yếu tố sẽ được xem xét, bao gồm LCP (Largest Contentful Paint) được Google tính toán bằng thời gian hiển thị phần tử lớn nhất trên page và đó thường là hình ảnh.
CLS (Thay đổi bố cục tích lũy) là chỉ số khi nội dung vẫn tiếp tục dịch chuyển dù một page dường như đã load đầy đủ. CLS có thể được tối ưu bằng cách bổ sung các thuộc tính kích thước trên hình (và cả video).
Phát hiện vấn đề về hình ảnh trên website
Làm thế nào để tìm ra các vấn đề có liên quan đến hình ảnh hiện có trên website? SEMrush Site Audit Tool với tab Issues sẽ giúp bạn xử lý những vấn đề sau:
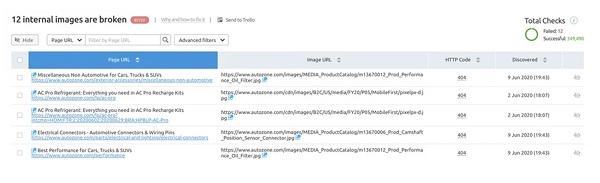
Hình ảnh bị lỗi
Hình ảnh bị lỗi khiến trải nghiệm người dùng kém đi. Vì thế, hãy ưu tiên chỉnh sửa hình ảnh không hiển thị. Công cụ Site Audit Tool giúp bạn phát hiện hình ảnh bị lỗi trên site để cập nhật URL hoặc thay thế hình ảnh.
(Nguồn ảnh: Internet)
Công cụ này còn phát hiện hình ảnh external bị lỗi và thay thế hình ảnh trong trường hợp bạn không quản lý website.
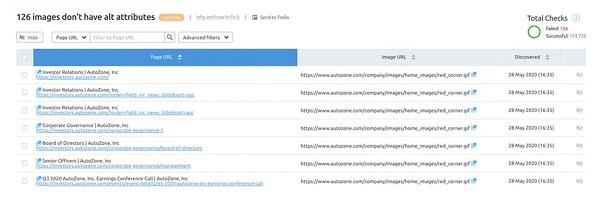
Hình ảnh không có thuộc tính alt
Với Site Audit Tool, bạn sẽ nhận được danh sách những hình ảnh không có alt text.
(Nguồn ảnh: Internet)
Chúng ta vừa cùng tìm hiểu một số cách SEO hình ảnh nhằm cải thiện khả năng hiện diện trên Google Image Search và tăng lượng traffic đổ về website. Để cập nhật thêm kiến thức về SEO hình ảnh, hãy cùng đón chờ những bài viết tiếp theo từ Đào Tạo SEO Á Âu nhé.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




























































Ý kiến của bạn