Cách Đánh Giá Độ Dài Nội Dung Khi Audit SEO
Thin content (nội dung mỏng) và cách bố trí, phân bổ content trên toàn site là hai trong số nhiều yếu tố quan trọng ảnh hưởng đến thứ hạng website. Làm thế nào để biết liệu bạn có đang gặp tình trạng thin content hay không để tối ưu cho quá trình audit website? Đừng bỏ qua những chia sẻ sau từ Đào Tạo SEO Á Âu nhé!
(Nguồn ảnh: Internet)
Cách nhận biết trang có thin content hay không
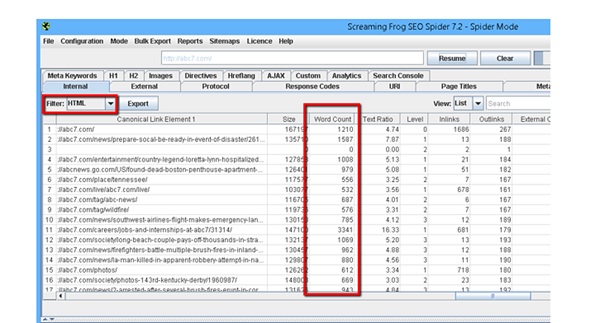
Phương pháp này đòi hỏi sử dụng công cụ Screaming Frog SEO Spider để thực hiện quá trình quét (crawling). Khi kết thúc quá trình crawling, hãy click vào tab Internal, click tiếp vào ký hiệu mũi tên bên cạnh “Filter” rồi chọn HTML.
Khi cuộn sang phải, bạn sẽ thấy cột Word Count. Con số này sẽ giúp bạn biết trang có đang gặp tình trạng thin content hay không.
(Nguồn ảnh: Internet)
Nếu thanh menu có 150 từ, footer có 200 từ và toàn trang đó có 3500 từ thì chung quy bạn có thể nhận định rằng meaty article (phần nội dung chính của bài viết) của trang đó có 3150 từ.
Nếu không chắc chắn lắm về kết quả này, hãy kiểm nghiệm lại bằng cách dùng Word Counter Plus – extension của Google Chrome để biết có bao nhiêu từ trong meaty article.
Kiểm tra tốc độ tải trang bằng HTML
Thời gian gần đây, page speed (tốc độ trang) đang trở thành yếu tố xếp hạng cực kỳ quan trọng. John Mueller – đại diện từ Google từng đưa ra nhiều khuyến nghị đối với Google’s Page Speed, trong đó có “thời gian load nên ít hơn 2 – 3 giây”.
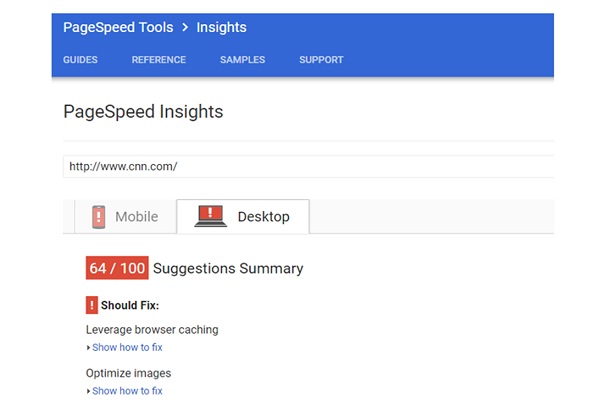
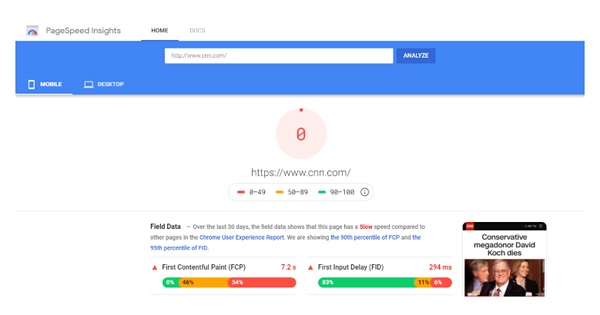
Tuy nhiên, cần lưu ý rằng Google’s PageSpeed Insights đôi khi không chính xác tuyệt đối, bởi có thể bỏ sót khá nhiều vấn đề không “bắt bệnh” được. Một vài công cụ thực chất có thể phát hiện ra nhiều sai sót ngay cả khi công cụ của Google cho rằng site của bạn đã được tối ưu 100%. Vì thế, nên sử dụng ít nhất 3 công cụ để đo lường chỉ số này chính xác hơn.
(Nguồn ảnh: Internet)
(Nguồn ảnh: Internet)
Công cụ khác như WebPage Test giúp xác định các lỗi như Time to First Byte (thể hiện thời gian server xử lý để tạo ra mã HTML gửi đến trình duyệt) vốn có thể khiến thời gian load lâu hơn.
