[UPDATE 2021] Các Loại Thẻ Cần Thiết Trong SEO
Thẻ meta là loại thông tin cơ bản trong HTML, được ứng dụng rộng rãi trong thiết kế và tối ưu website. Các loại thẻ này đóng chức năng quan trọng trong SEO, giúp bộ máy tìm kiếm hiểu hơn về nội dung của trang và cải thiện trải nghiệm người dùng. Trong bài viết sau, Đào Tạo SEO Á Âu sẽ giới thiệu đến bạn một số loại thẻ cần thiết và phổ biến trong SEO.
Thẻ meta là gì?
Thẻ meta (meta tag) là dòng mã đặt trong phần <head> của trang HTML để cung cấp cho công cụ tìm kiếm thông tin của webpage. Những thông tin đó bao gồm tiêu đề, ngôn ngữ nội dung, mô tả…
Thẻ meta là yếu tố quan trọng trong SEO (Nguồn ảnh: Internet)
Trong thực tế, người dùng sẽ không thể thấy các thẻ meta, trừ phi biết cách xem mã nguồn của website. Một webpage có thể có nhiều thẻ meta với thuộc tính khác nhau.
Chi tiết các thẻ cần thiết khi làm SEO
Meta title
Meta title (thẻ tiêu đề) là yếu tố HTML chỉ định tiêu đề. Tiêu đề này sẽ hiển thị trên trang kết quả tìm kiếm (SERP). Meta title đóng vai trò quan trọng trong SEO, bởi đây là cách để khai báo với Google về nội dung bạn đang triển khai.
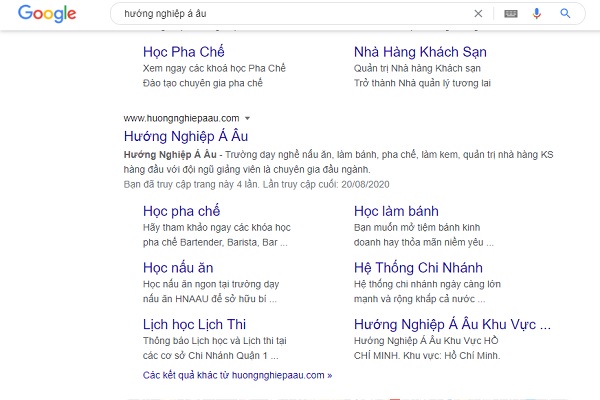
Meta title rất quan trọng bởi tiêu đề là thứ đầu tiên người dùng nhìn thấy
(Nguồn ảnh: Internet)
Thông tin của meta title giúp người dùng quyết định có nên click vào trang hay không. Vì thế, thẻ tiêu đề nên mô tả súc tích và chứa từ khóa quan trọng nhất để thu hút người dùng.
Meta title được viết trong mã code như sau: <head><title>Meta Title Là Gì</title></head>
Định dạng tối ưu của meta title là: Từ khóa chính – Từ khóa phụ | Tên thương hiệu
Meta description
Meta description là thẻ trong HTML dùng để mô tả ngắn gọn thông tin của một webpage (xuất hiện trong kết quả tìm kiếm, bên dưới title), góp phần quyết định xác suất người dùng có click vào đọc trang của bạn hay không.
Meta description nên chứa từ khóa mục tiêu.
Thẻ meta description được đặt trong cặp thẻ <head> của mã HTML như sau:
<head>
<meta name=”description” content=”Sau đây là ví dụ về meta description. Nội dung trong meta description sẽ xuất hiện trong kết quả của SERP.”>
</head>
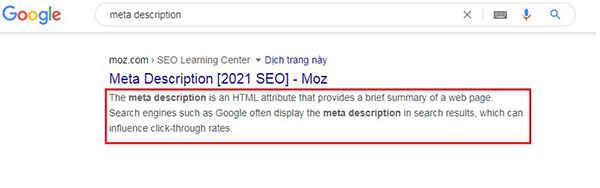
Meta description có chức năng như lời quảng cáo,
giúp tối đa hóa tỷ lệ nhấp chuột (Nguồn ảnh: Internet)
Meta robots
Meta robots là một trong các yếu tố SEO onpage giúp kiểm soát cách Google lập chỉ mục và hiển thị một trang riêng lẻ cho người dùng trong kết quả của Google bằng một đoạn mã HTML. Đoạn mã này cần đặt trong phần <head> của một trang nhất định.
Thẻ meta robots có dạng: <meta name=”robots” content=”noindex” />
Thẻ meta robots có hai thuộc tính là “name” và “content”. Cách bạn chỉ định giá trị của hai thuộc tính này sẽ quyết định cách các crawler thực hiện theo. Một vài ví dụ như sau:
| Tên thẻ | Cấu trúc thẻ | Công dụng thẻ |
| Noindex | <meta name=”robots” content=”noindex” /> | Ngăn công cụ tìm kiếm không lập chỉ mục trang, từ đó không hiển thị trang trong kết quả tìm kiếm |
| Nofollow | <meta name=”robots” content=”nofollow” /> | Ngăn robot không thu thập liên kết trên trang nhưng vẫn có thể lập chỉ mục |
| None | <meta name=”robots” content=”none” /> | Sử dụng khi không muốn công cụ tìm kiếm lập chỉ mục và các robot không thu thập liên kết trên trang |
| Noimageindex | <meta name=”robots” content=”noimageindex” /> | Ngăn Google lập chỉ mục hình ảnh được nhúng trên trang |
Meta viewport
Meta viewport là thẻ được đặt trong phần <head> của HTML với chức năng giúp cho trình duyệt biết website sẽ hiển thị thế nào.
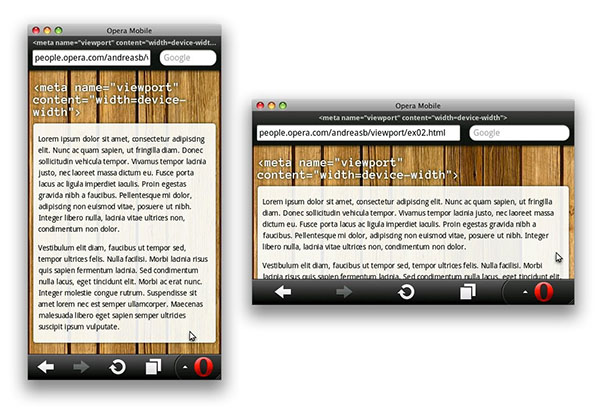
Định cấu hình viewport cho website trên thiết bị di động là cách đơn giản
để tăng tính mobile-friendly (Nguồn ảnh: Internet)
Viewport là khu vực hiển thị nội dung mà người dùng nhìn thấy khi truy cập vào website. Tùy thiết bị người dùng sử dụng để truy cập mà viewport sẽ thay đổi. Cụ thể, viewport trên thiết bị di động sẽ hẹp hơn so với viewport trên màn hình máy tính.
Cấu trúc của thẻ meta viewport như sau:
<head>
…
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
…
</head>
Cú pháp trên được hiểu là chiều rộng chế độ xem bằng chiều rộng của thiết bị người dùng sử dụng để truy cập. Tỷ lệ của website sẽ là 100% (hoặc chia tỷ lệ nội dung thành 1).
Meta content language
Meta content language là thẻ dành cho các website không phải tiếng Anh và được dùng để khai báo ngôn ngữ website.
Cấu trúc của thẻ meta content language như sau:
<head>
<meta http-equiv=”content-language” content=”en-us” />
</head>
Meta GEO
Thẻ meta geo là đoạn code dùng để cung cấp thông tin cho bộ máy tìm kiếm về doanh nghiệp địa phương của bạn như địa chỉ, quốc gia, kinh độ, vĩ độ… Thông tin này sẽ giúp bộ máy tìm kiếm ưu tiên phân phối kết quả tìm kiếm tới khách hàng có vị trí gần doanh nghiệp của bạn.
Sử dụng thẻ meta geo giúp tăng hiển thị cho kết quả tìm kiếm
tới khách hàng gần doanh nghiệp của bạn (Nguồn ảnh: Internet)
Meta content type (charset)
Thẻ content type được sử dụng để khai báo hệ thống ký tự (charset) trên website, giúp các trình duyệt biết được nội dung website đã được mã hóa ký tự ra sao để hiển thị thông tin hiệu quả nhất.
Dưới đây là cấu trúc của thẻ meta content type (lưu ý chọn charset thích hợp với website của bạn):
<meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” />
<meta http-equiv = “Content-Type” content = “text / html; charset = ISO-8859-1”>
Favicon
Favicon là icon được hiển thị ở góc trên cùng của tab khi người dùng sử dụng trình duyệt. Người dùng sẽ thấy các icon này như những logo đại diện cho chính website đó.