(Nguồn ảnh: Internet)
Bên cạnh đó, nếu bạn cần thông tin chi tiết hơn dựa trên traffic thì có thể dùng Google Analytics bằng cách đăng nhập Google Analytics => Your View => Reports => Behavior => Site Speed để thu thập báo cáo chi tiết về hiệu suất từng trang để biết cần ưu tiên trang nào trong quá trình audit toàn bộ site.
Ngoài ra, Google’s PageSpeed Insights hiện cũng cung cấp các chỉ số hiệu suất mới được đo lường bằng công cụ Lighthouse.
Đánh giá độ dài content bằng cách phân tích đối thủ
XEM THÊM:
Chúng ta thường nghe nhắc đến cụm từ long-form content (nội dung dài, chuyên sâu) khi bàn về kết quả tìm kiếm, thứ hạng… nhưng bạn có biết rằng chúng ta có thể đánh giá độ dài nội dung (content length) bằng cách phân tích đối thủ?
Thử lấy ví dụ ta đang phân tích đối thủ trong ngành luật. Trong trường hợp này, bạn sẽ tìm kiếm đối thủ đang xếp hạng cho cụm “California DUI lawyers”.
Trước tiên, dùng tổ hợp Ctrl + Shift + N để mở tab ẩn danh. Sử dụng chế độ riêng tư sẽ hạn chế những tình trạng như kết quả bị cá nhân hóa (personalized) hay địa phương hóa (localized).
Tiếp theo, thực hiện quá trình kiểm tra Word Count bằng Screaming Frog như hướng dẫn ở phần trên cho top 5 đối thủ mà bạn chọn đối với từ khóa “California DUI lawyers”.
Đến lúc này thì cuộc chơi đã trở thành cuộc chiến giữa bạn và đối thủ về số lượng từ, chất lượng nội dung và chất lượng inbound link, external link.
Cân nhắc độ dài nội dung trên thiết bị mobile
Không ít SEOer cho rằng long-form content sẽ khiến tăng tỷ lệ thoát và ảnh hưởng xấu đến lượng khách hàng truy cập tiềm năng trên thiết bị mobile. Điều này thật ra trái ngược với thực tế: người dùng vẫn sẽ nán lại để đọc long-form content trên mobile.
Đối với màn hình của các dòng điện thoại như Samsung hay iPhone thì text readability hầu như không thành vấn đề. Trong một nghiên cứu về độ dài nội dung trên thiết bị mobile và lý giải vì sao long-form content đem lại hiệu quả tương đương short-form content (nội dung ngắn) bất kể kích thước của thiết bị, Ellen Harvey của pubexec.com cho biết:
1. Dù trên nền tảng mobile có nhiều short-form content nhưng long-form content vẫn giữ được sức hút nhất định. Báo cáo từ Pew cho biết trung bình một long-form thu hút 1.530 interaction từ người dùng mobile, so với con số 1.576 đối với short-form. Tuy nhiên, điều này không có nghĩa độc giả đang đòi hỏi phải có nhiều long-form hơn cho họ, vì dường như khi click vào một link, họ không ý thức trước được độ dài của nội dung. Thông qua share, bookmark và một vài hình thức khác, long-form vẫn đạt được nhiều lượt khách truy cập đầu tiên (initial visitor) tương tự như short-form.
2. Vào dịp cuối tuần, độc giả dành nhiều thời gian hơn để đọc long-form, đặc biệt là buổi sáng (trung bình 137 giây tương tác), so với con số 123 giây vào các buổi sáng trong tuần.
3. Social referral đem lại nhiều mobile traffic nhất (40% tổng lượng traffic) cho long-form, tuy nhiên internal referral đem lại nhiều tương tác từ độc giả (reader engagement) nhất. Độc giả dùng mobile khi click vào một internal link dẫn tới bài viết long-form trung bình sẽ dành 148 giây để đọc bài viết đó.
Direct referral đem lại thời gian tương tác với long-form nhiều thứ 2 (132 giây), còn social platform đem lại thời gian tương tác với long-form thấp nhất (111 giây). Short-form cũng tương tự như thế, với 62 giây cho direct referral, 59 giây cho internal referral và 52 giây cho social.
4. Facebook thu hút nhiều độc giả nhất cho long-form, trong khi Twitter đem lại nhiều độc giả tương tác nhất (engaged reader). Đối với long-form, người dùng đến từ Facebook dành trung bình 107 giây để đọc, so với con số 133 giây nếu đến từ Twitter. Đối với short-form cũng sẽ tương tự.
Nói tóm lại, đừng vội lo lắng nếu bạn tự đánh giá nội dung trên mobile là “dài”. Hãy cố gắng tập trung đem lại giá trị cho người dùng bằng nội dung chuyên sâu và có giá trị. Khi đó, bạn sẽ đảm bảo leo top ổn định và bền vững theo thời gian.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




















































Ý kiến của bạn