Ví dụ về favicon (Nguồn ảnh: Internet)
Trong code HTML, bạn có thể thêm đoạn sau vào thẻ <head></head>:
<link rel=”shortcut icon” type=”image/png” href=”/favicon.png”/>
Một số loại thẻ không còn quan trọng
Meta revisit after
Đây là thẻ khai báo cho bọ tìm kiếm biết thời gian quay trở lại website của bạn. Tuy nhiên, hiện thẻ này ít được sử dụng bởi thời gian revisit đã được khai báo trong sitemap bằng thuộc tính Frequency.
Cấu trúc: <meta name=”revisit-after” content=”14 days” />
Meta keywords
Meta keywords là thẻ dùng để khai báo từ khóa cho Google, giúp Google biết chủ đề nội dung là gì. Hiện Google không còn chuộng thẻ này nữa, bởi bị người dùng lạm dụng để nhồi nhét từ khóa, làm giảm mức độ tin cậy của thông tin trong thẻ.
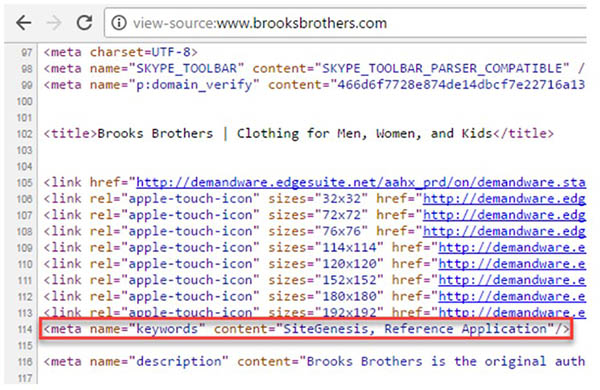
Meta keywords giúp công cụ tìm kiếm xác định chủ đề được truyền tải
đến người dùng (Nguồn ảnh: Internet)
Ví dụ về cấu trúc của thẻ meta keywords:
<meta name=”keywords” content=”seo, search engine optimization”/>
Author/web author
Đây là thẻ có chức năng cho biết tác giả của trang web. Tuy nhiên, thẻ này lại không quá cần thiết, bởi với bài viết cần ghi tên tác giả thì trên trang vốn đã thể hiện rõ thông tin đó để người dùng (và Google) nhận biết.
Cấu trúc như sau:
<meta name=”author” content=”John Doe”>
Rating
Thẻ dùng để đánh giá mức độ nội dung “người lớn”.
Distribution
Thẻ này dùng để kiểm soát xem ai có thể truy cập trang, thường được mặc định là global. Thẻ distribution không thật sự quan trọng, bởi nếu muốn hạn chế đối tượng truy cập thì cần dùng đến mật khẩu mới tăng cường sức mạnh.
Thẻ distribution hiện không còn quá quan trọng (Nguồn ảnh: Internet)
Date/Expiration
Công dụng là thể hiện ngày tạo/ngày hết hạn của trang. Thông thường, không ai muốn trang hết hạn nên không cần quan tâm tới thẻ expiration. Còn date thì có thể cập nhật trong file sitemap.xml và công cụ tìm kiếm sẽ đọc được thông tin này.
Copyright
Thẻ chứa thông tin bản quyền website. Thế nhưng thẻ này không thực sự cần thiết, vì ít ai để thông tin này ở Footer.
Đào Tạo SEO Á Âu vừa giới thiệu đến bạn các thẻ meta cần thiết trong SEO. Trên thực tế, không có thủ thuật nào có thể vực dậy thứ hạng một cách thần tốc cả. Điều bạn cần làm là tập trung vào chiến lược SEO bài bản và toàn diện. Và một phần của chiến lược đó chính là sử dụng các thẻ meta. Hãy tận dụng chúng để cải thiện trải nghiệm người dùng và giúp bộ máy tìm kiếm hiểu rõ hơn về website của bạn.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com






















































Có (0) bình luận cho: [UPDATE 2021] Các Loại Thẻ Cần Thiết Trong SEO
Chưa có đánh giá nào.